CSS3 flexbox 布局 ---- flex项目属性介绍
CSS3 flexbox 布局 ---- flex项目属性介绍
现在介绍用在flex项目上的css 属性,html结构还是用ul, li 结构,不过内容改成1,2,3, 样式的话,直接把给 ul 设display:flex 变成flex 容器,默认主轴的方向为水平方向。index.html
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
index.css
ul {
display: flex;
width: 600px;
border: 1px solid red;
}
li {
width: 100px;
height: 100px;
margin: 8px;
padding: 4px;
text-align: center;
line-height: 100px;
background-color: #8cacea;
}
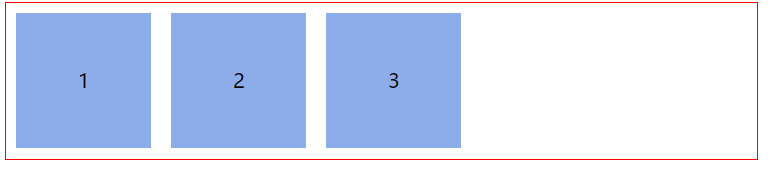
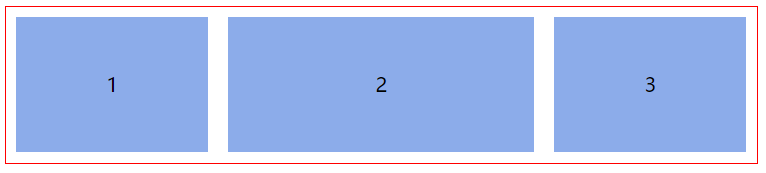
页面展示内容如下:

用在flex项目上的属性总共有6个,order || flex-basis || flex-grow || flex-shrink || flex || align-self
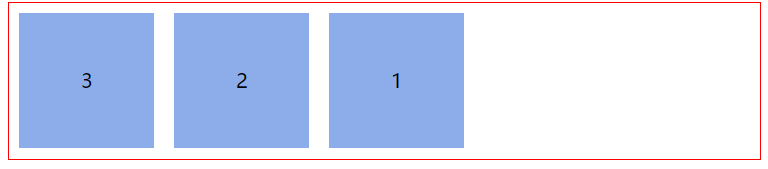
li:nth-child(1) {
order: 3;
}
li:nth-child(2) {
order: 2;
}
li:nth-child(3) {
order: 1;
}
页面的展示效果和我们预料的一致

flex-basis, 在flex-shinrk 和flex-grow 属性起作用以前,它控制每一个flex项目的默认大小,flex-shrink 和 flex-grow 我们下面会说到。flex-basis 的取值: auto || <length>, length 就是我们平常用的一些属性值,如px, rem.
flex-basic 的默认取值是auto, 那auto 代表什么意思呢? 如果主轴方向是水平方向(row),它等于flex项目的宽度(width)。如果主轴方向是垂直方向(conlumn), 它等于flex项目的高度(height)。
flex-basis 取值为length, 表示我们可以赋值给它,如150px, 那么它就会覆盖掉flex项目原有的宽度或高度(取决于主轴的方向)。
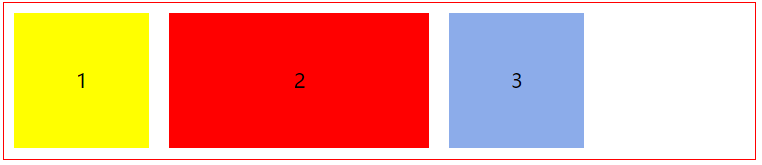
我们现在有三个flex项目,且每一个flex项目的宽度是100px, 现在把第一个flex项目的flex-basic设为100px, 第二个flex 项目的flex-basis 设了200px,第三个flex项目flex-basis: auto 作为参考,
li:nth-child(1) {
flex-basis: 100px;
background: yellow;
}
li:nth-child(2) {
background: red;
flex-basis: 200px;
}
li:nth-child(3) {
flex-basis: auto;
}
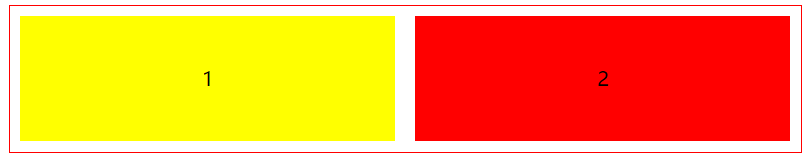
按照理论,第三个项目和以前没有什么变化,且由于第一个项目的flex-basis 等于100px, 它们两个应该一样大,第二个项目flex-basis的200px, 覆盖掉width:100px, 它比其他两个都大。

