【2018-01-28】HTML-css样式表分类、选择器
样式表,css:层叠式样式表
style
后缀名:css
分类:
内联:写在标记的属性位置,优先级最高,重用性最差
内嵌:写在页面的head中,优先级第二,重用性一般
外部:写在一个以css结尾的文件中,通过引用来建立文件与html页面的关系,优先级最低,但是最灵活最好用,重用性最好
选择器:
id选择器:#id,优先级最高,id不能重复,只能选中一个元素
class选择器:.class,优先级第二,class能重名,能选中一堆元素
标签选择器:标签名 div span ,优先级最低,能选中一堆元素,不建议使用
特殊选择器:
并列:逗号隔开
后代:空格隔开
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>/*内嵌*/
.div1 {
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
}
</style>
<link href="aaa.css" rel="stylesheet" /><!--外部-->
</head>
<body>
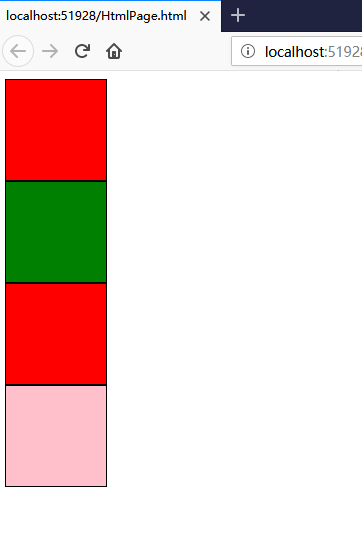
<div class="div1"></div>
<div class="div1" style="background-color:green;"></div><!--内联-->
<div class="div1"></div>
<div class="div2" id="ddd1"></div>
</body>
</html>
#ddd1 { background-color:pink; } /*样式开始*/ .div2 { width: 100px; height: 100px; background-color: yellow; border: 1px solid black; } /*样式结束*/