react super中的props
super中的props是否必要? 作用是什么??
有的小伙伴每次写组件都会习惯性在constructor和super中写上props,那么这个是必要的吗??
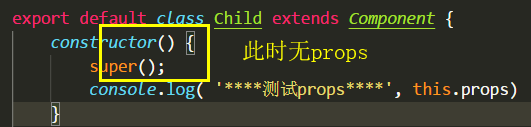
如图: 
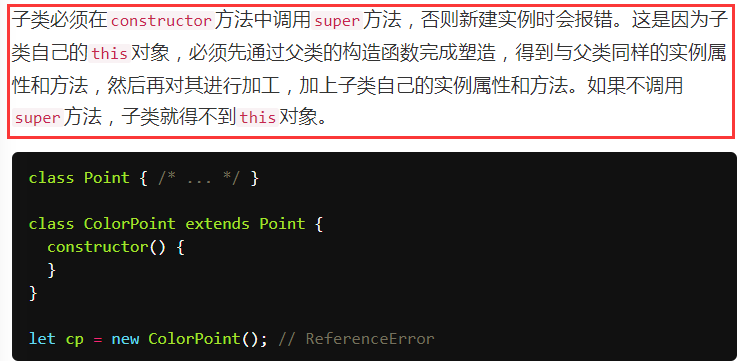
首先要明确很重要的一点就是:
可以不写constructor,一旦写了constructor,就必须在此函数中写super(),
此时组件才有自己的this,在组件的全局中都可以使用this关键字,
否则如果只是constructor 而不执行 super() 那么以后的this都是错的!!!
来源ES6 : http://es6.ruanyifeng.com/#docs/class-extends

但是super中必须写参数props吗?? 答案是不一定,先看代码:
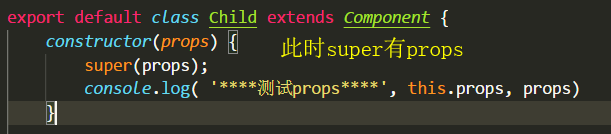
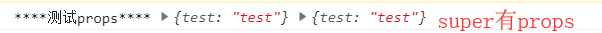
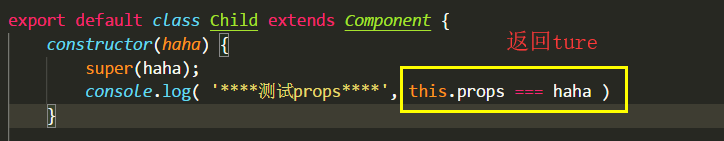
有props:


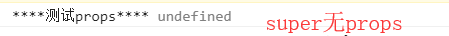
无props:


可以得出结论:当想在constructor中使用this.props的时候,super需要加入(props)
可以得出结论:当想在constructor中使用this.props的时候,super需要加入(props),
此时用props也行,用this.props也行,他俩都是一个东西。(不过props可以是任意参数,this.props是固定写法)。
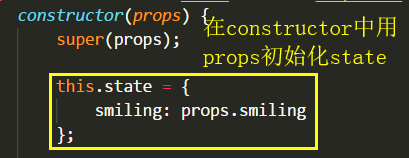
如图:

如果在custructor生命周期不使用 this.props或者props时候,可以不传入props。
下面是一个使用props的场景,此时别忘了 componentWillReceiveProps 生命周期哟。
参考另一篇文章 react的生命周期需要知道的

转载作者 : 一直在寻





