Android中PX、DP、SP的区别
▲ 基础概念 :
px : 其实就是像素单位,比如我们通常说的手机分辨列表800*400都是px的单位
sp : 同dp相似,还会根据用户的字体大小偏好来缩放
dp : 虚拟像素,在不同的像素密度的设备上会自动适配
dip: 同dp
▲ 举个栗子 : px与dp
pixel,即像素,1px代表屏幕上的一个物理的像素点。但px单位不被建议使用。因为同样像素大小的图片在不同手机显示的实际大小可能不同。要用到px的情况是需要画1像素表格线或阴影线的时候,如果用其他单位画则会显得模糊。
要理解dp,首先要先引入dpi这个概念,dpi全称是dots per inch,对角线每英寸的像素点的个数,所以,它的计算公式如下:
比如height和width即为长宽的像素,平方和即为对角线的像素个数,size即我们常说的5寸手机、4寸手机中的5和4,即对角线的长度。
所以,一样是5寸的手机,分辨率越高,dpi越高。分辨率相同,屏幕对角线英寸数越小,dpi越高。
而dp也叫dip,是device independent pixels。设备不依赖像素的一个单位。在不同的像素密度的设备上会自动适配,比如:
在320x480分辨率,像素密度为160,1dp=1px
在480x800分辨率,像素密度为240,1dp=1.5px
计算公式:px = dp * (dpi/160)
我们做个简单的Sample验证一下,如下,一个布局代码
<Button
android:layout_width="150px"
android:layout_height="wrap_content"
android:text="Test px" />
<Button
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="Test dp" />
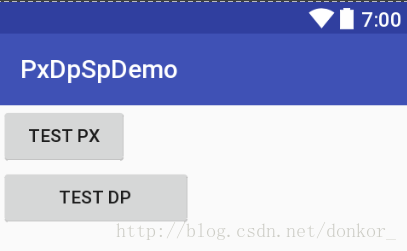
在480*800分辨率中,3.7屏幕对角线英寸数的设备效果图如下
在480*800分辨率中,5.1屏幕对角线英寸数的设备效果图如下
▲ 由此可以看出使用px作为单位的,在不同的设备中会显示不同的效果。使用dp作为单位的,会根据不同的设备进行转化,适配不同机型。所以建议在长度宽度的数值使用dp作为单位。
▲ 再举个栗子 : dp与sp
既然我们在上面说了,dp可以自动适配设备机型,那在字体里是否也同样可行?我们再做个简单的Sample验证一下,如下,一个布局代码
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test dp"
android:textSize="20dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test sp"
android:textSize="20sp" />
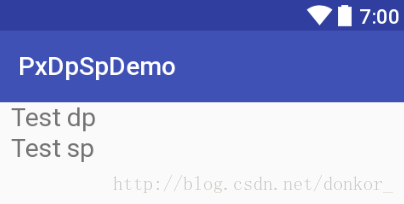
在480*800分辨率中,3.7屏幕对角线英寸数的设备效果图如下
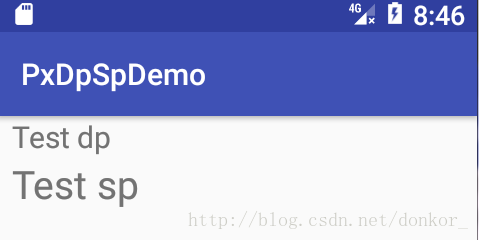
在480*800分辨率中,3.7屏幕对角线英寸数的设备下,我们修改手机系统字体大小,得到效果图如下
▲ 由此可以看出使用sp作为字体大小单位,会随着系统的字体大小改变,而dp作为单位则不会。所以建议在字体大小的数值要使用sp作为单位
▲ 拓展
提供一个工具类:dp与px值转换
public class DensityUtil {
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
public static int dp2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
* 根据手机的分辨率从 px(像素) 的单位 转成为 dp
*/
public static int px2dp(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}