WEB安全-HTML基础
HTML基础
HTML(HyperText Markup Language) 不是一门编程语言,而是一种用来告知浏览器如何组织页面的标记语言。
💡 备注:
HTML 标签不区分大小写。也就是说,输入标签时既可以使用大写字母也可以使用小写字母。例如,标签 <title>写作<title>、<TITLE>、<Title>、<TiTlE>,等等都可以正常工作。不过,从一致性、可读性来说,最好仅使用小写字母。
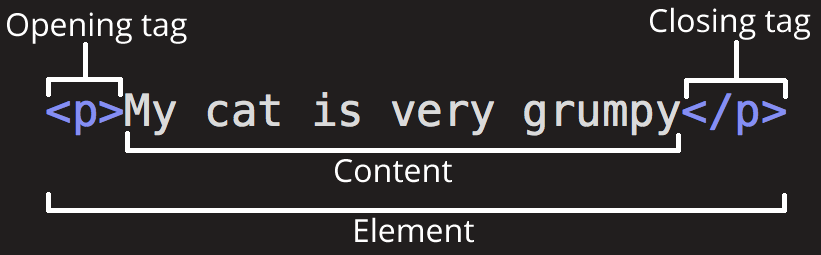
HTML元素

- 开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
段落<p>
<p>My page is nice</p>
加粗<strong>
元素可以嵌套
<p>My page is <strong>nice</strong></p>
内联元素和块级元素
空元素
并不是所有的元素都有开始标签,结束标签,一些元素只有一个标签
例如<img>
<img src="images/1.jpeg">
属性
元素可以拥有属性。属性就相当于可以对一个元素进行特殊化(起名字,修饰等)
<p class="page">My page is <strong>nice</strong></p>
属性包含内容如下:
- 一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空格。)
- 属性名称,后面跟着一个等于号。
- 一个属性值,由一对引号“ ”引起来。
布尔属性
有些时候。有些属性没有值即可生效
例如[disabled](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input#attr-disabled)属性,他们可以标记表单输入使之变为不可用 (变灰色),此时用户不能向他们输入任何数据。
<!-- 使用 disabled 属性来防止终端用户输入文本到输入框中 -->
<input type="text" disabled>
超链接<a>
文档片段
超链接除了可以链接到文档外,也可以链接到 HTML 文档的特定部分(被称为文档片段)。要做到这一点,你必须首先给要链接到的元素分配一个 id 属性。例如,如果你想链接到一个特定的标题,可以这样做:
<h2 id="Message">邮寄地址</h2>
<!-- 然后链接到那个特定的 id,你可以在 URL 的结尾使用一个井号#指向它,例如: -->
<p>要提供意见和建议,请将信件邮寄至<a href="#Message">我们的地址</a>。</p>
正因为存在文档片段跳转,我们可以在URL中看到如下内容:

download下载属性
当你链接到要下载的资源而不是在浏览器中打开时,你可以使用 download 属性来提供一个默认的保存文件名。
<a href="images/4.jpeg" download="haha.jpg">下载最新的图片</a>
一个整体HTML文档
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的测试站点</title>
</head>
<body>
<p>这是我的页面</p>
</body>
</html>
<!DOCTYPE html>: 声明文档类型。<html></html>:<html>元素。这个元素包裹了整个完整的页面,是一个根元素。<head></head>:<head>元素。这个元素是一个容器,它包含了所有你想包含在 HTML 页面中但不想在 HTML 页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS 样式,字符集声明等等。以后的章节能学到更多关于元素的内容。<meta charset="utf-8">: 这个元素设置文档使用 utf-8 字符集编码,utf-8 字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容。毫无疑问要使用它,并且它能在以后避免很多其他问题。<title></title>: 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。<body></body>:<body>元素。包含了你访问页面时所有显示在页面上的内容,文本,图片,音频,游戏等等。
实体引用
通过实体引用,我们可以在html中调用特殊字符(注意要带上后面的分号;)
| < | < |
|---|---|
| > | > |
| & | & |
| “ | " |
| ‘ | &aqos; |
HTML注释<!-- -->
<!--这里是注释内容-->
换行<br />与水平分割线<hr />
<br />
<hr />
外部资源连接<link>
<link href="main.css" rel="stylesheet">
在这个简单的例子中,使用了 href属性设置外部资源的路径,并设置 rel属性的值为“stylesheet”(样式表)。rel属性用于指示所引用的外部资源的类型
<link rel="icon" href="favicon.ico">
在HTML中加载CSS和JavaScript
<link rel="stylesheet" href="my-css-file.css">
<script src="my-js-file.js" defer></script>
这里注意defer,告诉浏览器在解析完成 HTML 后再加载 JavaScript (这样<script>就可以放在<head>中了)
否则<script>需要放在<body>中加载
行内元素
通过<span> 元素,可以在块级元素中,对指定文本等进行美化
可以在块级元素中,专门对一些文本调用css,或者附上链接
<p><span style="font-size: 32px; margin: 21px 0;">这是顶级标题吗?</span></p>

