vue2框架基础
一、什么是vue?
vue是一个优秀的前端框架,他与Angular.js、React.js成为前端三大主流框架。他是一套构建用户界面的框架,只关注视图层,可以完成大型项目的开发,框架是一套完整的项目解决方案,对项目的入侵性很大,而库则可以理解为插件,提供的是一个小功能模块。前端的主要工作是负责MVC中V的这一层。MVC是后端分层开发的概念,MVVM是前端视图分层的概念,把前端的视图分为Model(数据)、View(界面)、ViewModel(调度者)三个层次。
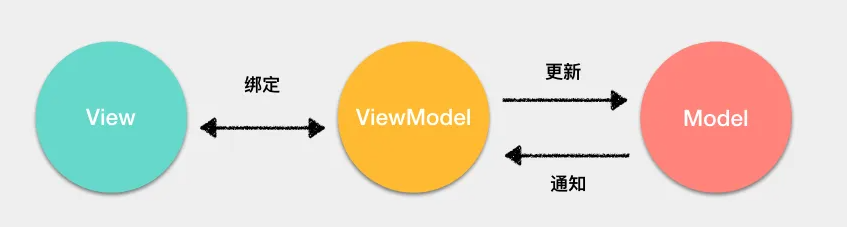
vue的核心思想是不直接操作DOM元素,让程序员更多的时间去关注业务逻辑,vue没有完全遵循MVVM模式,但是也受到启发,通常以vm(ViewModel)来表示Vue实例,以下是MVVM模型的架构图:

其中Model表示数据(通常被映射到vue实例的data属性中),这些数据来自于后端API接口,View就是Vue实例对象控制的DOM元素,Vue实例对象本身就可看作ViewModel。
二、Vue实例的生命周期
Vue实例对象充当ViewMdoel角色来进行数据的双向绑定,既然是一个实例,那么他就存在一个完整的生命周期,从Vue实例对象被创建开始,到整个实例完成任务被销毁期间,经历了如下几个过程:
- 创建vue实例。
- 初始化实例数据。
- 运行。
- 销毁。
在以上节点中,为了控制各个节点的状态和要执行的任务,vue为我们提供了如下几个事件,分别在这些阶段合适的时机被触发,我们只需要在这些事件中注册我们自己的逻辑,就能完成想要的任务。这些事件又称为生命周期函数或生命周期钩子等,现列举如下:
- beforeCreate:实例刚刚在内存中被创建,但是还没有初始化data和method属性时被触发。
- created:实例已经创建且data和method属性被初始化,但是还未开始进行模板编译时被触发。
- beforeMount:已完成模板编译(指在内存中创建DOM树),但是还未挂载到页面中时被触发。
- mounted:编译的模板已被挂载到指定的DOM容器中时被触发。
- beforeUpdate:data属性中的值即将被更新到DOM界面时触发(即重新渲染数据前)。
- updated:data属性中的值被更新到DOM界面后触发(即重新渲染数据后)。
- beforeDestroy:实例被将要被销毁之前触发。
- destroyed:实例被销毁之后触发,执行该事件后,实例相关的所有数据和子实例也被销毁。
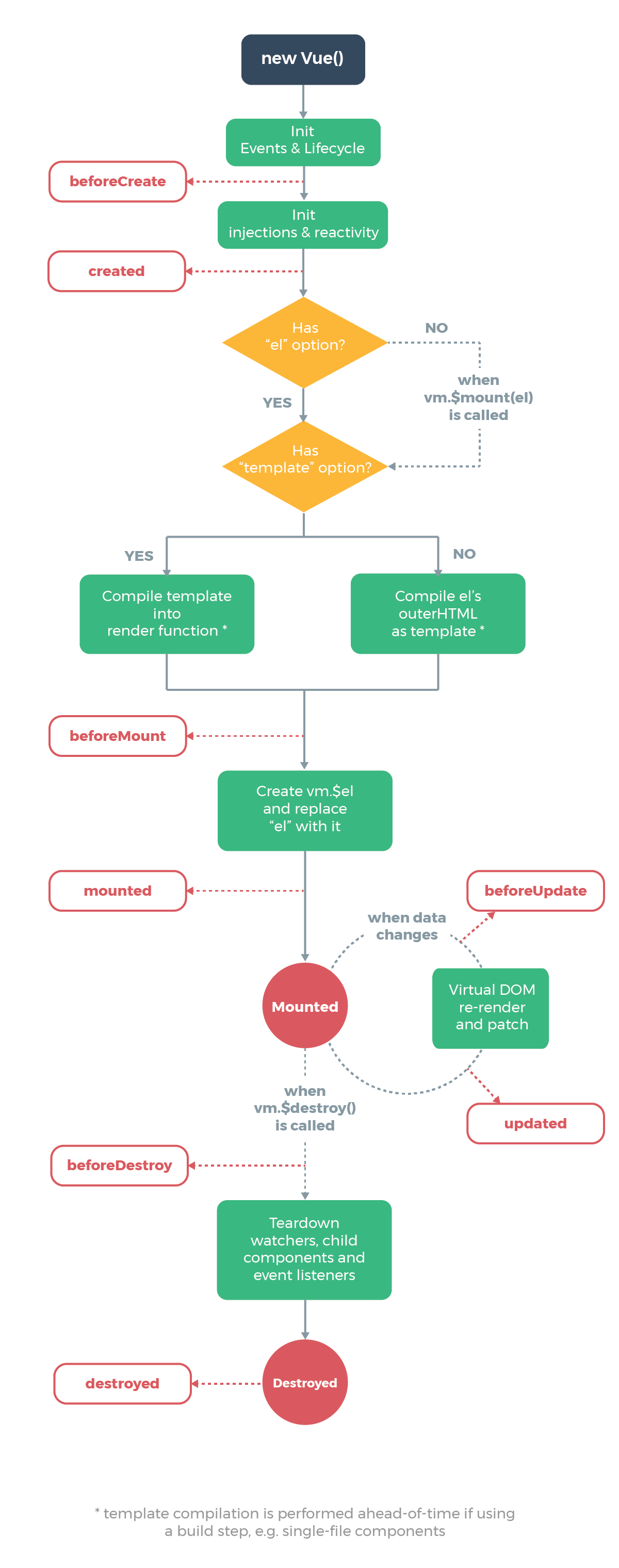
以下是是vue实例生命周期的展示图:

三、Vue实例的属性
我们在讲生命周期时,其实已经讲解了一些属于Vue实例的事件属性,除了事件属性外,还存在其他属性,我们可以在创建实例的时候以选项的形式传入属性值,来实现想要的行为。一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象 (一些根实例特有的选项除外)。其选项对象如下:
