Thymeleaf模板引擎
一、Thymeleaf简介
Thymeleaf 是新一代 Java 模板引擎,支持 HTML 原型,以直接被浏览器打开,此时浏览器会忽略未定义的 Thymeleaf 标签属性,展示 thymeleaf 模板的静态页面效果。当在应用程序中会动态地替换掉页面设置的标签属性。
Thymeleaf 的特点如下:
-
动静结合:Thymeleaf 既可以直接使用浏览器打开,查看页面的静态效果,也可以通过 Web 应用程序进行访问,查看动态页面效果。
-
开箱即用:Thymeleaf 提供了 Spring 标准方言以及一个与 SpringMVC 完美集成的可选模块,可以快速地实现表单绑定、属性编辑器、国际化等功能。
- 多方言支持:它提供了 Thymeleaf 标准和 Spring 标准两种方言,可以直接套用模板实现 JSTL、 OGNL 表达式;必要时,开发人员也可以扩展和创建自定义的方言。
- 与 SpringBoot 完美整合:SpringBoot 为 Thymeleaf 提供了的默认配置,并且还为 Thymeleaf 设置了视图解析器,因此 Thymeleaf 可以与 Spring Boot 完美整合。
Thymeleaf 模板主要是用于替代原始的jsp页面开发模式,相较于其它引擎模板,它可以直接打开在浏览器中运行,方便前端切图人员查看效果和修改。也可以通过后端控制器方法携带数据跳转到模板,进行数据渲染后返回浏览器端。集成该模板后后端的运行逻辑顺序:1http请求控制器方法、2控制器方法中调用业务方法进行处理、3把需要渲染绑定到模板的数据属性变量、4使用return指定模板名称、5模板引擎使用数据+模板动态渲染数据形成html返回给前端。因此,我们不应该直接访问模板,这样会导致无法进行数据渲染,需要通过控制器方法来进行跳转。
二、SpringBoot集成Thymeleaf模板
1.在pom中引入依赖:
<!-- SpringBoot集成thymeleaf模板启动器 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2.编写配置:SpringBoot官方提供了一些列配置thymeleaf模板的属性,常见的如下。
# Spring配置 spring: # 模板引擎配置 thymeleaf: #模板模式 mode: HTML #文件编码 encoding: utf-8 #禁用缓存 cache: false #指定模板位置,默认classpath:/templates/
prefix:classpath:/templates/
#指定模板后缀
suffix:.html
3.编写控制器Controller业务逻辑:按照SpringBoot的MVC模式,该怎么写就怎么写,区别是return后面的语句应该是指向html模板的字符串。在需要传递参数给模板进行渲染时可以将变量加入到request等全局对象(request.setAttribute("变量名称",变量对象)),然后在模板中使用比变量表达式获取即可。
4.编写模板:原生html方式编写,只不过是在html标签的属性上加一些模板引擎处理的标签。
三、Thymeleaf命名空间
html使用thymeleaf语法时,必须要先导入thymeleaf的命名空间才能使用,通常在<html>节点中使用xmlns:th="http://www.thymeleaf.org"属性来导入。th就是命名空间名称,可以任意指定,指定后后面使用语法的时候就需要以这个名称来引用。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
四、thymeleaf表达式语法格式
- ${...}:变量表达式,用于绑定变量值。它可以获取上下文对象属性和方法、调用java内置方法和对象。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div th:text="${xxx}"> 这里的默认内容会被xxx的值替换 </div> </body> </html>
- @{...}:链接表达式,用于绑定链接。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> <script th:src="@{/js/jquery.min.js?v=3.6.3}"></script> <link th:href="@{/css/style.min.css?v=20210831}" rel="stylesheet"/> </head> <body> <img th:src="@{/captcha/captchaImage}" /> </body> </html>
- #{...}:消息表达式,用于读取外部文件中的配置数据(比如.properties中的键值)。
- *{...}:选择变量表达式,与${...}的区别是如果没有选定的对象则和${...}使用方式一样,如果使用th:object="${xxx}"选择了一个对象,则*{...}不再使用默认的上下文环境变量,而是使用th:object指定的对象的属性。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 这里没有使用选定对象,所以*{xxx}是从整个上下文环境中查找的,这与 ${...} 效果完全一样--> <div> <p>name: <span th:text="*{name}"></span></p> <p>age: <span th:text="*{age}"></span></p> <p>height: <span th:text="*{height}"></span></p> </div> <!-- 这里使用了 th:object="${user}" 选定了对象,所以*{xxx}是从该对象中查找的--> <div th:object="${user}"> <p>name: <span th:text="*{name}"></span></p> <p>age: <span th:text="*{age}"></span></p> <p>height: <span th:text="*{height}"></span></p> </div> </body> </html>