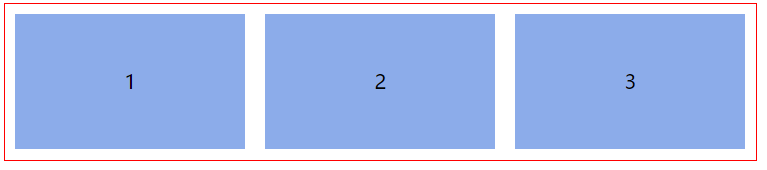
flex-grow: 它指的是当flex项目没有占满整个flex-contain 的空间时,每一个项目怎么变化,要不要变大去占据空间,grow 就是生长,长大的意思,它的默认值是0,不会进行变化,就像上图展示的一样。 这时我们把每一个flex项目的flex-grow值设为1,
li:nth-child(1) {
flex-grow: 1;
}
li:nth-child(2) {
flex-grow: 1;
}
li:nth-child(3) {
flex-grow: 1;
}
可以看到它占满了整个flex container的空间,flex-grow 的值覆盖了width的值。 那么这个属性值1 代表什么呢? 我们把所有的值都设为999, 它的形为和刚才设为1 没有什么区别。

现在我们把其中一个flex项目,比如第二个,的flex-grow 改为2
li:nth-child(1) {
flex-grow: 1;
}
li:nth-child(2) {
flex-grow: 2;
}
li:nth-child(3) {
flex-grow: 1;
}
可以发现这个元素变大了,再改3, 它更大了

从这里可以看出它不是一个绝对值,而是相对值,是某个flex项目相对其它flex项目的比例。当设置每一个项目的flex-grow 为1时,一共有3 个元素,整个flex-container会被分成3份,每一个flex-item 各占一份,所以都相同。如果我们其中一个flex-flow设为2. 还是3个元素,那么整个flex container 就分成1+2+1 = 4份,其余2个各1/4, 而第二个占2/4,所以第二个就相对变大了, flex-grow 设置的某个或某些项目相对于其他项目的比例。
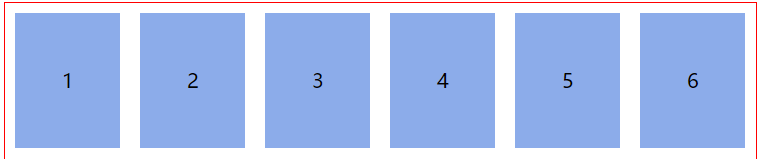
flex-shrink : shrink 收缩,当所有flex项目的宽度总和超过 flex-contaier容器的时候,每一个项目都会进行收缩。它的默认值是1, 表示每一个项目都会等比例收缩。现在把元素增加为6个
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
可以看到每一个项目都收缩了,但还是一样大,这就是默认值flex-shrink :1 起作用。

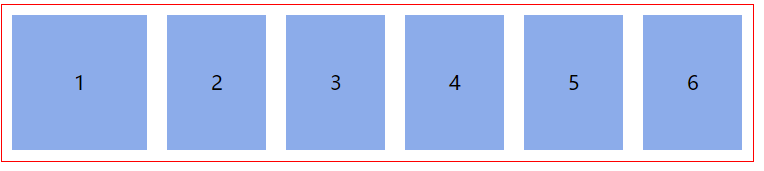
如果把某个元素的flex-shrink 设为0, 它就不会进行收缩。现在把第一个项目的flex-shrink改为0,
li:nth-child(1) {
flex-shrink: 0;
}
它确实没有收缩

