HTML5桌面通知Notification
这是一个可以让网页在最小化时仍可以显示通知的api
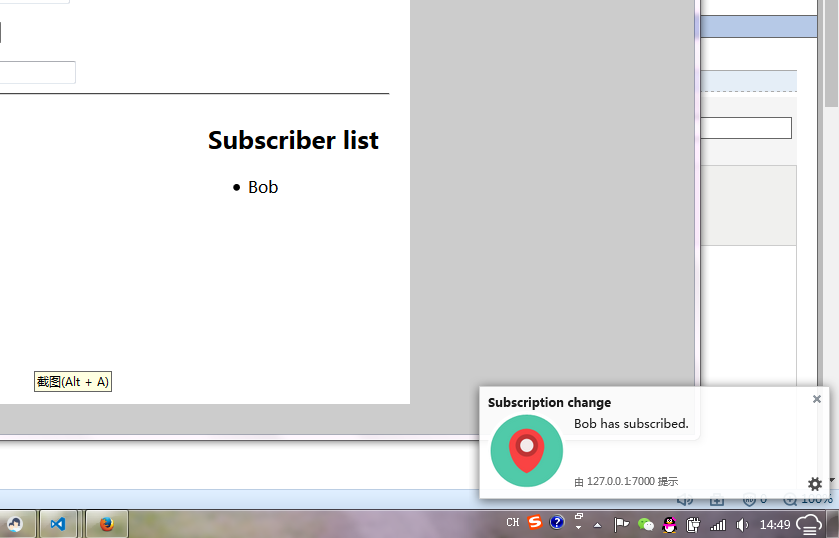
效果的话可以看这个论坛的效果,登录进去确定给权限,等有人发消息就可以看到效果了

右下角,
这样在网页外面的一个通知的效果
这样在浏览器没有打开,焦点不在我们的网页的时候也是可以发通知让用户看到的。
使用的话要先申请权限
贴一段基本的示例代码
function notifyMe() { // Let's check if the browser supports notifications if (!("Notification" in window)) { alert("This browser does not support desktop notification"); } // Let's check whether notification permissions have already been granted else if (Notification.permission === "granted") { // If it's okay let's create a notification var notification = new Notification("Hi there!"); } // Otherwise, we need to ask the user for permission else if (Notification.permission !== "denied") { Notification.requestPermission(function (permission) { // If the user accepts, let's create a notification if (permission === "granted") { var notification = new Notification("Hi there!"); } }); } // At last, if the user has denied notifications, and you // want to be respectful there is no need to bother them any more. }
还有一些选项参看
Notification - Web APIs | MDN
更易懂的看
简单了解HTML5中的Web Notification桌面通知 « 张鑫旭-鑫空间-...
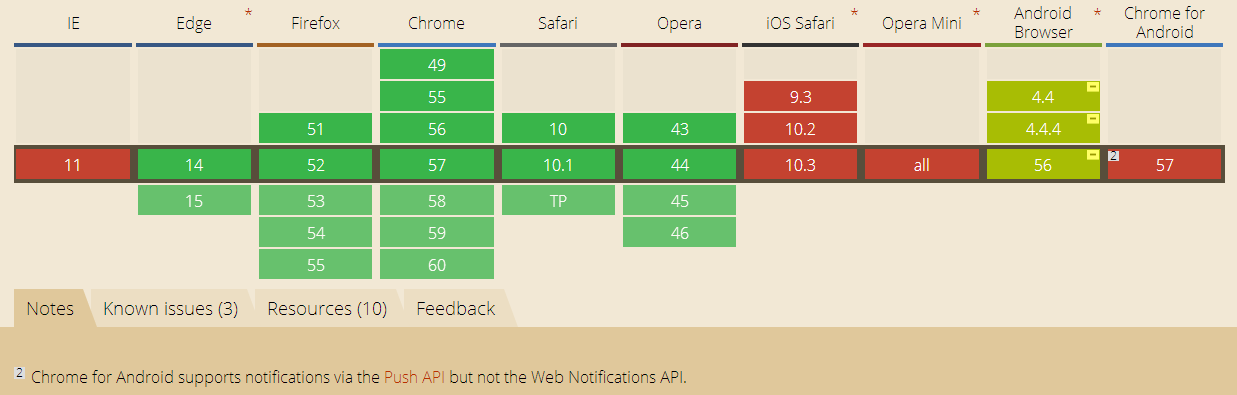
兼容性

这个可以和service worker+push API一起,实现页面关掉了也可以发送通知
发现自己这样贫瘠荒芜的灵魂



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步