正则表达式详解
正则是啥?
正则表达式的语法一般如下(js),两条斜线中间是正则主体,这部分可以有很多字符组成;i部分是修饰符,i的意思表示忽略大小写
/^abc/i
正则定义了很多特殊意义的字符,有名词,量词,谓词等,下面逐一介绍
简单字符
没有特殊意义的字符都是简单字符,简单字符就代表自身,绝大部分字符都是简单字符,举个例子
/abc/ // 匹配 abc /123/ // 匹配 123 /-_-/ // 匹配 -_- /下个村/ // 匹配 下个村
转义字符
\是转移字符,其后面的字符会代表不同的意思,转移字符主要有三个作用:
第一种,是为了匹配不方便显示的特殊字符,比如换行,tab符号等
第二种,正则中预先定义了一些代表特殊意义的字符,比如\w等
第三种,在正则中某些字符有特殊含义(比如下面说到的),转义字符可以让其显示自身的含义
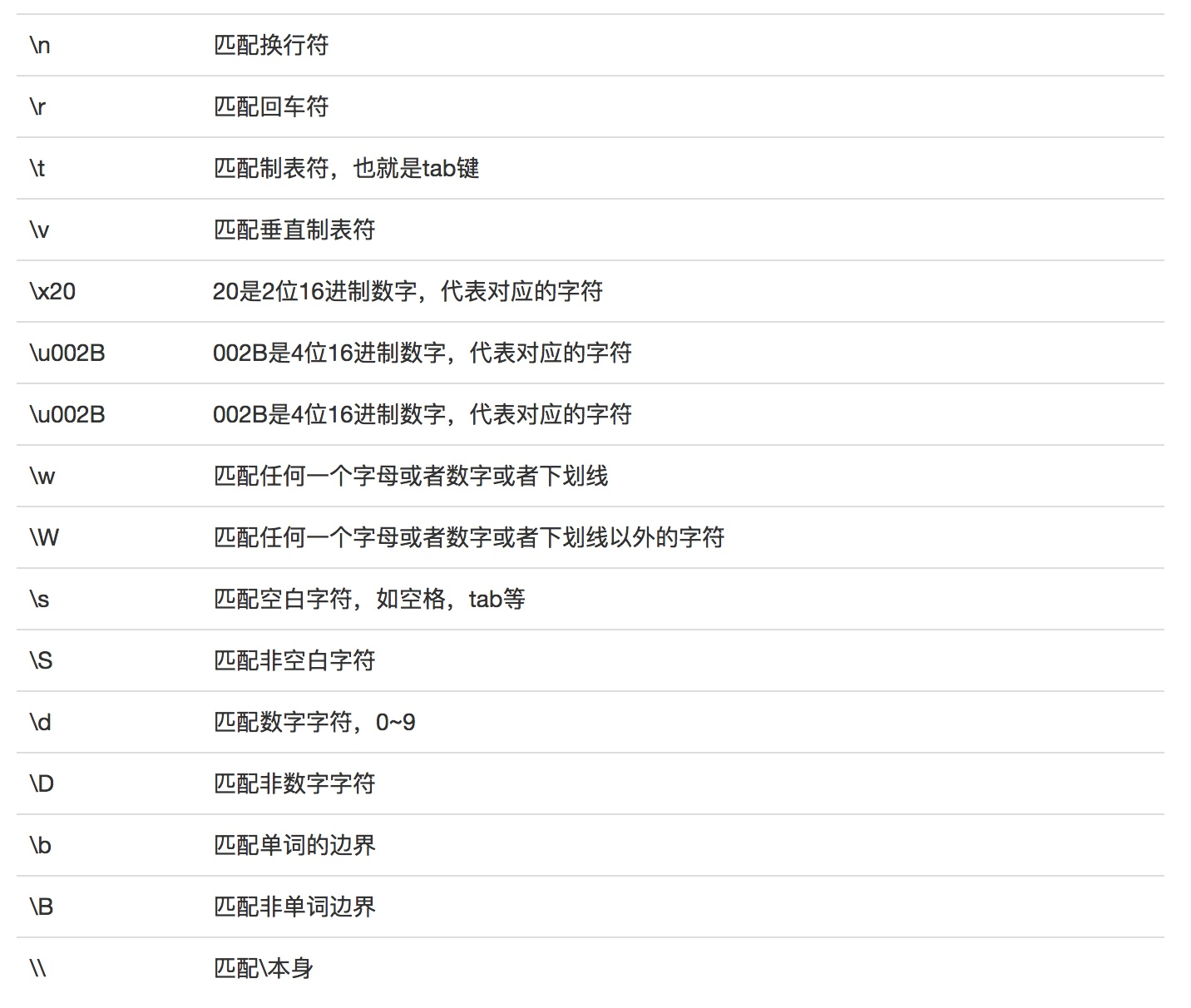
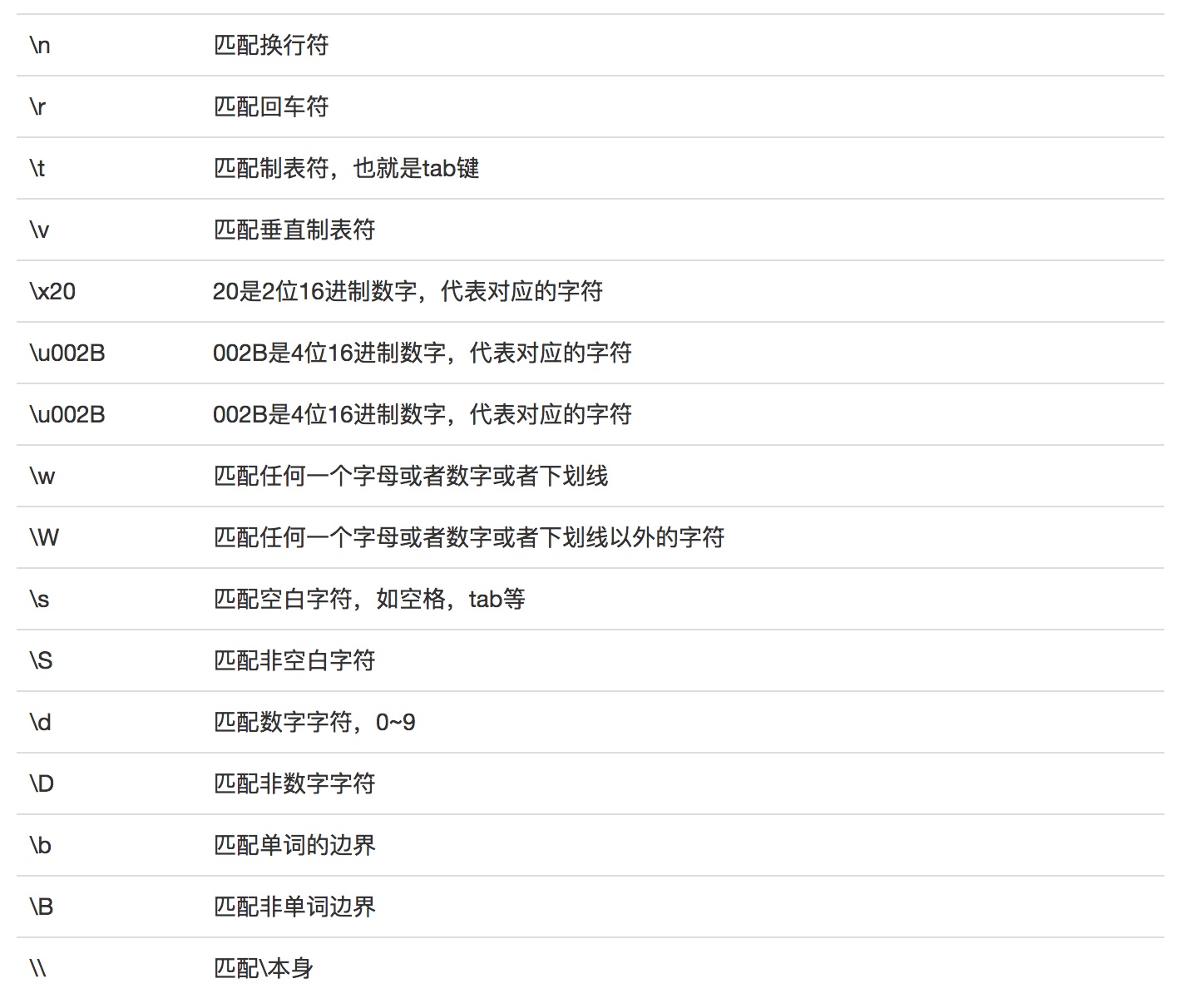
下面是常用转义字符列表:

字符集和
有时我们需要匹配一类字符,字符集可以实现这个功能,字符集的语法用[]分隔,下面的代码能够匹配a或b或c
[abc]
如果要表示字符很多,可以使用-表示一个范围内的字符,下面两个功能相同
[0123456789] [0-9]
当然英文也同样适用
[a-z]//这是小写的 [A-Z]//这是大写的
字符边界
有时我们会有边界的匹配要求,比如已xxx开头,已xxx结尾
^在[]外表示匹配开头的意思
^abc // 可以匹配abc,但是不能匹配aabc
$在[]外表示结束匹配的意思
abc$//可以是abc到c结束,没有其他的
两个符号一般配合使用表示一个区间
分组与引用
分组是正则中非常强大的一个功能,可以让上面提到的量词作用于一组字符,而非单个字符,分组的语法是圆括号包裹(xxx)
(abc){2} // 匹配abcabc
分组不能放在[]中,分组中还可以使用选择表达式
(123|456){2} // 匹配 123123、456456、123456、456123
修饰符
默认正则是区分大小写,这可能并不是我们想要的,正则提供了修饰符的功能,修复的语法如下
