gulp-prompt入个了门
gulp-prompt版本:0.4.1
源码:gulp-prompt演示代码
一、gulp-prompt的简介
gulp-prompt 是一个基于gulp的命令行提示。
我们可以用它来完成命令行中互动功能。
二、gulp-prompt的使用
1.confirm([options])
第一种使用:
confirm中没填入任何值的时候,默认显示Are you sure?
gulp.src('demo.js')
.pipe(prompt.confirm())
.pipe(gulp.dest('dest'));
显示效果:
[14:14:04] Using gulpfile /study/gulpTest/gulpfile.js
[14:14:04] Starting 'confirm:test01'...
[14:14:04] Finished 'confirm:test01' after 8.19 ms
? Are you sure? (y/N)
解释:如果Yes,则执行pipe(gulp.dest('dest')),如果No,则return。(以下含义一样)
第二种使用:
confirm中添加字符串就会替换提示的文字。
gulp.src('demo.js')
.pipe(prompt.confirm('Are you ready for Gulp?'))
.pipe(gulp.dest('dest'));
显示效果:
[14:15:00] Using gulpfile /study/gulpTest/gulpfile.js
[14:15:00] Starting 'confirm:test02'...
[14:15:00] Finished 'confirm:test02' after 9.17 ms
? Are you ready for Gulp? (y/N)
第三种使用:
confirm中写入一个对象,包括message和default两个字段
- message:显示的文字
- default: 设置不填写时候的默认状态
gulp.src('demo.js')
.pipe(prompt.confirm({
message: 'Continue?',
default: true
}))
.pipe(gulp.dest('dest'));
显示效果:
[14:22:24] Using gulpfile /study/gulpTest/gulpfile.js
[14:22:24] Starting 'confirm:test03'...
[14:22:24] Finished 'confirm:test03' after 8.49 ms
? Continue? (Y/n)
2.prompt(questions, callback)
input模式:自定义输入信息
gulp.src('demo.js')
.pipe(prompt.prompt({
type: 'input',
name: 'task',
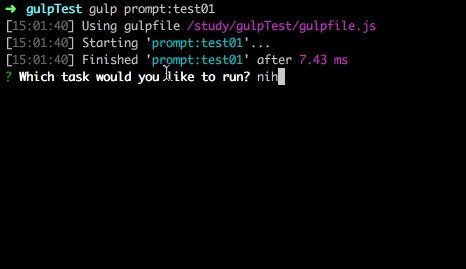
message: 'Which task would you like to run?'
}, function(res){
//value is in res.task (the name option gives the key)
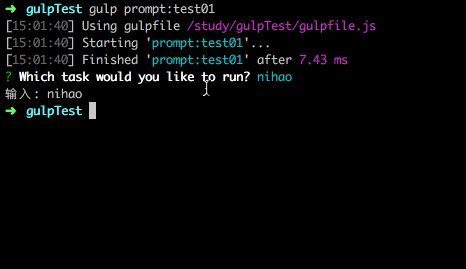
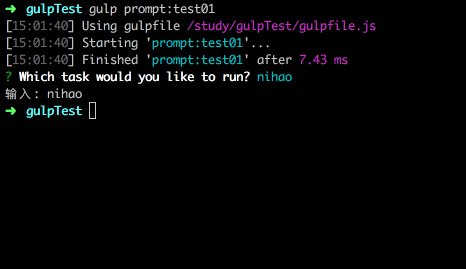
console.log('输入:', res.task);
}));
显示效果:

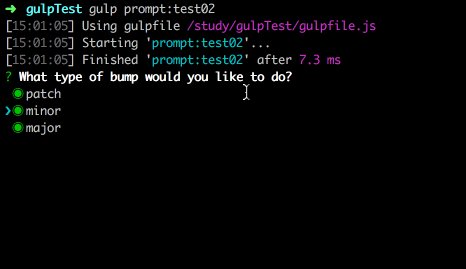
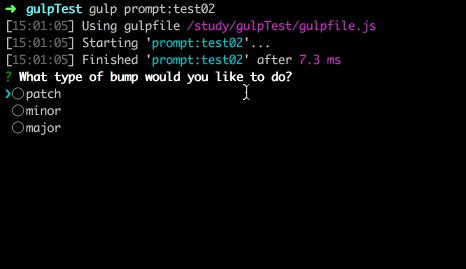
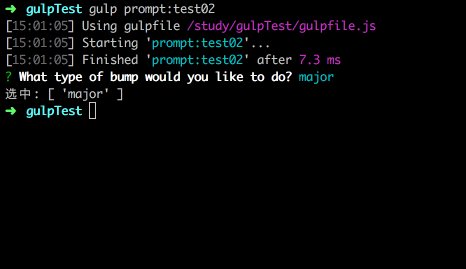
checkbox模式:通过空格勾选
gulp.src('demo.js')
.pipe(prompt.prompt({
type: 'checkbox',
name: 'bump',
message: 'What type of bump would you like to do?',
choices: ['patch', 'minor', 'major']
}, function(res){
//value is in res.bump (as an array)
console.log('选中:', res.bump);
}));
显示效果:

password模式:输入部分隐藏看不见
gulp.src('demo.js')
.pipe(prompt.prompt({
type: 'password',
name: 'pass',
message: 'Please enter your password'
}, function(res){
//value is in res.pass
console.log('密码:', res.pass);
}));
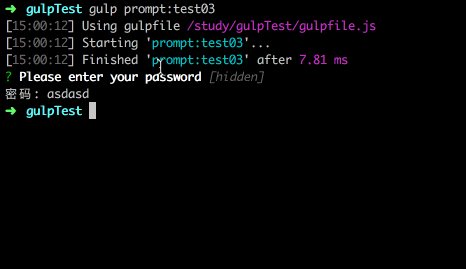
显示效果:

多层级输入模式:类似一个问题接着一个问题
gulp.src('demo.js')
.pipe(prompt.prompt([{
type: 'input',
name: 'first',
message: 'First question?'
},
{
type: 'input',
name: 'second',
message: 'Second question?'
}], function(res){
//value is in res.first and res.second
console.log('输入:', res.first, res.second);
}));
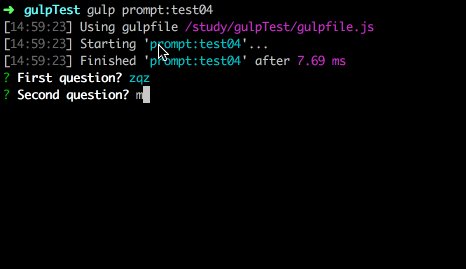
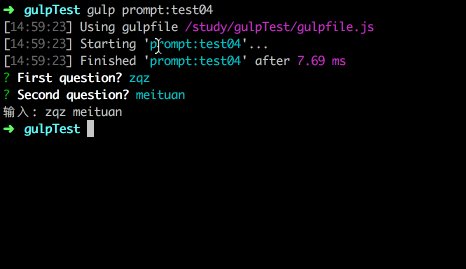
显示效果:

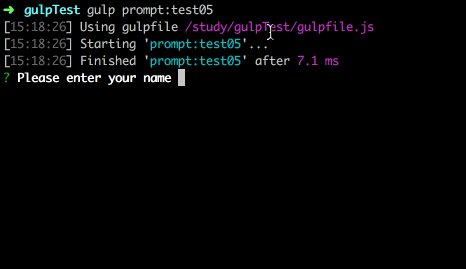
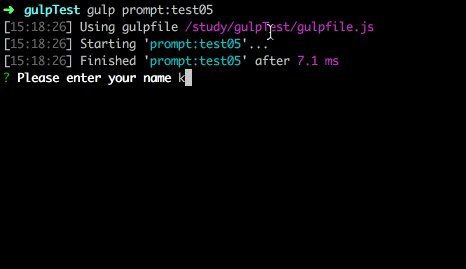
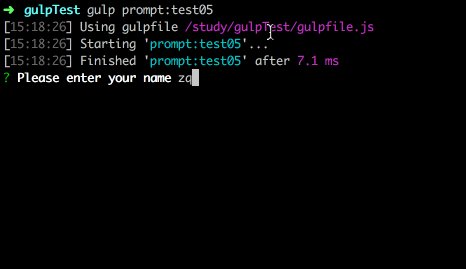
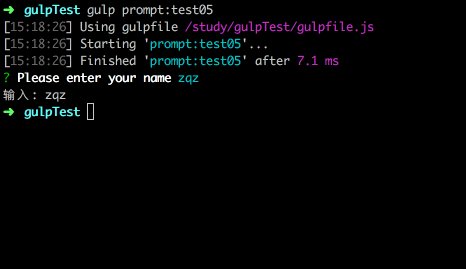
验证:对输入或者选中的值进行验证
gulp.src('demo.js')
.pipe(prompt.prompt({
type: 'input',
name: 'inputName',
message: 'Please enter your name',
validate: function(inputName){
if(pass !== 'zqz'){
return false;
}
return true;
}
}, function(res){
//value is in res.pass
console.log('输入:', res.pass);
}));
显示效果:

更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!
分类:
Front-End
, How To(实操)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架