Vue学习知识汇总
官网:https://cn.vuejs.org/
前置知识:
- 完整的学习vue: html + css、JavaScript、css3、HTML5、第三方库、网络通信、ES6+、webpack、模块化、包管理器、css预编译器
- 体验vue功能:html + css、JavaScript
Vue拥有以下特点:
- 渐进式
- 组件化
- 响应式
Vue的应用场景:
- 前台的部分页面
- 中后台的全部页面
使用vue的两种方式:
- 在页面中引入vue的js文件
- 脚手架
-
- 官方脚手架vue-cli
- 其他民间脚手架,如webpack-simple
- 手动搭建
ES6知识补充:
- 速写属性
- 速写方法
- 模板字符串
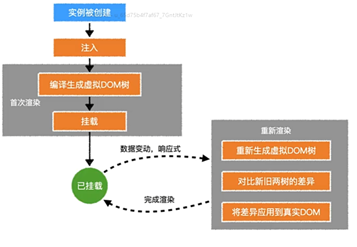
注入
配置对象中的部分内容会被提取到vue实例中:
- data
- methods
该过程称之为注入,注入目的有两个:
- 完成数据响应式
- Vue是怎么知道数据被更改了?
- Vue2.0是通过Object.defineProperty方法完成了数据响应式
- Vue3.0是通过 Class Proxy完成了数据响应式
- 绑定this
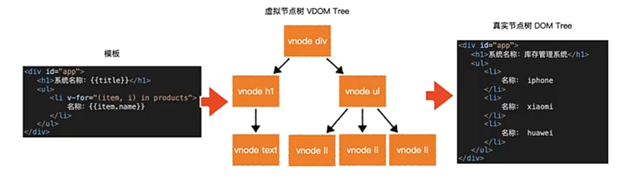
虚拟DOM树
为了提高渲染效率,vue会把模板编译成虚拟DOM树,然后再生成真是的DOM

当数据更改时,将重新编译成虚拟DOM树,然后对前后两棵树进行对比,仅将差异部分反映到真是DOM,这样既可最小程度的改动真实DOM,提升页面效率。

因此,对于vue而言,提升效率重点着眼于两个方面:
- 减少新的虚拟DOM的生成
- 保证对比之后,只有必要的节点有变化。
vue提供了多种方式生成虚拟DOM树:
- 在挂在的元素内部直接书写,此时将使用元素的outerHTML作为模板
- 在template配置中书写
- 在render配置中用函数直接创建虚拟节点树,此时,完全脱离模板,将省略编译步骤
这些步骤从上到下,优先级逐渐提升(render > template > outerHTML)
**注意︰虚拟节点树必须是单根的
挂载
将生成的真实DOM树,放置到某个元素位置,称之为挂载挂载的方式:
1. 通过el:"css选择器"进行配置
2. 通过vue实例.$mount("css选择器")进行配置
完整流程

指令
指令会影响元素的渲染行为,指令始终以v-开头基础指令∶
- v-for: 循环渲染元素
- v-html: 设置元素的innerHTML,该指令会导致元素的模板内容失效
- v-on: 注册事件
- 该指令由于十分常用,因此提供了简写 @
- 事件支持一些指令修饰符(@click.prevent) ,如prevent,stop
- 事件参数会自动传递
- v-bind: 绑定动态属性
- 该指令由于十分常用,因此提供了简写 :
- v-show: 控制元素可见度
- v-if、v-else-if、v-else: 控制元素生成
- v-model: 双向数据绑定,常用于表单元素
- 该指令是v-on和v-bind的复合版
进阶指令:
v-slot、v-text、v-pre、v-cloak、v-once、自定义指令
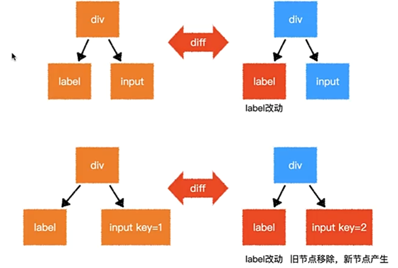
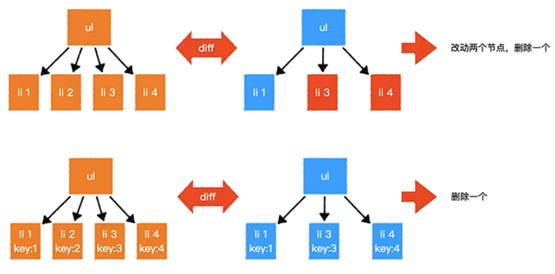
特殊属性
最重要的特殊属性:key
该属性可以干预diff 算法,在同一层级,key值相同的节点会进行比较,key 值不同的节点则不会。

