160324、特殊时间下拉框
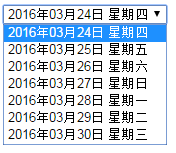
应为项目需要,需要把select框内容修改为从今天开始至第七天的时间,界面效果如下

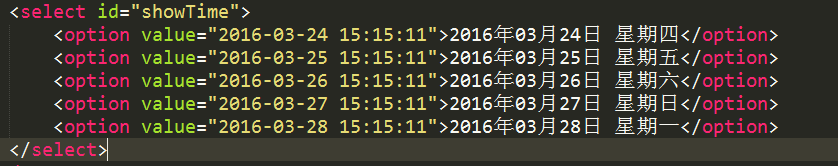
代码效果图如下:

代码实现:
showTime.js
var oDate = new Date();
var year = oDate.getFullYear();
var month = oDate.getMonth() + 1;
var date = oDate.getDate();
var hours = oDate.getHours();
var minutes = oDate.getMinutes();
var seconds = oDate.getSeconds();
var day = oDate.getDay();
Date.prototype.getSelectKey = getSelectKey;
Date.prototype.getSelectValue = getSelectValue;
function showTime(){
var len = 7;
var showTime = document.getElementById("showTime");
var aK = oDate.getSelectKey(len);
var aV = oDate.getSelectValue(len);
var html = "";
for(var i=0;i<len;i++){
html += '<option value="'+ aK[i] +'">'+aV[i]+'</option>';
}
showTime.innerHTML = html;
}
/* 补零操作*/
function fullUpZero(param){
param = param.toString();
if(param.length == 1){
param = "0" + param;
}
return param;
}
/*得到今天是星期几*/
function getWeek(day){
day = day % 7;
switch(day) {
case 0 :
return "星期日"; break;
case 1 :
return "星期一"; break;
case 2:
return "星期二"; break;
case 3 :
return "星期三"; break;
case 4 :
return "星期四"; break;
case 5 :
return "星期五"; break;
case 6 :
return "星期六"; break;
}
}
/*得到选择框value值*/
function getSelectKey (max){
var keyArray = new Array(max);
if(max <=0 || max > 7){
keyArray[0] = year + "-" + fullUpZero(month) + "-" + fullUpZero(date) + " " + fullUpZero(hours) + ":" + fullUpZero(minutes) + ":" + fullUpZero(seconds);
} else {
for(var i=0;i<max;i++){
keyArray[i] = year + "-" + fullUpZero(month) + "-" + fullUpZero(date + i) + " " + fullUpZero(hours) + ":" + fullUpZero(minutes) + ":" + fullUpZero(seconds);
}
}
return keyArray;
}
/*得到选择框显示值*/
function getSelectValue(max){
var valArray = new Array(max);
if(max <=0 ){
valArray[0] = year + "年" + fullUpZero(month) + "月" + fullUpZero(date) + "日 " + fullUpZero(hours) + ":" + fullUpZero(minutes) + ":" + fullUpZero(seconds);
} else {
for(var i=0;i<max;i++){
valArray[i] = year + "年" + fullUpZero(month) + "月" + fullUpZero(date + i) + "日 " + getWeek(day+i);
}
}
return valArray;
}
——————————————————————————————————————————————————————————————————————————————
html代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="showTime.js"></script>
<script type="text/javascript">
window.onload = showTime;
</script>
</head>
<body>
<select id="showTime">
</select>
</body>
</html>