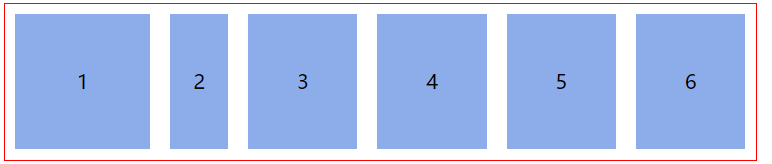
如果把某个flex项目的flex-shrink设置3,和flex-grow 一样,它也是比例,每一个flex item收缩1, 它收缩3, 它比别的项目收缩更严重。把第二个flex-shrink设置为3,
li:nth-child(1) {
flex-shrink: 0;
}
li:nth-child(2) {
flex-shrink: 3;
}

flex: 是上面三个属性简写,像边框border属性一样, flex: flex-grow flex-shrink flex-basis, 根据上面的内容,我们很轻松地就可以得出它的默认值为0 1 auto,这和我们平时没有设置这个属性表现一致,flex-basis: auto 表示,它和元素的宽度或高度保持一致,flex-grow等于0,表示如果flex容器有剩余空间,它并不会扩大,flex-shrink为1,如果flex容器空间不足,它会进行收缩。注意这三个属性的排列顺序
现在我们把元素减少为2 个,
<ul>
<li>1</li>
<li>2</li>
</ul>
然后调整一下样式,第一个flex项目flex: 2 1 300px; 第二个flex项目 flex: 1 2 300px; flex容器ul 的宽度为632px, 正好放下这个项目。
ul {
display: flex;
width: 632px;
border: 1px solid red;
}
li {
height: 100px;
margin: 8px;
text-align: center;
line-height: 100px;
}
li:nth-child(1) {
flex: 2 1 300px;
background: yellow;
}
li:nth-child(2) {
flex: 1 2 300px;
background: red;
}
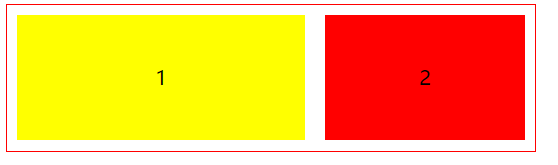
整个效果如下,非常简单

现在我们看一下flex-shrink是怎么工作的?当我们把容器宽度改为422px;
ul {
display: flex;
width: 422px;
border: 1px solid red;
}
整个容器损失了210px(632px -422px )的空间,由于第一个元素的flex-shrink 是1, 第二个shrink是2, 所以这损失的210px,分成了3份,第一个项目占1份,也就是70px, 所以第一个项目损失了70px,宽度变为了300-70 =230px; 第二个项目占两份,也就是140px, 所以第二个项目损失了140px;宽度变为了300-140= 160px; 打开浏览器的控制台,可以看到变化的后的值。

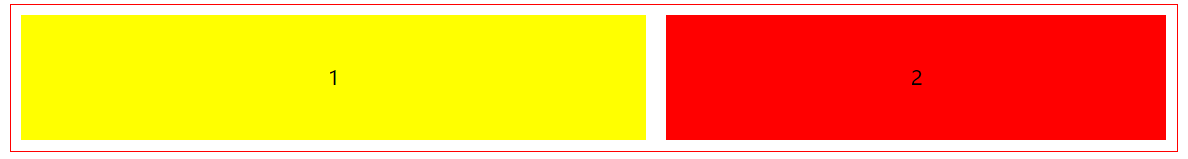
flex-grow 的工作原理也是一样,当我们把容器宽度增大到932px;时, 它多获得了300px的空间,每一个项目都会增大,由于第一个是flex-flow是2, 第二个flex-flow是1, 所以这多出来的300px, 也是分成了3份,第一个项目占2份,200px, 宽度增大到300+200 =500px; 第二个占1份,100px, 宽度增大到300+100 =400px;
同样可以打开浏览器控制台查看项目大小

上面我们在设置flex属性值的时候, 三个属性都设置了,如flex: 2 1 300px; 但是如果我们只设置一个值呢,如flex: 1,它会有怎么样的表现,其他省略的两个值到底取什么值。如果三个值中省略了flex-basis, 它的取值为0. 如果省略了flex-shrink 和flex-grow, 它们的取值将会是1.
因为flex是 flex-grow flex-shrink flex-basis 的缩写, 所以如果只写一个且是正数的话,如flex: 5, 这个数字指的是flew-grow的取值, 省略了flex-shrink和 flex-basis, 如果flex-shrink省略,它的取值是1,flex-basis 省略,它的取值是0. flex: 5 相当于 flex: 5 1 0; 如果写二个,也是数字的话,如 flex: 1 1; 它们分别是flex-grow flex-shrink 的取值,flex-basis的取值省略,它的取值还是0; flex: 1 1 相当于 flex: 1 1 0;
flex 简写形式还有几个关键字: none, auto. flex: none 相当于flex: 0 0 auto, 它表示flex项目跟元素的宽度或高度保持一致,即不收缩也不扩张。flex:auto相当于flex: 1 1 auto;
align-self: 它决定单个flex项目在侧轴上怎么排列。你可以还记得 align-items,它也是决定flex项目在侧轴上的排列,不过它是对所有flex 项目进行的整体的排列, align-self 就是在这整体排列的基础上,对单个项目的排列,它的取值为 auto || flex-start || flex-end || center || baseline || stretch; 它的默认取值auto, 就是表示它跟align-item属性保持一致; 如果对这个属性进行设置,它就会覆盖掉align-item属性。
现在修改一下html, 改回三个flex项目
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
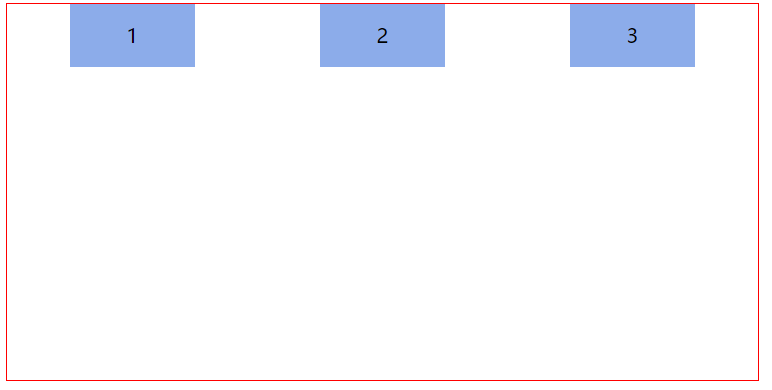
给ul设置高度,可以看出flex项目在侧轴上的变化。
ul {
display: flex;
justify-content: space-around;
width: 600px;
height: 300px;
border: 1px solid red;
}
li {
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: #8cacea;
}
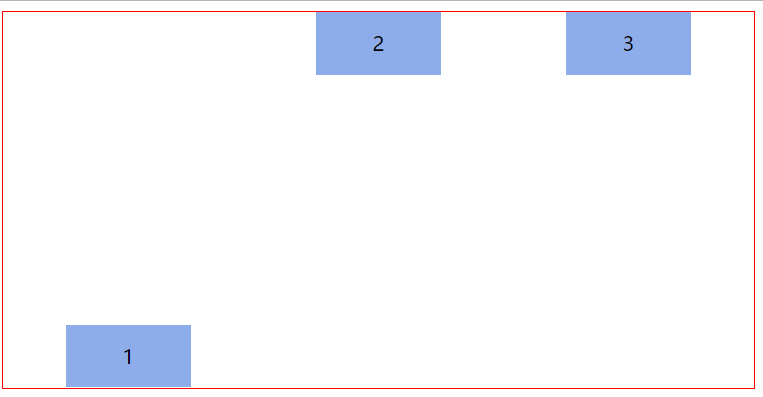
现在给第一个项目设置align-self 属性flex-start,看看效果
li:nth-child(1){
align-self: flex-start;
}
可以看到第一个flex项目在侧轴的顶部,和我们见到的flex-start 一致。

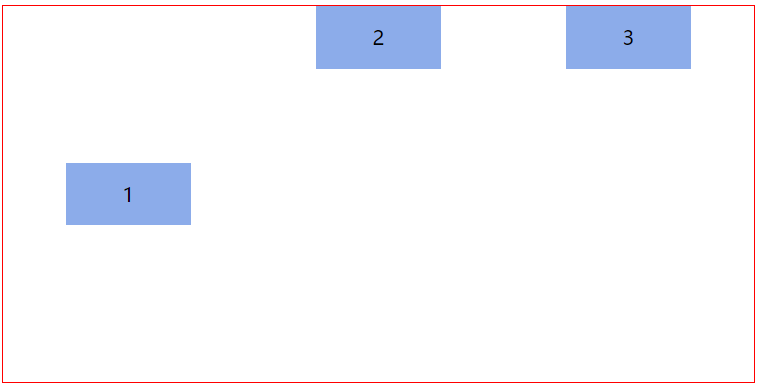
flex-end, 第一个项目到了侧轴的底部,也和我们预想的一样。

center: 侧轴中间

stretch 和baseline,也和align-items中的用法一样,这里就不再演示了。






