vue+element 动态表单验证
公司最近的项目有个添加动态表单的需求,总结一下我在表单验证上遇到的一些坑。

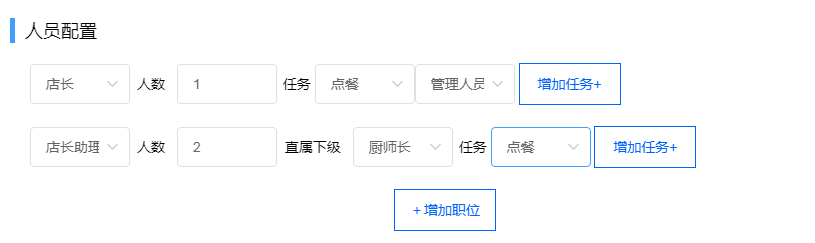
如图是功能的需求,这个功能挺好实现的,但是表单验证真是耗费了我一些功夫。
vue+element在表单验证上有一些限制,必须依照element示例的格式才能验证通过。
附上代码:
1 <el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">
2 <div v-for="(domain, index) in dynamicValidateForm.list">
3 <el-form-item label="" style="margin-left: -70px">
4 <el-select v-model="dynamicValidateForm.list[index].organizer.positionId" @change="Positon($event)">
5 <el-option
6 v-for="item in positionList"
7 :key="item.id"
8 :label="item.name"
9 :value="item.id"
10 :disabled="item.disabled"
11 ></el-option>
12 </el-select>
13 </el-form-item>
14 <el-form-item style="margin-left: -29px"
15 label="人数"
16 :prop="'list.' + index + '.organizer.number'"
17 :rules="{required: true, message: '请输入人数', trigger: 'blur'}">
18 <el-input v-model="domain.organizer.number" placeholder="人数"></el-input>
19 </el-form-item>
20 <el-form-item label="直属下级" v-if="dynamicValidateForm.list[index].organizer.positionId!==1">
21 <el-select v-model="dynamicValidateForm.list[index].organizer.parentId">
22 <el-option
23 v-for="item in positionList"
24 :key="item.id"
25 :label="item.name"
26 :value="item.id"
27 ></el-option>
28 </el-select>
29 </el-form-item>
30 <span style="margin-left: 30px">任务</span>
31 <span v-for="(itm,i) in dynamicValidateForm.list[index].dutyId" :key="i">
32 <el-form-item label="" style="width: 100px;" id="ren"
33 :prop="'list.' + index + '.dutyId.'+i+'.dutyid'"
34 :rules="{required: true, message: '请选择任务', trigger: 'change'}"
35 >
36 <el-select v-model="dynamicValidateForm.list[index].dutyId[i].dutyid">
37 <el-option
38 v-for="item in dutyList"
39 :key="item.id"
40 :label="item.name"
41 :value="item.id"
42 ></el-option>
43 </el-select>
44 </el-form-item>
45 </span>
46 <span class="add" @click="addWork(index)">增加任务+</span>
47 </div>
48 <p class="addLevel" @click="addLevel()">+增加职位</p>
49 </el-form>
我加粗并且是紫色的地方需要着重注意。:prop和:rulues还有v-model里面的字段必须是一一对应的,不然会一直验证不通过,这是验证最关键的
我害怕验证不通过,选择在行内验证
1 dynamicValidateForm:{ //必须将数组放到表单对象里,不然会报错
2 list:[
3 {
4 organizer: {
5 positionId:'',
6 parentId:'',
7 number:'',
8 },
9 dutyId:[
10 {
11 dutyid:''
12 }
13 ]
14 }
15 ],
16 },
还有注意的一些验证规则:
1 bus: [ 2 {required: true, message: '请填写公交站点', trigger: 'blur'}, 3 { min: 1, max: 50, message: '50个字符以内', trigger: 'blur'} //这种验证必须是内容必须是字符串才能通过,不然一直会提示50个字符以内 4 ],
//如果必须填写数字,可以这样改
bus: [
{required: true, message: '请填写公交站点', trigger: 'blur'},
{pattern:/^\d{1,50}$/, message: '50个字符以内', trigger: 'blur'} //正则转换成数字
],