- ~{templatename::selector}:代码块表达式,前面的部分是模板文件名(包括路径,模板文件名的后缀省略,默认都是.html;后面部分表示选择器,可以指定th:fragment定义的代码块或者指定html标签id对应的代码块。支持~{ templatename :: #id }表示取html的id标签、~{ ::selector}表示引入本页面的指定选择器的html代码段、~{ templatename }表示引入templatename 的所有html代码段。选择器指定th:fragment定义的代码块时可以传递参数给代码块,代码块内部通过定义形参来接收和使用。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 表示从指定的footer.html文件中引入选择器指定的代码块到此位置 --> <div th:include="~{/footer :: copy(var1=1,var2=2...) }"></div> 等价于 <div th:include="/footer :: copy"></div> </body> </html>
<span th:fragment="copy(var1,var2...)"> 参数var1=<p ht:text="${var1}"><p/> 参数var2=<p ht:text="${var2}"><p/> </span>
五、thymeleaf代码块标签
引入代码块的标签有th:insert、th:replace、th:include三种,insert用于插入(包含代码块的外层标签)到标签内,replace用于替换标签(包含代码块的外层标签),include用于插入(不包含代码块的外层标签)代码块。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- div 主标签会保留,代码块的外层标签不引入 --> <div th:include="~{/footer :: copy }"></div> <!-- div 主标签会保留,代码块的外层标签会引入 --> <div th:insert="~{/footer :: copy }"></div> <!-- div 主标签不会保留,会被代码块完全替换,代码块的外层标签会引入 --> <div th:replace="~{/footer :: copy }"></div> </body> </html>
六、thymeleaf标签属性
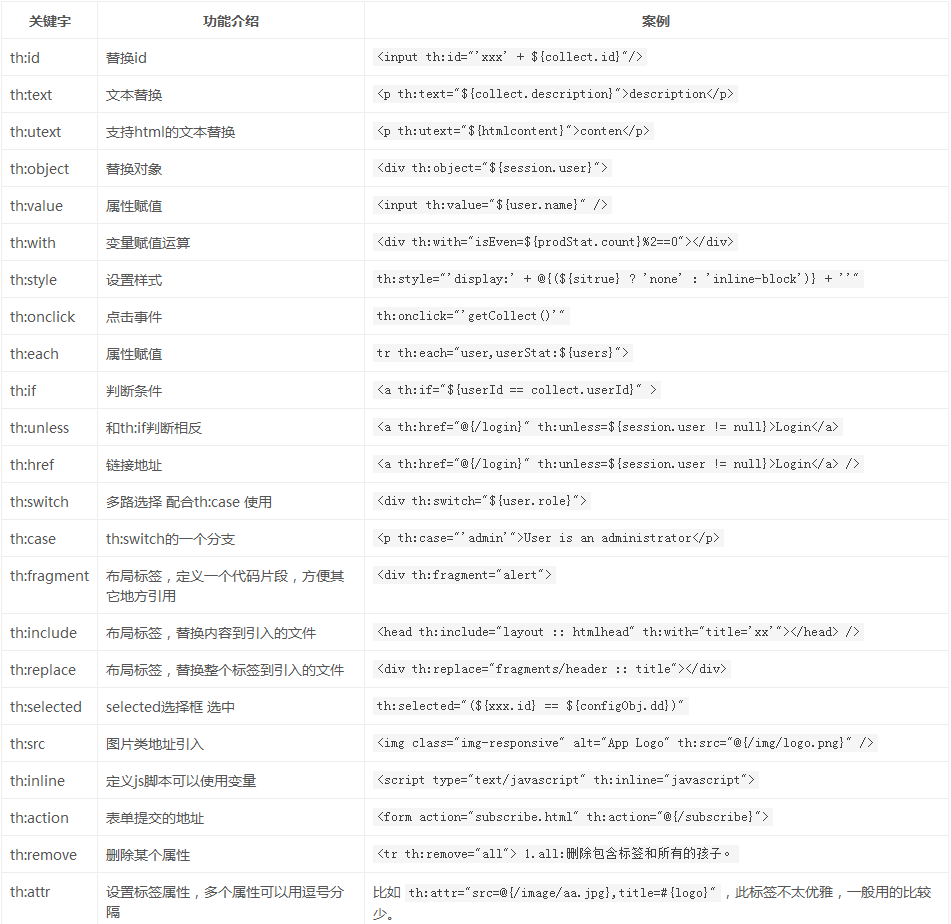
thymeleaf的标签属性用于绑定html原始属性、替换html原始属性、条件判断、循环等。以下是常用的标签说明:

七、thymeleaf模板可以使用的全局对象或者属性
使用变量表达式还可以使用内置基本对象,获取内置对象的属性,调用内置对象的方法。 Thymeleaf 中常用的内置基本对象如下:
- #ctx :上下文对象;
- #vars :上下文变量;
- #locale:上下文的语言环境;
- #request:HttpServletRequest 对象(仅在 Web 应用中可用);
- #response:HttpServletResponse 对象(仅在 Web 应用中可用);
- #session:HttpSession 对象(仅在 Web 应用中可用);
- #servletContext:ServletContext 对象(仅在 Web 应用中可用)。
除了能使用内置的基本对象外,变量表达式还可以使用一些内置的工具对象。
- #strings:字符串工具对象,常用方法有:equals、equalsIgnoreCase、length、trim、toUpperCase、toLowerCase、indexOf、substring、replace、startsWith、endsWith,contains 和 containsIgnoreCase 等;
- #numbers:数字工具对象,常用的方法有:formatDecimal 等;
- #bools:布尔工具对象,常用的方法有:isTrue 和 isFalse 等;
- #arrays:数组工具对象,常用的方法有:toArray、length、isEmpty、contains 和 containsAll 等;
- #lists/sets:List/Set 集合工具对象,常用的方法有:toList、size、isEmpty、contains、containsAll 和 sort 等;
- #maps:Map 集合工具对象,常用的方法有:size、isEmpty、containsKey 和 containsValue 等;
- #dates:日期工具对象,常用的方法有:format、year、month、hour 和 createNow 等。
八、SpringBoot/Thymeleaf 控制器与视图之间传值的方式
