观察者模式&&发布者/订阅者模式
##.前言 模式介绍
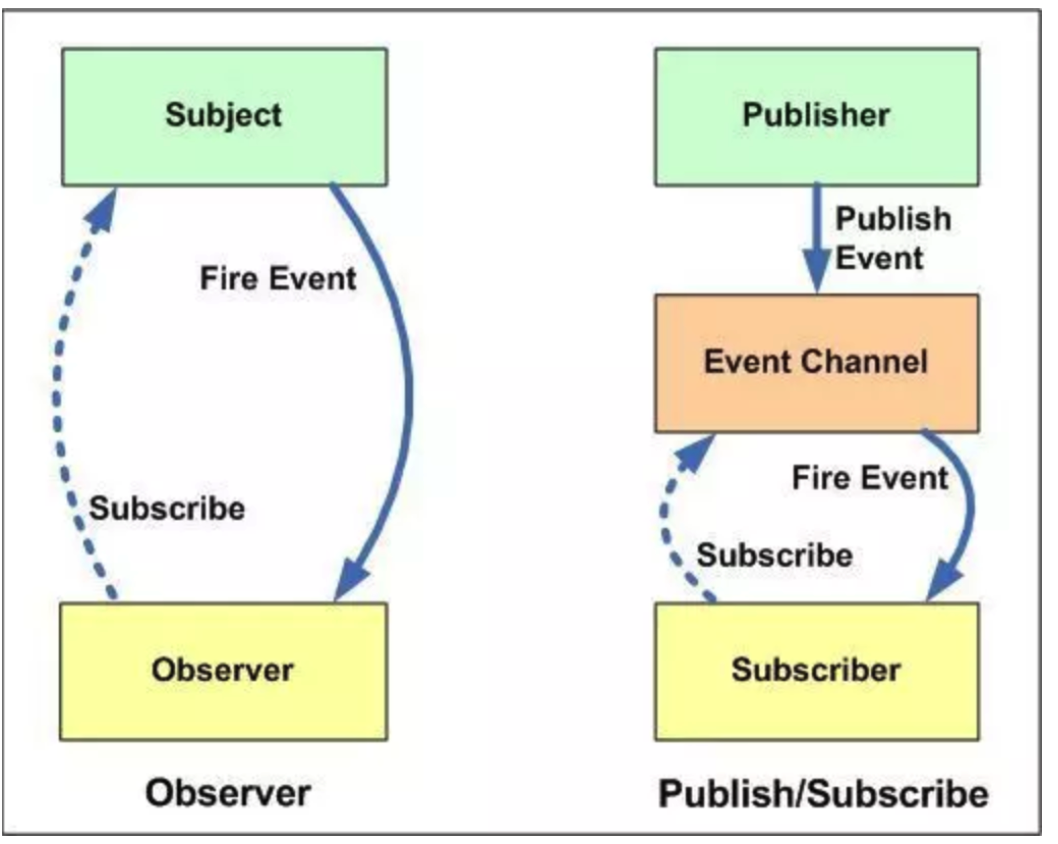
发布-订阅模式
就好像报社,邮局和个人的关系,报纸的订阅和分发是由邮局来完成的。报社只负责将报纸发送给邮局;
观察者模式
就好像个体奶农和个人的关系。奶农负责统计有多少人顶了产品,所以个人都会有一个相同的方法》取牛奶《。奶农有牛奶就调用这个方法。

实例演练
观察者模式 case:
PaceOne: 创建一个观察者 雏形 let OBserver = (()=>{ let _message = {}; return { /*用户注册*/ regist : function(){}, /*用户发布*/ fire:function(){}, /*用户移除*/ remove:function(){} } })(); PaceTwo:细化 regist : function(type,fn){ /*如果此消息不存在则创建一个该消息类型*/ if(typeof _message[type] === 'undefined'){ _message[type] = [fn] } /*存在即推入执行栈中*/ else{ _message[type].push(fn); } } fire : function(type,args){
/*如果消息没被注册,则返回*/ if(!_message) return;
/*定义消息模板*/ let events = { type: type, args: args || {} }, i =0, len = _messages[type].length; for(;i<len;i++){ _message[type][i].call(this,events); } } remove : function(type,fn){ /*如果消息队列存在*/ if(_message[type] instanceof Array){ let i = _message[type].length -1; for(;i>=0;i--){
/*如果该动作存在消息内,则从消息序列中移除相应动作*/ _message[type][i] === fn && _message[type].splice(i,1); } } }
show一下
OBserver.regist('test',function(e){
console.log(e.type,e.args.msg);
});
OBserver.fire('test',{msg:'传递参数'});
//输出 test 传递参数
发布者-订阅者模式
const Event = (function(){
let list = {},
listen,
trigger,
remove;
listen = function(key,fn){
if(!list[key]) {
list[key] = [];
}
list[key].push(fn);
};
trigger = function(){
let key = Array.prototype.shift.call(arguments),
fns = list[key];
if(!fns || fns.length === 0) {
return false;
}
for(let i = 0, fn; fn = fns[i++];) {
fn.apply(this,arguments);
}
};
remove = function(key,fn){
let fns = list[key];
if(!fns) {
return false;
}
if(!fn) {
fns && (fns.length = 0);
}else {
for(let = fns.length - 1; i >= 0; i--){
let _fn = fns[i];
if(_fn === fn) {
fns.splice(i,1);
}
}
}
};
return {
listen,
trigger,
remove
}
})();
// 测试代码如下:
Event.listen("color",function(size) {
console.log("尺码为:"+size); // 打印出尺码为42
});
Event.trigger("color",42);



