地铁进度总结(1)
搭档:瞿祥佳
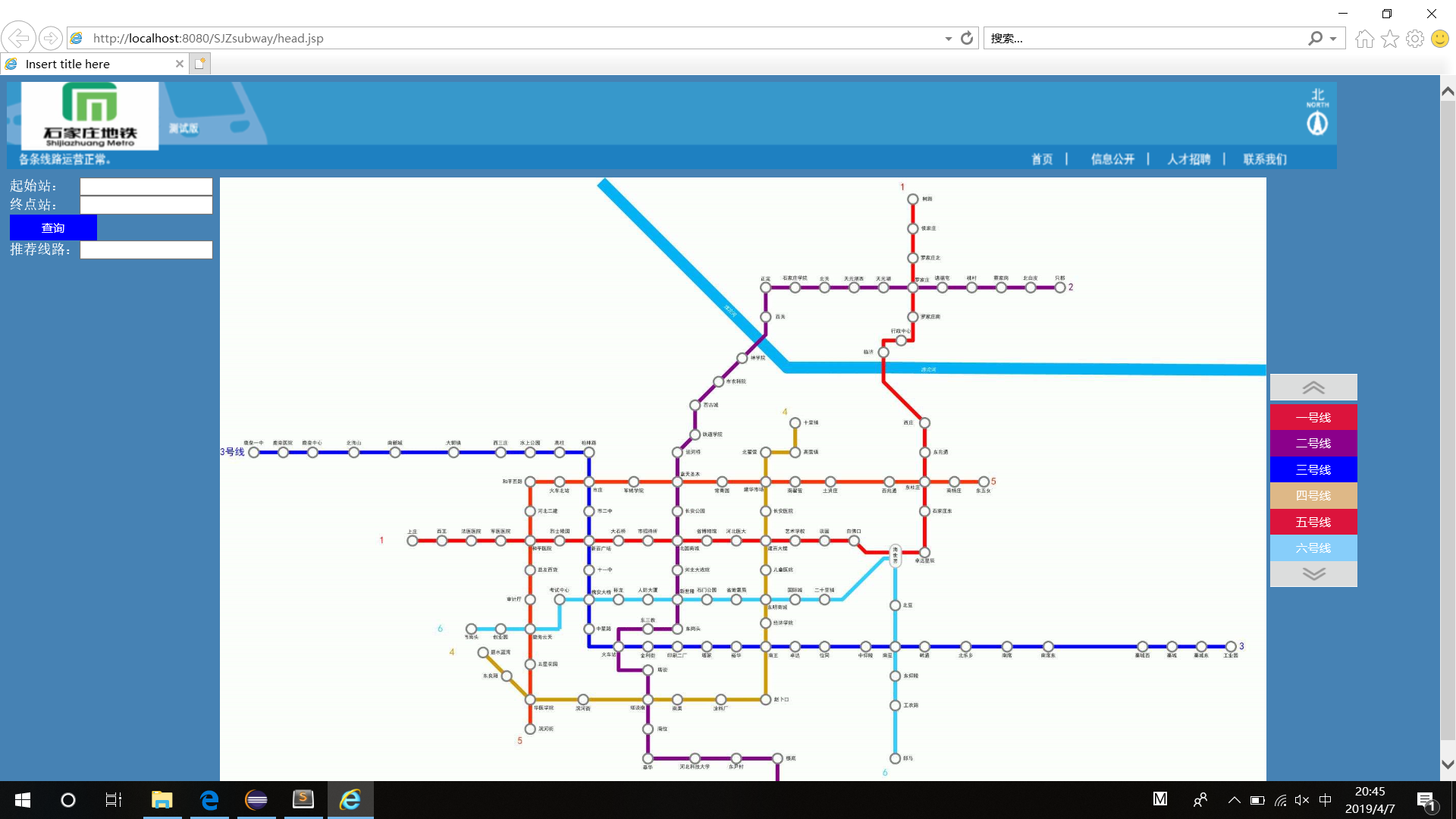
本周完成了初步模型,页面可以实现:起始站,终点站,路线的推荐,地铁地图使用的是图片,可以实现,不同线路的图片变换。

实验源码:
head.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> body{background-color:#4682B4;color:white} button{ border-style:solid; border:0; color:white; height:30px; width:100px; padding:5px 10px; } </style> <script> function mychange(num){ if(num==7) document.getElementById("v").style.backgroundImage="url(image/7.png)"; if(num==2) document.getElementById("v").style.backgroundImage="url(image/2.png)"; if(num==3) document.getElementById("v").style.backgroundImage="url(image/3.png)"; if(num==4) document.getElementById("v").style.backgroundImage="url(image/4.png)"; if(num==5) document.getElementById("v").style.backgroundImage="url(image/5.png)"; if(num==6) document.getElementById("v").style.backgroundImage="url(image/6.png)"; } </script> <style type="text/css"> html,body{margin:0;padding:0;} .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap} .iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script> </head> <body> <table> <tr colspan="3"> <img src="image/QQ截图20190331101438.png" height="100" width="1525" alt="标头"> </tr> <tr> <td style="vertical-align:top"> <form> 起始站: <input type="text" name="useid"></br> 终点站: <input type="text" name="useid"></br> <button type="submit" style="background-color:blue" >查询</button></br> 推荐线路:<input type="text"name="username" readonly> </form> <td> <td> <div style="width:1200px;height:700px;border:#ccc solid 1px;background:url(image/ditie.jpg);background-size: cover; -moz-background-size: cover;" id="dituContent"></div> </div> </td> <td> <img src="image/up.png" height="30px" width="100px" alt="标头"></br> <button type="submit" style="background-color:#DC143C"onclick="mychange(7)">一号线</button></br> <button type="submit" style="background-color:#8B008B"onclick="mychange(2)">二号线</button></br> <button type="submit" style="background-color:#0000FF"onclick="mychange(3)">三号线</button></br> <button type="submit" style="background-color:#DEB887"onclick="mychange(4)">四号线</button></br> <button type="submit" style="background-color:#DC143C"onclick="mychange(5)">五号线</button></br> <button type="submit" style="background-color:#87CEFA"onclick="mychange(6)">六号线</button></br> <button type="submit" style="background-color:#DC143C"onclick="mychange(8)">地铁全景</button></br> <img src="image/down.png"height="30px" width="100px" alt="标头"></br> </td> </tr> </table> </body> <script type="text/javascript"> //创建和初始化地图函数: function initMap(){ createMap();//创建地图 setMapEvent();//设置地图事件 addMapControl();//向地图添加控件 } //创建地图函数: function createMap(){ var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图 var point = new BMap.Point(114.61215,37.977579);//定义一个中心点坐标 map.centerAndZoom(point,14);//设定地图的中心点和坐标并将地图显示在地图容器中 window.map = map;//将map变量存储在全局 } //地图事件设置函数: function setMapEvent(){ map.enableDragging();//启用地图拖拽事件,默认启用(可不写) map.enableScrollWheelZoom();//启用地图滚轮放大缩小 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写) map.enableKeyboard();//启用键盘上下左右键移动地图 } //地图控件添加函数: function addMapControl(){ //向地图中添加缩放控件 var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); map.addControl(ctrl_nav); //向地图中添加缩略图控件 var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1}); map.addControl(ctrl_ove); //向地图中添加比例尺控件 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); map.addControl(ctrl_sca); } initMap();//创建和初始化地图 </script> </html>
NewFile.jsp
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" /> <meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" /> <title>百度地图API自定义地图</title> <!--引用百度地图API--> <style type="text/css"> html,body{margin:0;padding:0;} .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap} .iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script> </head> <div id="div1" style="height:700px; width:1200px;background:url(image/ditie.jpg);background-size: cover; -moz-background-size: cover;"> <body> <!--百度地图容器--> <div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div> </body> <script type="text/javascript"> //创建和初始化地图函数: function initMap(){ createMap();//创建地图 setMapEvent();//设置地图事件 addMapControl();//向地图添加控件 } //创建地图函数: function createMap(){ var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图 var point = new BMap.Point(114.61215,37.977579);//定义一个中心点坐标 map.centerAndZoom(point,14);//设定地图的中心点和坐标并将地图显示在地图容器中 window.map = map;//将map变量存储在全局 } //地图事件设置函数: function setMapEvent(){ map.enableDragging();//启用地图拖拽事件,默认启用(可不写) map.enableScrollWheelZoom();//启用地图滚轮放大缩小 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写) map.enableKeyboard();//启用键盘上下左右键移动地图 } //地图控件添加函数: function addMapControl(){ //向地图中添加缩放控件 var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); map.addControl(ctrl_nav); //向地图中添加缩略图控件 var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1}); map.addControl(ctrl_ove); //向地图中添加比例尺控件 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); map.addControl(ctrl_sca); } initMap();//创建和初始化地图 </script> </html>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步