vue项目使用Ueditor富文本编辑器总结
我使用的是前端大佬封装的vue-ueditor-wrap插件,结合ueditor本身的压缩包开发的。
1.下载vue-ueditor-wrap:
npm install vue-ueditor-wrap -S
说明:下载这个插件对vue使用方便,有双向数据绑定的优势,操作相对方便点
2.下载ueditor官方提供的压缩包:
下载地址:https://ueditor.baidu.com/website/download.html
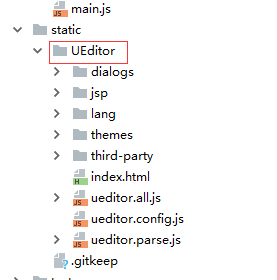
3.将下载好的官方压缩包放到static下面:

这里要说明:项目如果使用的是vue-cil2.0版本的,就放到static,若为vue-cil3.0版本的,就放到public文件夹下
4.在组件里引用ueditor并且使用:
引用:

使用组件:

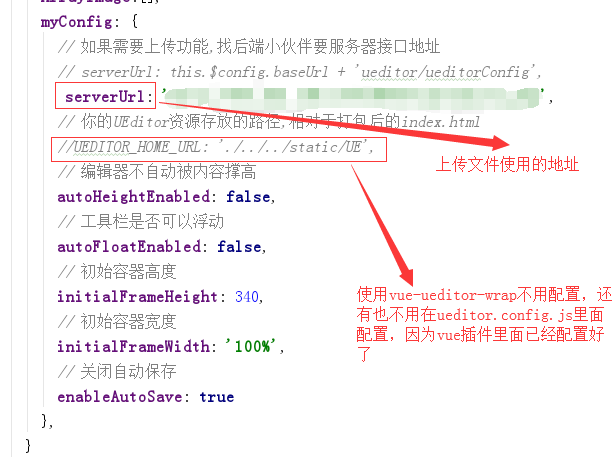
ueditor的一些参数配置:

说明:1.上传文件一定要和后台商量好接口地址,要不然无法上传还会报错:

2.单张图片无法上传问题,建议使用最新版的ueditor压缩包,新版的解决了这个问题
新版的ueditor下载包:https://ueditor.baidu.com/website/onlinedemo.html
5.ueditor编辑器添加成功:

参考文章:https://blog.csdn.net/haochuan9421/article/details/81975966