/xxx/gi // 最后面的g和i就是两个修饰符
g正则遇到第一个匹配的字符就会结束,加上全局修复符,可以让其匹配到结束
i正则默认是区分大小写的,i可以忽略大小写
m正则默认遇到换行符就结束了,不能匹配多行文本,m可以让其匹配多行文本
案例演练
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://www.163.com" method="GET">
<input type="text"><span></span><br>
<input type="text"><span></span><br>
<input type="text"><span></span><br>
<input type="submit">
</form>
<script>
// 找到窗口元素from表单赋值给变量
var form = document.querySelector("form");
// 把所有的input转换为数组给list
var list = Array.from(document.getElementsByTagName("input"));
// 删除最后一个不需要判定的submit标签
list.pop();
// 新建一个空数组
var arr = [];
// 遍历这个数组添加到上面的空数组arr且为每一个元素添加false
for (var i = 0; i < list.length; i++) {
arr.push(false);
}
// 给表单添加submit的事件侦听 以及事件的处理函数fromHandler
form.addEventListener("submit", fromHandler);
// 给表单添加input(表单文本输入)事件侦听 以及事件处理函数
form.addEventListener("input", fromHandler);
// 侦听事件处理函数
function fromHandler(e) {
// 如果事件侦听到的对象是input时执行
if (e.type === "input") {
// 变量index等于list列表查询到的事件侦听对象
var index = list.indexOf(e.target);
// 变量bool等于getVerify下标,事件侦听到的value值
var bool = getVerify(index, e.target.value);
// 如果bool值是true执行
if (bool) {
// 事件实际点击到的相邻的下一个元素的文本区显示字符串为“正确”,字体颜色改为绿色
e.target.nextElementSibling.textContent = "正确";
e.target.nextElementSibling.style.color = "green";
} else {
// 反之 文本显示错误 颜色红色
e.target.nextElementSibling.textContent = "错误";
e.target.nextElementSibling.style.color = "red";
}
// 数组arr中的下标index对应的每一个元素等于bool
arr[index] = bool;
// 反之 如果事件的类型是submit提交 且数组中没有false
}else if(e.type==="submit"&&arr.indexOf(false)===-1){
}else{
// 反之 取消事件默认属性
e.preventDefault();
打印文本
console.log("输入正确后提交")
}
}
// input事件验证 下标 值
function getVerify(index,value){
switch(index){
// 当下标等于0 第一项
case 0:
// 验证正则返回bool值
return /^\w{8,16}$/.test(value);
// 第二项
case 1:
return /^(?=\D+\d)(?=.*[a-z])(?=.*[A-Z])[a-zA-Z0-9]{8,16}$/.test(value);
// 第三项
case 2:
return /^1\d{10}$/.test(value);
}
}
</script>
</body>
</html>
结语 结合案例的应用和演练不难发现正则的应用场景和实际作用