vue 仿微信朋友圈9张图上传功能
项目需求要求用户上传商品的时候可以一次性上传9张图,多余9张提示‘只能上传9张图’,并且每张图右上角有个删除按钮,图片也可以点击放大。
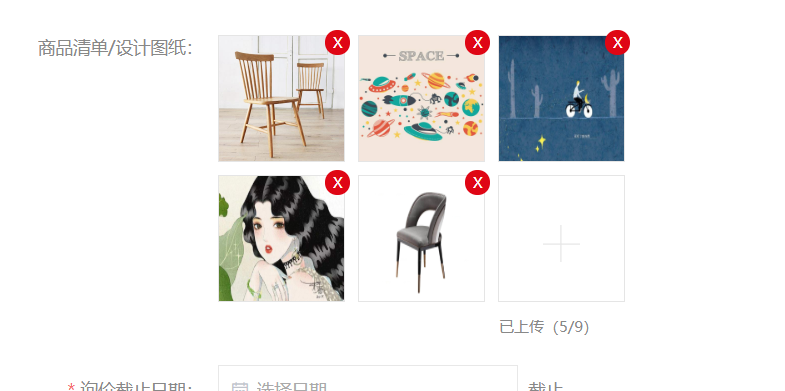
出来的效果图如下:


话不多说,上代码:
1 <el-form-item label="商品清单/设计图纸:"> 2 <div class="showImg"> 3 <ul> 4 <li v-for="(item,index) in showImgsrc" :key="index" style="position: relative"> 5 <img :src=item alt=""> 6 <span style=" position: absolute; 7 top: -5px; 8 right: -5px; 9 background: rgb(223, 6, 21); 10 color: rgb(255, 255, 255); 11 text-align: center; 12 line-height: 20px; 13 font-size: 12px; 14 width: 20px; 15 height: 20px; 16 cursor: pointer; 17 border-radius: 30px;" @click="clearImg(index)">X</span> 18 </li> 19 <li v-if="showImgsrc.length<9"> 20 <div class="uploadImgBtn" id="uploadImgBtn" style="text-align: center"> 21 <span style="display:inline-block;margin:30px auto;font-size: 30px;color: #e5e5e5"> 22 <img src="@/assets/images/addImg.png" alt=""> 23 </span> 24 <input type="file" @change="uploadImg($event)" class="uploadImg" multiple> 25 </div> 26 <span style="font-size: 12px;position: absolute">已上传({{showImgsrc.length}}/9)</span> 27 </li> 28 </ul> 29 </div> 30 </el-form-item>
方法如下:
1 uploadImg(e){ 2 let that=this; 3 let imgFiles=e.target.files; 4 console.log(e.target.files.length); 5 if(e.target.files.length+that.showImgsrc.length>=10){ 6 this.showDialog=true; 7 this.contentText='您最多只能上传9张图片,请重新上传!' 8 }else{ 9 for( var i = 0 ; i < imgFiles.length ; i++ ){ 10 var fr = new FileReader(); 11 fr.onload = function(e){ 12 that.showImgsrc.push(this.result); 13 } 14 fr.readAsDataURL(imgFiles[i]);//读取文件 15 } 16 } 17 }
删除图片:
1 clearImg(index){ 2 this.showImgsrc.splice(index,1); 3 },
功能逻辑很简单:就是声明一个空数组showImgSrc,当用户当张图上传的时候,循环图片然后push到showImgSrc空数组里面。最后ul li九宫格显示showImgSrc里的图片。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号