在循环生成的节点中,vue强烈建议给与每个节点唯一且稳定的key值

其他特殊属性
ref、is、slot、slot-scope、scope
计算属性

计算属性和方法的区别:
- 计算属性可以赋值,而方法不行
- 计算属性会进行缓存,如果依赖不变,则直接使用缓存结果,不会重新计算
- 凡是根据已有数据计算得到新数据的无参函数,都应该尽量写成计算属性,而不是方法
知识补充
- 箭头函数
- 任何可以书写匿名函数的位置均可以书写箭头函数
- 箭头函数将会绑定this为函数书写位置的this值
- 模块化
- 没有模块化的世界: 全局变量污染、难以管理的依赖
- 常见的模块化标准: CommonJS、ES6 Module、AMD、CMD、UMD
组件概念
一个完整的网页是复杂的,如果将其作为一个整体来进行开发,将会遇到下面的困难
- 代码凌乱臃肿
- 不易协作
- 难以复用
vue推荐使用一种更加精细的控制方案——组件化开发
所谓组件化,即把一个页面中区域功能细分,每一个区域成为一个组件,每个组件包含:
- 功能(JS代码)
- 内容(模板代码)
- 样式(CSS代码)
由于没有构建工具的支撑,CSS代码暂时无法放到组件中
组件开发
创建组件
组件是根据一个普通的配置对象创建的,所以要开发一个组件,只需要写一个配置对象即可
该配置对象和vue实例的配置是几乎一样的

值得注意的是,组件配置对象和vue实例有以下几点差异:
- 无el
- data必须是一个函数,该函数返回的对象作为数据
- 由于没有el配置,组件的虚拟DOM树必须定义在template或render中
注册组件
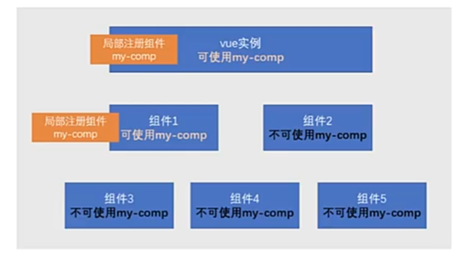
注册组件分为两种方式,一种是全局注册,一种是局部注册
全局注册
一旦全局注册了一个组件,整个应用中任何地方都可以使用该组件

但在一些工程化的大型项目中,很多组件都不需要全局使用。
比如一个登录组件,只有在登录的相关页面中使用,如果全局注册,将导致构建工具无法优化打包因此,除非组件特别通用,否则不建议使用全局注册
局部注册
局部注册就是哪里要用到组件,就在哪里注册

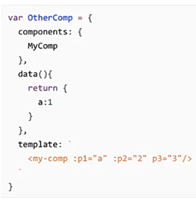
局部注册的方式是,在要使用组件的组件或实例中加入一个配置:
//这是另一个要使用my-comp的组件
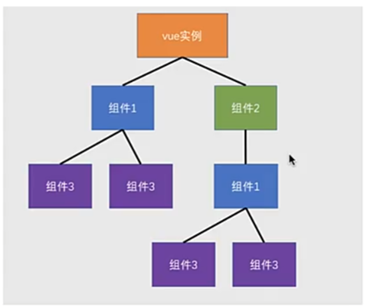
组件树
一个组件创建好后,往往会在各种地方使用它。它可能多次出现在vue实例中,也可能出现在其他组件中。
于是就形成了一个组件树

向组件传递数据
大部分组件要完成自身的功能,都需要一些额外的信息
比如一个头像组件,需要告诉它头像的地址,这就需要在使用组件时向组件传递数据
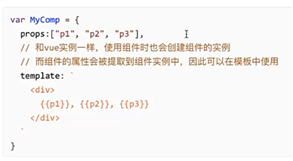
传递数据的方式有很多种,最常见的一种是使用组件属性component props
首先在组件中申明可以接收哪些属性:

在使用组件时,向其传递属性:

注意:在组件中,属性是只读的,绝不可以更改,这叫做单向数据流
Vue-cli的安装
Vue-cli时一个脚手架的工具,它集成了诸多前端技术,包括但不仅限于:
- webpack
- babel
- eslint
- http-proxy-middleware
- typescript
- css pre-prosessor
- css module
- …
node和npm安装,npm install -g @vue/cli安装vue-cli,查看vue --version版本。
修改npm的registry源为国内的源,npm set registry https://registry.npmmirror.com/
运行服务 npm run serve
编译打包 npm run build 生成dist目录中(服务器上放置dist目录下的文件)
云仓库保存项目,不需要上传node_modules目录,只需要根据package.json文件,使用npm install命令即可重新下载。
vue.config.js是vue-cli配置文件,90%的配置都是webpack配置。
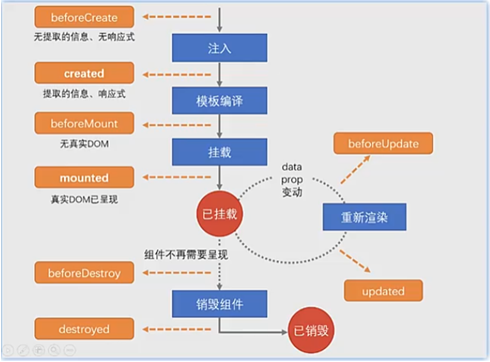
生命周期

开发通用组件
组件使用slot标签,会将使用组件的内容时,传到组件slot插槽中。(多个slot,会重复内容)。
可以在slot标签内设置属性name,使用slot时可以指定name的slot传内容。
Style标签属性,scoped仅本文件使用。
组件内的props属性内若需要默认Object,则需要default返回function(){ return {} }
自定义事件
子组件的事件不能改变父级组件的事件,应该从父级往子级传递事件。
组件内使用@click点击事件时,需要调用this.$emit(‘event’)方法,然后父级组件自定义@event事件进行监听。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 凌晨三点救火实录:Java内存泄漏的七个神坑,你至少踩过三个!