phpcms如何做企业站--> 替换首页最初操作
首先用一个静态首页的模板,通过cms进行替换做成一个有后台的

首页的替换流程首先要先把静态网页做出来,拿这个页面去替换

页面所有的文件都在这,做静态页面的文件
现在要做的是把这些文件复制一下拿到phpcms里面有个Phpcms文件夹里的templates里面有个ceshi里面的content


我们先把首页拿进来进行替换

这时候首页模板已经扔过来了那我们再次去访问网站的时候,更新缓存,从新生成首页
会发现首页变了,变成了静态页面

会发现这个网页里面少了图片,样式表也没有了
因为我们只把网页扔过来,所对应的图片和样式表没有扔过来
那么文件仍在哪呢?图片我们就复制img扔到

图片我们就复制img扔到phpcms里的install_package的statics的images

bs文件夹扔到哪呢,如果比较笼统的情况下,css和js文件夹随意哪一个都行

这是第一步要做的事情,把文件复制过来
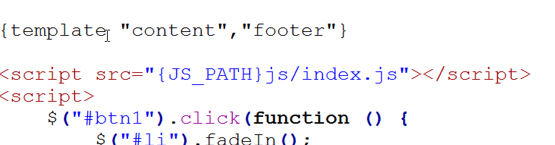
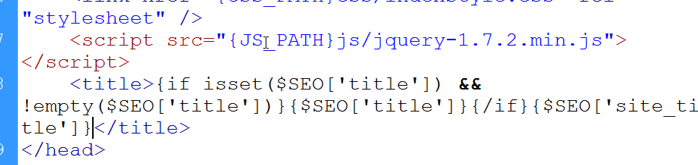
我接着打开模板文件index.html

引用了jquery \bootstrap 这几个文件现在都找不到所以没有显示
包括图片也找不到,所以我们第二步就是替换目录,只要是里面出现的文件夹都要替换
替换的时候不要找到这个东西,直接过来改
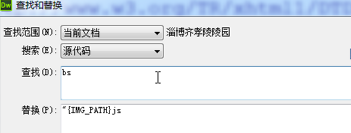
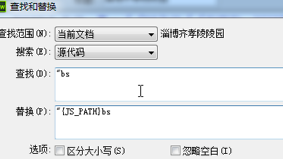
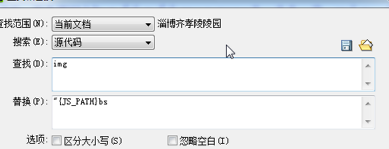
我们直接ctrl+f 直接过来查找

第一个我们要查找替换的bs文件夹

看一下后台设置里边的基本配置

找到对应的路径,只需要调用相应的路径就行了
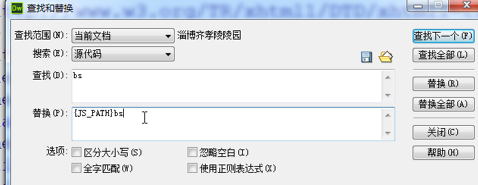
替换就写前端的一个标签{}括起来{JS_PATH}大写的这个就代表了JS路径的目录


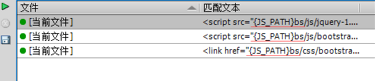
找到这个目录后边跟上bs,基本都是双引号打头的


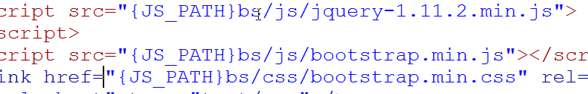
所以我们在这两个地方加上双引号,然后点击替换全部


这样就替换完了,这样就把bs路径替换了一下
现在还差一个img文件夹
我们先查找一下img


以点打头,以下划线打头的是class名,这个不能替换
尖括号打头的代表的是img标签也不能替换
双引号打头的也不可以全部替换,那我们就找所有斜杠的Img


代表的是图片路径,进行全部替换

这样我们把图片的路径也全部替换了

这样就全部显示了
接下来如何把静态页面换成动态的,那么phpcms里面提供了一些标签,通过这些标签就可以吧静态网页编程动态的,不需要写php代码,是通过标签来完成,一开始记不住不要紧,可以通过百度来完成
我们要把网站拆成3份
第一个是网站的头部header,从最上边开始,到菜单结束
从菜单结束的位置,往上剪切掉,新建一个HTML文件,保存到phpcms里的install_package
的phpcms里的templates的ceshi里的content取个名字是固定的header

第二个再把尾拆出来,步骤是一样的用的固定名字是footer
这样就等于分出了3个部分
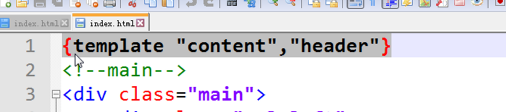
生成后发现头的部分没有引入,这是我们就要用phpcms的标签来引入

直接复制粘贴

意思就是引入模板的标签template,引入哪个模板?header
content文件夹名称
在引入页脚


这样头和尾就都显示出来了,为什么拆除来?因为每个页面的头和尾都有,便于使用
接下来,先把头的内容替换了,把静态替换动态,找到header打开

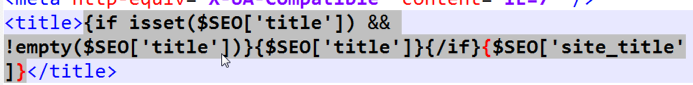
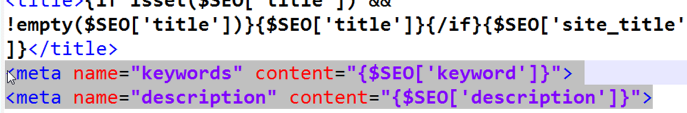
如果不知道怎么替换,可以看到页面的标题里加了这么一句话

不用管什么意思,知道放在title里面是标题
还额外加了两个标签


我们同样也复制过来



