我的第一个Ajax学习例子
最近空闲时间较多,最近两年多都忙于其它的事情没有空学习,落伍了。
对于Ajax的理解:
就是使用JavaScript这种脚本语言与服务器进行交互,不过,看例子,IE5.5就支持,不知道为什么最近几年才流行起来?
要点:不用同的浏览器XMLHTTP创建方式不同。
IE使用Msxml2.XMLHTTP,如果是IE5.5使用Microsoft.XMLHTTP
火狐,chrome浏览器应该使用XMLHttpRequest,它们好像是一个妈生的。
Opera不知道使用什么方式。下载的这个html说明文件没有。
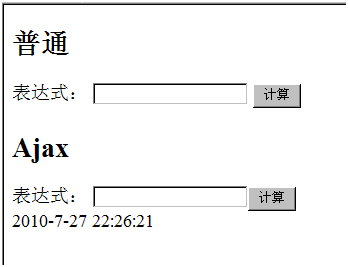
这个简单的例子,主要使用了两种方式进行了对比,每当页面加载时,就重新当前系统时间,主要是对比两种方式的区别

对于Ajax来说,主要分为两步:
第一步是根据当前客户端浏览器,创建XMLHTTP对象,请求服务端的资源
第二步是XMLHTTP请求完成时,执行的操作。
首先如何创建XMLHTTP对象
function GetXmlHttpObject(handler)
{
var objXmlHttp=null
if (navigator.userAgent.indexOf("Opera")>=0)
{
alert("Opear 不支持")
return;
}
if (navigator.userAgent.indexOf("MSIE")>=0)
{
var strName="Msxml2.XMLHTTP"
if (navigator.appVersion.indexOf("MSIE 5.5")>=0)
{
strName="Microsoft.XMLHTTP"
}
try
{
objXmlHttp=new ActiveXObject(strName)
objXmlHttp.onreadystatechange=handler
return objXmlHttp
}
catch(e)
{
alert("错误,不能创建")
return;
}
}
if (navigator.userAgent.indexOf("Mozilla")>=0)
{
objXmlHttp=new XMLHttpRequest()
objXmlHttp.onload=handler
objXmlHttp.onerror=handler
return objXmlHttp
}
}
请求服务端资源
function Ajaxjs(str)
{
if (str.length>0){
var url="ajax.aspx?q=" +str
xmlHttp=GetXmlHttpObject(stateChanged)
xmlHttp.open("GET",url,true)
xmlHttp.send(null)
}
else{
document.getElementById("ajaxOut").innerHtml=""
}
}
请求成功执行
function stateChanged()
{
if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete") {
document.getElementById("ajaxOut").innerHTML=xmlHttp.responseText
}
}
其中服务端的ajax.aspx执行相应的处理,并使用Response对象输出结果就行了。
例子比较简单和丑陋,作为巩固学习使用。



