使用PhantomJS后台web界面截图
自动化截web页面的图
一、工具介绍:
PhantomJS是一个基于webkit的JavaScript API。它使用QtWebKit作为它核心浏览器的功能,使用webkit来编译解释执行JavaScript代码。任何你可以在基于webkit浏览器做的事情,它都能做到。它不仅是个隐形的浏览器,提供了诸如CSS选择器、支持Web标准、DOM操作、JSON、HTML5、Canvas、SVG等,同时也提供了处理文件I/O的操作,从而使你可以向操作系统读写文件等。PhantomJS的用处可谓非常广泛,诸如网络监测、网页截屏、无需浏览器的 Web 测试、页面访问自动化等。
一句话,使用该工具可以在后台截web界面的图。
二、下载安装
下载路径
wget https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-linux-x86_64.tar.bz2
ubuntu安装
sudo apt-get install fontconfig
三、案例
我有的博客首页添加了一个世界各国用户访问的小工具,想着记录每天数据的变化,又不想手动操作,因此想到了它!
创建一个js文件,vim a.js,内容如下:
var page = require('webpage').create();
system = require('system');
//要打印的url地址
var address = system.args[1];
//存储文件路径和名称
var outputPng = './image.png';
//设置长宽
page.viewportSize = { width: 1280, height: 800 };
page.open(address, function(status) {
if(status !== 'success') {
console.log('Unable to load the address!');
phantom.exit();
} else {
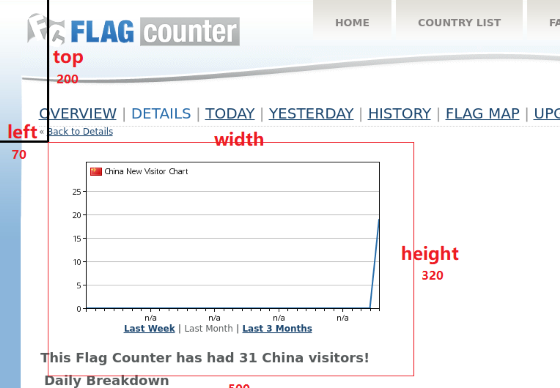
//截图的偏移和宽高 看下面的图 会是以出截图位置以及各参数位置
page.clipRect = {
top: 186,
left: 101,
width: 855,
height: 207
};
//此文本可以通过phantomjs指令输出到文件
console.log("获得的分类统计数据已保存至文件!");
console.log("截图中......");
page.render(outputPng);
console.log("截图已保存对应路径!");
phantom.exit();
}
});
执行:
./phantomjs a.js https:/url/zqj-blog/
【注意】
若执行报错
:~/bi/phantomjs/phantomjs-2.1.1-linux-x86_64$ ./bin/phantomjs examples/hello.js ./bin/phantomjs: error while loading shared libraries: libfontconfig.so.1: cannot open shared object file: No such file or directory

请执行
sudo apt-get install libfontconfig
js文件中,page.clipRect里的四个参数指的内容看下图:

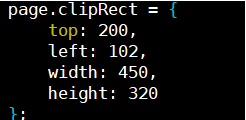
使用以下参数:

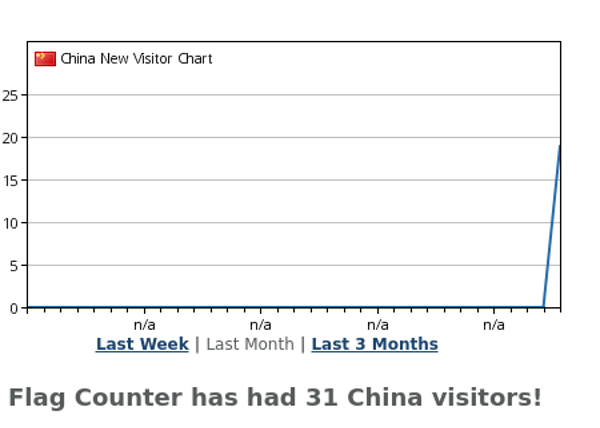
得到的截图是:

这个命令会在后台自动加载页面的js,在内存中显示出图像,并截图!



