Html标签学习笔记二
1.常用标签
<a></a>超链接
功能 做链接 :在href属性里面写明指向的地方
做下载:href指向文件(注意:不能下载的文件是因为浏览器可以直接打开)
做锚点:
做锚点:<a name="top"></a> 、<a id="top"></a>
跳转到锚点的位置:<a href="#top"></a>、<a href="当前页面#top"></a>
<img />图片
src:图片的路径 width:图片的宽度 height:图片的高度 alt:图片加载不出来时的提示文字
title:图片标题,鼠标放上时显示的文字 图片作为超链接:<a href=""><img width="100" height="100" src="" /></a>
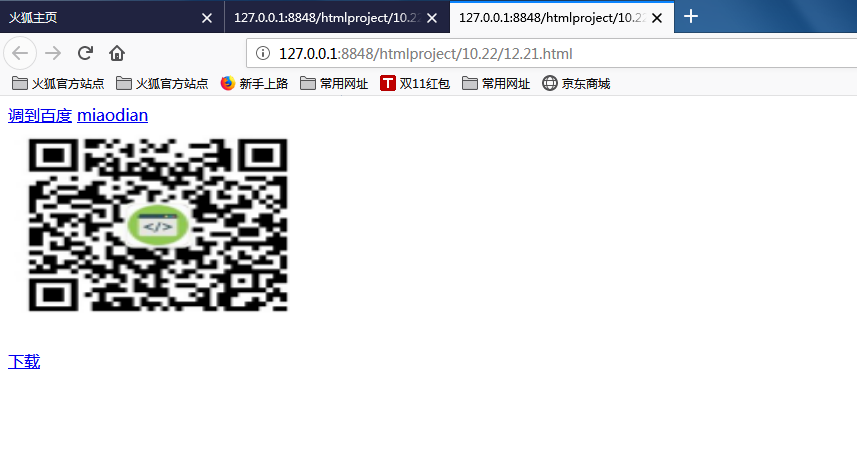
代码:
<a href="http//:www.baidu.com">调到百度</a> <a href="#">miaodian</a><!-- 注意#后跟名字 --> <br /> <a href="屏幕截图(FastStone Capture)9.2汉化单文件便携企业版.exe"> <img src="../img/qrcode.png" width="300" height="200" alt="图片"title="二维码" > </a> <br /> <br /> <a href="屏幕截图(FastStone Capture)9.2汉化单文件便携企业版.exe">下载</a>
展示:

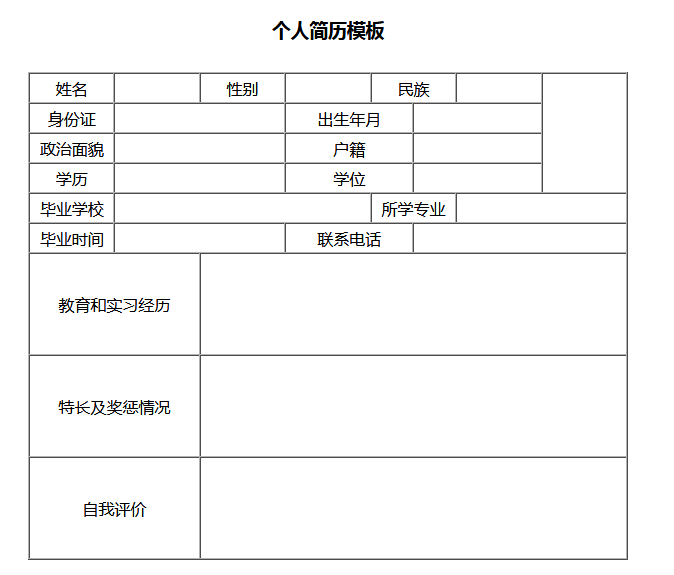
2.表格标签
<table></table>:表格
<th><th>:用来做表头
<tr></tr>:代表行
<td></td>:代表单元格/列
属性:width:宽度 height:高度 align:水平对齐方式(left左 right右 center居中)
valign:垂直对齐方式(top上 middle中 bottom下) bgcolor:背景颜色
rowspan:rowspan=“2” 上下合并两格
colspan:左右合并
代码展示:
<table border="1px" cellspacing="0" cellpadding="0"> <caption><h3>个人简历模板</h3></caption> <tr> <td>姓名</td> <td></td> <td>性别</td> <td></td> <td colspan="2">民族</td> <td></td> <td rowspan="4"></td> </tr> <tr> <td>身份证</td> <td colspan="2"></td> <td colspan="2">出生年月</td> <td colspan="2"></td> </tr> <tr> <td>政治面貌</td> <td colspan="2"></td> <td colspan="2">户籍</td> <td colspan="2"></td> </tr> <tr> <td>学历</td> <td colspan="2"></td> <td colspan="2">学位</td> <td colspan="2"></td> </tr> <tr> <td>毕业学校</td> <td colspan="3"></td> <td colspan="2">所学专业</td> <td colspan="2"></td> </tr> <tr> <td>毕业时间</td> <td colspan="2"></td> <td colspan="2">联系电话</td> <td colspan="3"></td> </tr> <tr> <td colspan="2" height="100">教育和实习经历</td> <td colspan="6"></td> </tr> <tr> <td colspan="2" height="100">特长及奖惩情况</td> <td colspan="6"></td> </tr> <tr> <td colspan="2" height="100">自我评价</td> <td colspan="6"></td> </tr> </table>
效果展示: