一、使用JS完成表格的一个隔行换色
技术分析:
新标签的学习
<thead>//表头
<tr>
<th></th>//加粗、居中显示
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
确定事件(页面加载事件onload)
获取元素:获取表格(document.getElementById()),最终是为了获取表格中tbody里面的行数(长度)。
Tbody里面的行数(rows.length)
JS的遍历(for循环)
获取奇数行和偶数行(对遍历中角标对2取余)
设置背景颜色(.style.backgroundColor)
步骤分析
第一步:确定事件(onload)并为其绑定一个函数
第二步:书写函数(获取表格)
第三步:获取tbody里面的行数
第四步:对tbody里面的行进行遍历
第五步:获取奇数行和偶数行(角标对2取余)
第六步:分别对奇数行和偶数行设置背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色</title>
<script>
window.onload = function(){
// 1.获取表格
var tblEle = document.getElementById("tbl");
// 2.获取表格中tbody里面的行数(长度)
var len = tblEle.tBodies[0].rows.length;
// alert(len);
// 3.对tbody里面的行进行遍历
for(var i=0;i<len;i++){
if(i%2==0){
// 4.对偶数行设置背景颜色
tblEle.tBodies[0].rows[i].style.backgroundColor="pink";
}else{
// 5.对奇数行设置背景颜色
tblEle.tBodies[0].rows[i].style.backgroundColor="gold";
}
}
}
</script>
</head>
<body>
<table border="1" width="500" height="50" align="center" id="tbl">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr >
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr >
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr >
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr >
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr >
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr >
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
额外:实现一个表格的高亮显示
步骤分析:
确定事件(onmouseover和onmouseout)并分别为其绑定一个函数
获取鼠标移上去的那行,对其设置背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色</title>
<script>
function changeColor(id,flag){
if(flag=="over"){
document.getElementById(id).style.backgroundColor="red";
}else if(flag=="out"){
document.getElementById(id).style.backgroundColor="white";
}
}
</script>
</head>
<body>
<table border="1" width="500" height="50" align="center" >
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr onmouseover="changeColor('tr1','over')" id="tr1" onmouseout="changeColor('tr1','out')">
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr onmouseover="changeColor('tr2','over')" id="tr2" onmouseout="changeColor('tr2','out')">
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr onmouseover="changeColor('tr3','over')" id="tr3" onmouseout="changeColor('tr3','out')">
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr onmouseover="changeColor('tr4','over')" id="tr4" onmouseout="changeColor('tr4','out')">
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr onmouseover="changeColor('tr5','over')" id="tr5" onmouseout="changeColor('tr5','out')">
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr onmouseover="changeColor('tr6','over')" id="tr6" onmouseout="changeColor('tr6','out')">
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
回顾之前已经使用过的事件(onsubmit/onclick/onload/onfocus/onblur/onmouseover/onmouseout)

onfocus/onblur:聚焦离焦事件,用于表单校验的时候比较合适。
onclick/ondblclick:鼠标单击和双击事件
onkeydown/onkeypress:搜索引擎使用较多
onload:页面加载事件,所有的其它操作(匿名方式)都可以放到这个绑定的函数里面去。如果是有名称,那么在html页面中只能写一个。
onmouseover/onmouseout/onmousemove:购物网站商品详情页。
onsubmit:表单提交事件 ,有返回值,控制表单是否提交。
onchange:当用户改变内容的时候使用这个事件(二级联动)
二、使用JS完成全选和选不选操作
技术分析
确定事件(鼠标单击事件onclick),事件绑定到编号前面的复选框里面
获取编号前面的复选框的状态(是否选中)
获取复选框:var checkAllEle = document.getElementById(“id”)
获取复选框的状态:checkAllEle.checked?
获取下面所有的复选框:
document.getElementsByName(“name”);
步骤分析
第一步:确定事件(onclick)并为其绑定一个函数
第二步:书写函数(获取编号前面的复选框,获取其状态)
第三步:判断编号前面复选框的状态(如果为选中,获取下面所有的复选框,并将其状态置为选中)
第四步:判断编号前面复选框的状态(如果为未选中,获取下面所有的复选框,并将其状态置为未选中)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>全选和全不选</title>
<script>
function checkAll(){
// 1.获取编号前面的复选框
var checkAllEle = document.getElementById("checkAll");
// 2.对编号前面复选框状态进行判断
if(checkAllEle.checked==true){
// 3.获取下面所有的复选框
var checkOnes = document.getElementsByName("checkOne");
// 4.对获取的所有复选框进行遍历
for(var i=0;i<checkOnes.length;i++){
// 5.拿到每个复选框并将其状态置为选中
checkOnes[i].checked=true;
}
}else{
// 6.获取下面所有的复选框
var checkOnes = document.getElementsByName("checkOne");
// 7.对获取的所有复选框进行遍历
for(var i=0;i<checkOnes.length;i++){
// 8.拿到每个复选框并将其状态置为未选中
checkOnes[i].checked=false;
}
}
}
</script>
</head>
<body>
<table border="1" width="500" height="50" align="center" >
<thead>
<tr>
<td colspan="4">
<input type="button" value="添加" />
<input type="button" value="删除" />
</td>
</tr>
<tr>
<th><input type="checkbox" onclick="checkAll()" id="checkAll"/></th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr >
<td><input type="checkbox" name="checkOne"/></td>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
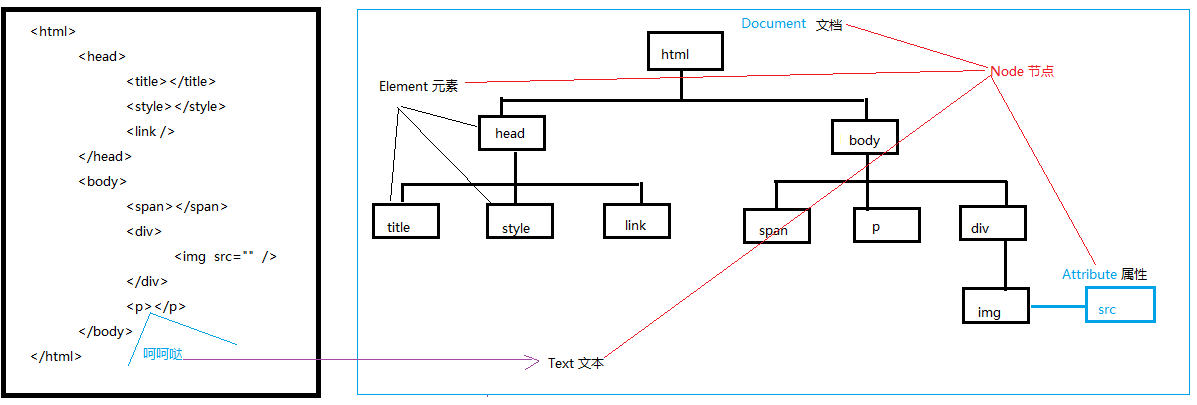
JavaScript的DOM操作:

Document:整个html文件都成为一个document文档
Element:所有的标签都是Element元素
Attribute:标签里面的属性
Text:标签中间夹着的内容为text文本
Node:document、element、attribute、text统称为节点node.
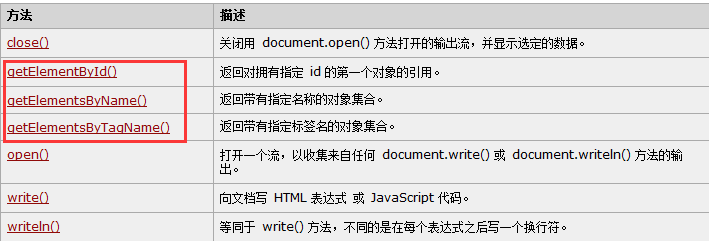
Document对象:每个载入浏览器的 HTML 文档都会成为 Document 对象。

后面两个方法获取之后需要遍历!
创建文本节点:document.createTextNode()
创建元素节点:document.createElement()
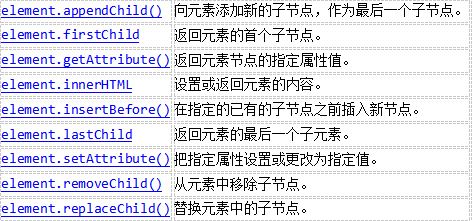
Element对象:我们所认知的html页面中所有的标签都是element元素
部分:

Attribute对象:我们所认知的html页面中所有标签里面的属性都是attribute

练习:点击按钮实现动态添加城市:
分析:
事件(onclick)
获取ul元素节点
创建一个城市的文本节点
创建一个li元素节点
将文本节点添加到li元素节点中去。
使用element里面的方法appendChild()来添加子节点
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态添加城市</title>
<script>
window.onload = function(){
document.getElementById("btn").onclick = function(){
// 1.获取ul元素节点
var ulEle = document.getElementById("ul1");
// 2.创建城市文本节点
var textNode = document.createTextNode("深圳");//深圳
// 3.创建li元素节点
var liEle = document.createElement("li");//<li></li>
// 4.将城市文本节点添加到li元素节点中去
liEle.appendChild(textNode);//<li>深圳</li>
// 5.将li添加到ul中去
ulEle.appendChild(liEle);
}
}
</script>
</head>
<body>
<input type="button" value="添加新城市" id="btn" />
<ul id="ul1">
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</body>
</html>