1、url传值到控制器:
<!-- 模板页面 --> <a th:href="@{/user/(id = ${user.getId()})}">查看</a> <a th:href="@{/user/+ ${user.getId()}}">查看</a> <!-- 控制器代码 --> @GetMapping(value="/user") public String get(Integer id){ userService.get(id); return "redirect:/list"; } @GetMapping(value="/user/{id}") public String get(@PathVariable("id") Integer id){ userService.get(id); return "redirect:/list"; }
2、控制器传值到模板:
<!-- 控制器方法:Model\ModelMap都是SpringMVC专用于传递对象给视图的对象,也可以使用request等全局对象--> @GetMapping("/message") public String getMessage(Model model){ <!--调用addAttribute方法添加属性键值后,在视图模板中可以直接通过键获取对应的值--> model.addAttribute("message","This is your message"); return "index"; } <!-- 还可以使用ModelAndView对象传递对象,只不过该对象需要实例化,该对象可作为方法的返回值,返回时将被作为视图解析--> @GetMapping("/message") public ModelAndViewgetMessage(Model model){ ModelAndView mv=new ModelAndView("path:index"); mv.addObject("message","This is your message"); return mv; } <!-- 视图页面--> <p th:text="#{message}">default message</p> <script th:inline="javascript"> var message = [[${message}]]; console.log(message); </script>
九、SMM框架与Thymeleaf 的整合原理
在SpringMVC框架中,把代码分为模型、视图、控制器三层。在控制器处理完逻辑后,可能需要向视图层传递一些数据用于显示,如果控制器方法返回的是视图类型,则控制器方法在执行完return语句后会被相应的拦截器拦截,然后视图解析器参与工作,把控制器传递的数据和模板文件进行合并,最终形成标准的html代码返回到浏览器端。
在SpringMVC中,提供了扩展视图解析器的接口,我们在引入Thymeleaf 后,需要配置Thymeleaf 的视图解析器,MVC在执行视图解析时将调用我们配置的Thymeleaf 视图解析器进行模板渲染。
我们可以选用一种视图解析器或混用多种视图解析器,每个视图解析器都实现Ordered接口并开放出一个order属性,springmvc会按照视图解析器顺序对逻辑视图名进行解析,直到解析成功并返回视图对象,否则抛出异常,通常不推荐混用视图解析器。
SpringMVC需要完成以下两步操作来集成Thymeleaf。
1、引入thymeleaf 依赖:
<!-- thymeleaf --> <dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf-spring5</artifactId> <version>3.0.13.RELEASE</version> </dependency>
2、配置视图解析器:
<!-- 配置Thymeleaf视图解析器 --> <bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver"> <property name="order" value="1"/> <property name="characterEncoding" value="UTF-8"/> <property name="templateEngine"> <bean class="org.thymeleaf.spring5.SpringTemplateEngine"> <property name="templateResolver"> <bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver"> <!-- 视图前缀 --> <property name="prefix" value="/WEB-INF/"/> <!-- 视图后缀 --> <property name="suffix" value=".html"/> <property name="templateMode" value="HTML5"/> <property name="characterEncoding" value="UTF-8" /> </bean> </property> </bean> </property> </bean>
在SpringBoot中,官方为我们提供了专用于thymeleaf模板引擎的启动器,我们只需要引入该依赖即可完美的集成。
<!-- SpringBoot集成thymeleaf模板启动器 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix