Shape
Shape:
分类:
rectangle矩形、oval椭圆、line横线、ring圆环
Solid纯色填充
通过android:color即可指定填充色、Stroke描边
android:width 描边宽度
android:color 描边的颜色
android:dashWidth 虚线的线段的宽度
android:dashGap 虚线线段之间的间隔
corners 表示shape四个角的角度
gradient 表示渐变效果
android:type linear线性渐变、radial径向渐变、sweep扫描线渐变
首先看线性的shape
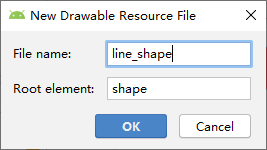
在drawable文件夹下新建line_shape.xml

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:width="1px"
android:color="#E61818"
android:dashWidth="10dp"
android:dashGap="5dp"/>
</shape>
然后在主界面中添加一个按钮,指定背景为我们刚刚新建的布局:
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="8dp"
android:background="@drawable/line_shape"
android:text="登录"
app:layout_constraintTop_toTopOf="parent" />
指定其背景为红色线段,如果是android 4.0以下的机器需要关闭图形硬件加速,当然,这里我们只关闭指定View的加速
Button button = findViewById(R.id.btn);
button.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
效果图:

然后试试矩形的shape
在drawable文件夹下新建rect_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充色 -->
<solid
android:color="@android:color/holo_red_light"/>
<!-- 边角设置半径 -->
<corners
android:radius="10dp"/>
<!-- 描边 -->
<stroke
android:color="@android:color/holo_blue_light"
android:width="1dp"/>
</shape>
指定背景为淡红色,设置为圆角矩形,有淡蓝色的描边,厚度是1dp
在activity_main.xml中再添加一个按钮,设置背景为刚刚的布局:
<Button
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="8dp"
android:text="注册"
android:background="@drawable/rect_shape"
app:layout_constraintTop_toBottomOf="@+id/btn" />
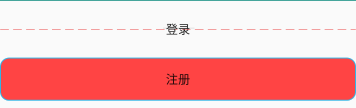
效果图:

这时将其背景色去掉,改为线性渐变:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 边角设置半径 -->
<corners
android:radius="10dp"/>
<!-- 描边 -->
<stroke
android:color="@android:color/holo_blue_light"
android:width="1dp"/>
<!-- 线性渐变 -->
<gradient
android:type="linear"
android:startColor="#f00"
android:centerColor="#0f0"
android:endColor="#00f"
android:angle="270"/>
</shape>
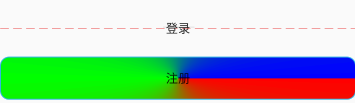
效果图:

改为径向渐变:
<!-- 径向渐变 -->
<gradient
android:type="radial"
android:startColor="#f00"
android:centerColor="#0f0"
android:gradientRadius="200dp"
android:endColor="#00f"
android:angle="270"/>
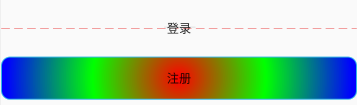
效果图:

改为扫描线渐变:
<!-- 扫描线渐变 -->
<gradient
android:type="sweep"
android:startColor="#f00"
android:centerColor="#0f0"
android:endColor="#00f"
android:angle="270"/>
效果图: