Ajax 概念 分析 举例
Ajax是结合了访问数据库,数据访问,Jquery 可以做页面局部刷新或者说是页面不刷新,我可以让页面不刷新,仅仅是数据的刷新,没有频繁的刷页面,是现在比较常用的一种方式做页面
那么它是怎么实现页面无刷新的呢?接下来我们一起看下原理
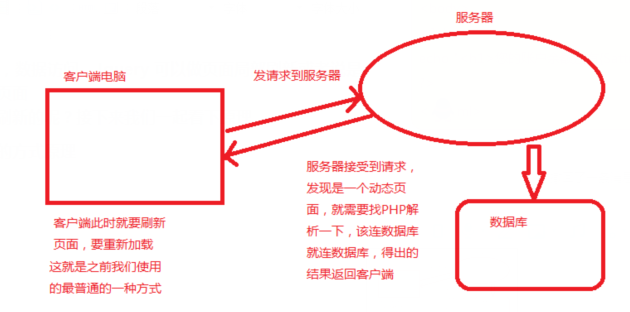
先看下之前我们刷新页面的方式原理

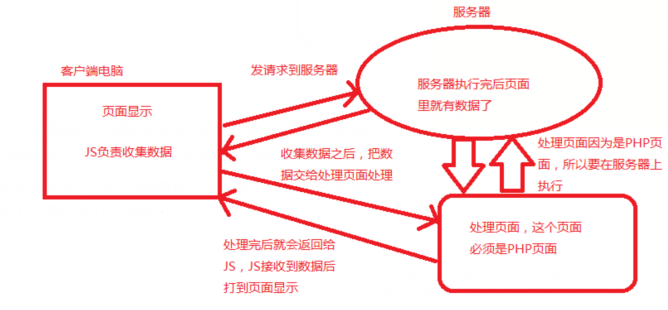
再看下Ajax的原理
Ajax最大的特点就是这个页面整体上全部使用的是JS 脚本语言或者是Jquery都行,这俩都是前端的语言,运行的时候不需要到服务器端运行,只要在浏览器下就可以执行,所以Ajax就利用了这一点,使用Jquery,JS来操作前端页面的数据。
比如说:做一个查询,我需要先取出用户给的数据,我JS取出来,然后发送到一个地方去,让另外一个地方去处理,处理完后返回给我。然后JS拿这个数据把内容替换掉,所以所有的工作都是拿JS完成的

这种模式执行的时候就不会有页面的刷新,因为这个页面没有重新请求,这个页面里仅仅变的是数据
接下来我们看一下Ajax怎么来实现
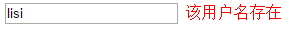
举例:判断用户名是否在数据库里面存在
一般ajax是用Jquery来写,首先我们先给Uid这个文本框加一个事件blur(失去焦点触发),接着取用户名,从数据库查,看是否能查到。取到用户名后下一步我们就要查数据库,JS不能直接查,所以调ajax!!$.ajax()这是一个方法!!
调这个方法的时候需要传一个参数,这个参数需要是JSON数据格式
JSON里面用逗号分割,不是分号
第一个参数就是url代表的是把数据传到哪个页面处理,页面的地址是什么
第二个参数就是data代表的是我调用testchuli.php的时候我要传递什么数据给它,要求也是一个JSON格式,花括号里你传几条数据就写几个值,现在我们要传一个
{名字 u : 传哪个值 uid}冒号前面的就是个名字,冒号后边的会解析变量
第三个参数就是type代表的是传值的方式
第四个参数就是dataType 注意 T 要大写代表是返回数据的格式,
如果写XML返回数据类型必须是XML,如果写JSON返回数据类型必须是JSON
如果写TEXT返回数据必须是字符串 都是大写
第五个参数就是success代表的是成功,当处理页面执行成功之后,必须跟个匿名函数
匿名函数里面必须有个参数,这个方法有个名词叫 回调函数
<script src="jquery-1.11.2.min.js"></script> <style type="text/css"> </style> </head> <body> <input type="text" id="uid"/> <span id="tishi"></span> </body> <script type="text/javascript"> $("#uid").blur(function(){ //取用户名 var uid = $(this).val(); //查数据库,调ajax $.ajax({ url:"testchuli.php",//处理页面地址 data:{u:uid},//要传递的数据(提交) type:"POST", //提交方式 dataType:"TEXT", //返回数据格式 success:function(data){ //回调函数 var str = ""; if(data=="OK") { str = "该用户名可用"; $("#tishi").css("color","green"); } else { str = "该用户名存在"; $("#tishi").css("color","red"); } $("#tishi").text(str); } }) }) </script>
接下来我们做一下处理页面
<?php include("FZL.class.php"); $db = new FZL(); $uid = $_POST["u"]; $sql = "select count(*) from login where username='{$uid}'"; $attr = $db->Query($sql); if($attr[0][0]>0) { echo "NO"; } else { echo "OK"; }


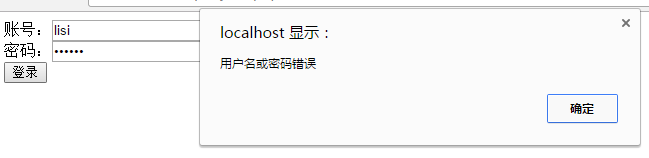
再做一个登录的练习:
<script src="jquery-1.11.2.min.js"></script> <style type="text/css"> </style> </head> <body> <div>账号:<input type="text" id="uid"/></div> <div>密码:<input type="password" id="pwd"/></div> <input type="button" value="登录" id="btn" /> </body> <script type="text/javascript"> $("#btn").click(function(){ //取用户名和密码 var uid = $("#uid").val(); var pwd = $("#pwd").val(); //调ajax $.ajax({ url:"logincl.php", data:{u:uid,p:pwd}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK") { window.location.href="test.php"; } else { alert("用户名或密码错误"); } } }); }) </script>
再做一下处理页面
<?php include("FZL.class.php"); $db = new FZL(); $uid = $_POST["u"]; $pwd = $_POST["p"]; $sql = "select count(*) from login where username='{$uid}'"; $attr = $db->Query($sql); if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) { echo "OK"; } else { echo "NO"; }

通过最近的练习大家好出错的地方除了字母拼写,字母大小写,空格,符号容易出现错误,重要的还有文件路径,所以养成良好的整理文件路径也很重要



