页面中多个script块之间的关系
一:函数声明与函数定义表达式在函数调用间的区别
<script type="text/javascript">
doA();
var doA = function(argument) {
console.log('执行了')
}
</script>
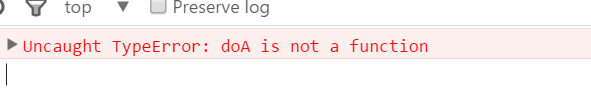
结果:
<script type="text/javascript">
doA();
function doA(argument) {
console.log('执行了')
}
</script>
结果:执行了
结论:函数声明在编译期处理了函数声明,但是函数定义表达式并没有初始化与赋值。类似声明了一个变量,但是变量没有赋值。
二:多个script之间对于变量的关系
JS是按照代码块来进行编译和执行的,代码块间相互独立,但变量和方法共享。
<script type="text/javascript">
function doA(argument) {
console.log('执行了')
}
</script>
<script type="text/javascript">
doA();
</script>
结果:执行了
**如果两个函数块之间更换位置,那就会报错。
<script type="text/javascript">
var a = 0;
</script>
<script type="text/javascript">
console.log(a);
</script>
结果:0
**如果两个函数块之间更换位置,那就会报错。
三:这样就造成了一个问题,当我们一个页面中引入多个js的时候,可能会造成全局变量的污染。
我们可以这么做来避免:
<script type="text/javascript">
var a = 0;
</script>
<script type="text/javascript">
;(function(){
var a = 1;
console.log(a);
})();
console.log(a);
</script>
结果:1
0
或者我们直接用函数来做:
<script type="text/javascript">
function bigDoA(argument) {
var a = 0;
//其他代码
}
</script>
<script type="text/javascript">
function bigDoB(argument) {
var a = 0;
//其他代码
}
</script>
更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号