1、id定位:find_element_by_id(self, id_)
通过唯一的id来定位
# coding : uft-8
from selenium import webdriver
driver = webdriver.Firefox()
url = "https://baidu.com"
driver.get(url)
#打印一下title,确认我们打开的对不对
print(driver.title)
# 选中输入框,输入关键词“杭州天气”
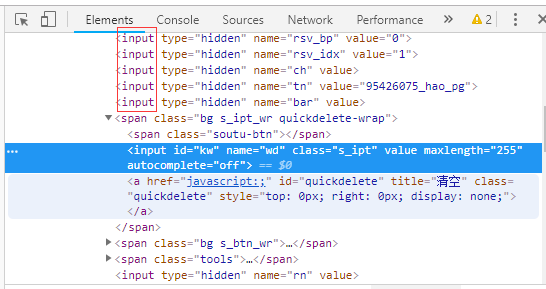
driver.find_element_by_id("kw").send_keys("杭州天气")
# 选中按钮,触发点击事件
driver.find_element_by_id("su").click()
2、name定位:find_element_by_name(self, name)
通过name属性来定位,name属性在当前页面可以不是唯一的
# coding utf-8
from selenium import webdriver
#拿到driver
url = "http://baidu.com"
# 跳转网页
driver = webdriver.Firefox()
driver.get(url)
# 打印title
print(driver.title)
# 选中输入框,输入“杭州天气”
driver.find_element_by_name("wd").send_keys("杭州天气")
# 选中按钮,触发点击事件
driver.find_element_by_id("su").click()
3、class定位:元素的类名,find_element_by_class_name("class值")
class有可能会存在多个相同的,不存在唯一性
driver.find_element_by_class_name("s_ipt").send_keys("杭州天气")
4、通过标签名去定位:find_element_by_tag_name("input")
很少用,不能唯一确定,通常标签名用到的地方很多

用法:driver.find_element_by_tag_name("input")
5、超链接内容定位:find_element_by_link_text("天猫超市")
找唯一的标签去定位,可以用于点击退出、个人中心等等
# coding utf-8
from selenium import webdriver
# 导入sleep这个模块
from time import sleep
# 打开淘宝首页
url = "https://www.taobao.com/"
driver = webdriver.Firefox()
driver.get(url)
# 睡眠时间10秒,看的效果明显点
sleep(10)
# 点击天猫超市标签,跳转到天猫超市
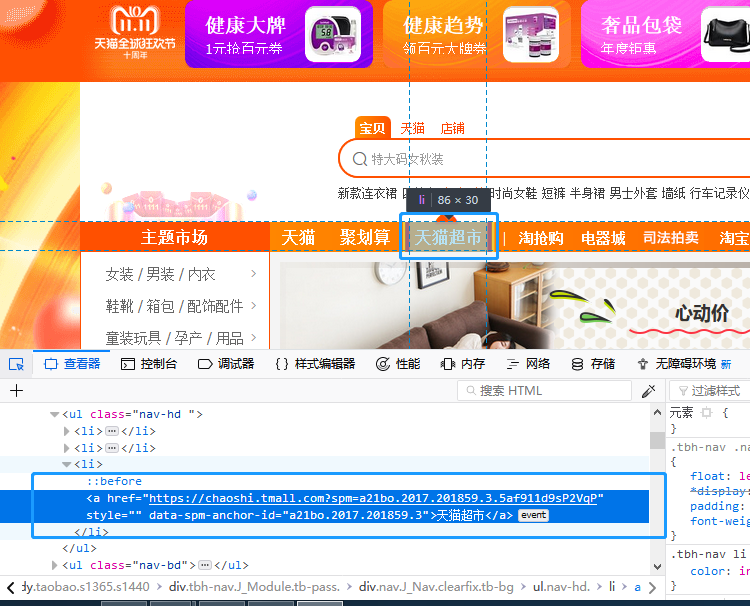
driver.find_element_by_link_text("天猫超市").click()
6、超链接内容模糊定位,模糊匹配:find_element_by_partial_link_text(”超市“)
find_element_by_partial_link_text是对find_element_by_link_text的一种补充,当链接上的文本内容比较长的时候,可以取文本的一部分进行定位,当然这部分可以唯一地标识这个链接
用法:driver.find_element_by_partial_link_text("超市").click()
7、xpath定位:find_element_by_xpath(),xpath是XML路径语言,通过元素的路径来完成对元素的查找,HTML是XML的一种实现方式,在FriePath插件对应的xpath地址
注:xpath语法:http://www.w3school.com.cn/xpath/xpath_syntax.asp
其中“//”代表全部,即全文扫描;“/”代表相邻,“*”代表所有元素,“..”代表元素的父节点,“.”代表当前节点
绝对路径定位:从<html>标签开始依次往下进行查找
相对路径:利用元素属性进行xpath定位
技巧:通过firebug的拷贝css路径
用法:driver.find_element_by_xpath("/html/body/div[3]/div/ul[1]/li[3]/a").click()
取路径的方法:
a:找到要定位的元素,鼠标放在要定位的元素上
b:鼠标右键,点击查看元素

c:鼠标移到查看器中定位到的地方,右键-复制,选择xpath,这样就把对应的绝对路径复制出来了
/html/body/div[3]/div/ul[1]/li[3]/a
8、CSS定位:find_element_by_css_selector()
根据css属性定位,唯一性强,一般class是用.标记,ID是用#标记,定位方式比xpath快
技巧:利用css选择器进行复制
用法:driver.find_element_by_css_selector(".nav-hd > li:nth-child(3) > a:nth-child(1)").click()





