Css样式表【边界边框】【列表方块】
一、如何给div加边框?【边界边框】
我们先做一个整个边框,并附加成绿色的边框。
①使用属性border进行设置。
 →
→ →
→
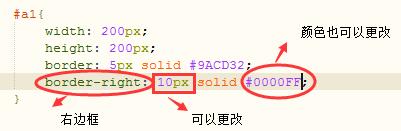
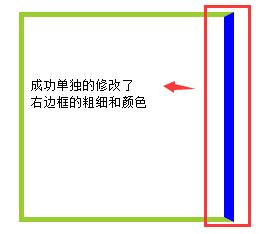
②也可以单独更改某个边的边框线的颜色,利用border属性更改。


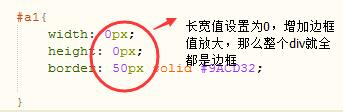
如果将div中的长宽的值设置为0,那么整个div就全都是边框了。
 →
→
③如果做倒三角?
当然,我们只要调整div中边框的颜色就和像素可以做出我们想要的形状。
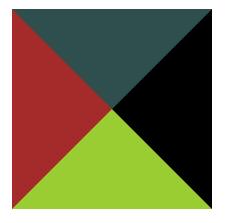
#a1{ width: 0px; height: 0px; border-top: 100px solid darkslategray; border-bottom: 100px solid yellowgreen; border-left: 100px solid brown; border-right: 100px solid black; }


这样就形成了四个对等的三角形,并附有不同的颜色,那么将其中三个的颜色值改变为白色,就是我们想要的三角形了。

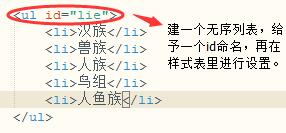
二、如何去掉列表前面的数字或点?【列表方块】
1、列表方块
利用list标签去掉列表中前面的点的效果
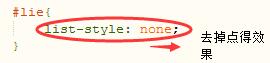
#lie{ list-style: none; }
 →→
→→

当然,list-style标签害有很多功能,例如:将点放到元素里面、或者外面、再或者将点改成图片等等。
再做一个将点改成图片的:
 →→
→→
这世界只有懒人。没有庸人!