可以看到明明是普通段落,却有了标题大小
HTML:
<li><span>
<a href="portfolio.html" target="_blank">See my portfolio</a>
</span></li>
CSS:
li span {
background: gold;
}

该文本被CSS修饰了,同时附上了<a>超链接
列表Lists
💡 列表要配合条目元素<li> 使用,才能体现效果
无序列表<ul>
<ul>
<li>豆浆</li>
<li>油条</li>
<li>豆汁</li>
<li>焦圈</li>
</ul>

有序列表<ol>
<ol>
<li>沿着条路走到头</li>
<li>右转</li>
<li>直行穿过第一个十字路口</li>
<li>在第三个十字路口处左转</li>
<li>继续走 300 米,学校就在你的右手边</li>
</ol>

构建一个简单HTML网站
<header>:页眉。是简介形式的内容。如果它是[<body>]的子元素,那么就是网站的全局页眉。如果它是[<article>]或[<section>]的子元素,那么它是这些部分特有的页眉(此<header>非彼 标题)。<nav>:导航栏。包含页面主导航功能。其中不应包含二级链接等内容。<main>:主内容。主内容中还可以有各种子内容区段,可用<article>,<section>和<div>等元素表示。
💡 存放每个页面独有的内容。每个页面上只能用一次 <main>,且直接位于 <body>中。最好不要把它嵌套进其它元素。
<aside>:侧边栏,经常嵌套在<main>中。包含页面主导航功能。其中不应包含二级链接等内容。<footer>:页脚
内容划分
<div> 元素(或 HTML 文档分区元素) 是一个通用型的流内容容器,在不使用CSS的情况下,其对内容或布局没有任何影响。
💡 作为一个“纯粹的”容器,<div> 可以使用class或者id 属性结合CSS定义内容格式。后续CSS基础中会谈论到div+css模型,但是不会具体去讲解,Web安全而非Web开发
<div class="shadowbox">
<p>Here's a very interesting note displayed in a
lovely shadowed box.</p>
</div>
CSS
.shadowbox {
width: 15em;
border: 1px solid #333;
box-shadow: 8px 8px 5px #444;
padding: 8px 12px;
background-image: linear-gradient(180deg, #fff, #ddd 40%, #ccc);
}

表格<table>
😅 <table>标签代表的是一个表格框架,而<td> 是表格中的单元格(最小内容容器)
<tr> 在表格框架里,代表每一行 <th> 在表格框架里代表每一列
<table border="1">
<tr>
<td>第一行</td>
<td>Name</td>
<td>Job</td>
<td>Age</td>
</tr>
<tr>
<td>第二行</td>
<td>鲍勃</td>
<td>司机</td>
</tr>
<th>
<td>test</td>
</th>
</table>

表单<form>
😅 HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
表单能够包含
input元素,比如文本字段、复选框、单选框、提交按钮等
表单还可以包含menus、textarea、fieldset、legend和label元素
表单用于向服务器传输数据
几个属性:
action : 当提交表单时,向何处发送表单数据
method :表单提交方法get post
enctype:在发送表单数据前如何对其进行**编码**
三种常见的编码方式:
🔥 application/x-www-form-urlencoded(默认)
用于前段的表单提交,使用浏览器默认的编码方式
multipart/form-data
常用于传输文件
text/plain
纯文本传输
一个简单的案例:
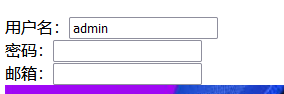
<form action="" enctype="application/x-www-form-urlencoded" method="post">
<label>用户名:</label><input type="text" name="uname" value="admin" readonly><br />
<label for="pass">密码:</label><input id="pass" type="password" name="passwd"><br />
<label>邮箱:</label><input type="text" name="email"><br />
</form>

这里的<label for="pass">密码:</label><input id="pass" type="password" name="passwd"><br /> ,其中有个for,作用:当我们点击密码这个标签时,会自动给我点亮后面输入框的光标
<input>标签:
name: 表示文本输入框的名称
size: 输入框的长度大小
maxlength:输入框最大字符长度
value:默认值
readonly:只读
input类型:
type=”text” 文本输入框
type=”password” 密码输入框
type=”file” 文件上传
type=”hidden” 隐藏域
type=”button” 按钮
type=”checkbox” 复选框
type=”radio” 单选框 (单选框中的name参数要一致)
type=”submit” 提交
type=”reset” 重置
框架使用
frameset元素可以定义一个框架集(组织多个窗口集合)
frameset后续HTML版本中被删除,改用为iframe。
本文来自博客园,作者:山归时有雾,转载请注明原文链接:https://www.cnblogs.com/zroCrow/p/16590794.html