- data属性:Object | Function类型,Vue 实例的数据对象。Vue 会递归地把 data 的 property 转换为 getter/setter,从而让 data 的 property 能够响应数据变化。data 应该只能是数据 ,不推荐是拥有状态行为的对象。
data必须声明为返回一个初始数据对象的函数(防止共享引用),因为组件可能被用来创建多个实例。 - props属性:Array<string> | Object类型,props 可以是数组或对象,用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义验证和设置默认值。
- propsData属性:{ [key: string]: any }类型,只用于
new创建的实例中。创建实例时传递 props。主要作用是方便测试。 - computed属性:{ [key: string]: Function | { get: Function, set: Function } }类型,称为计算属性,他的对象为一个函数,用于返回一个计算后得到的结果,这个结果可以像data数据一样被渲染和使用。计算属性将被混入到 Vue 实例中。所有 getter 和 setter 的 this 上下文自动地绑定为 Vue 实例。
- methods属性:{ [key: string]: Function }类型,methods 属性将被混入到 Vue 实例中。可以直接通过 VM 实例访问这些方法,或者在指令表达式中使用。方法中的
this自动绑定为 Vue 实例。也就是说,可以在这个属性下创建我们的自定义方法,然后在其他地方调用。 - watch属性:{ [key: string]: string | Function | Object | Array }类型,称为监听器,键是需要监听的对象,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用
$watch(),遍历 watch 对象的每一个 property。 - el属性:string | Element类型,只在用
new创建实例时生效。提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。在实例挂载之后,元素可以用vm.$el访问。如果在实例化时存在这个选项,实例将立即进入编译过程,否则,需要显式调用vm.$mount()手动开启编译。 - template属性:string类型,一个字符串模板作为 Vue 实例的标识使用。模板将会替换挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发插槽。如果值以
#开始,则它将被用作选择符,并使用匹配元素的 innerHTML 作为模板。 - render属性:(createElement: () => VNode) => VNode 类型,字符串模板的代替方案,允许你发挥 JavaScript 最大的编程能力。该渲染函数接收一个
createElement方法作为第一个参数用来创建VNode。如果组件是一个函数组件,渲染函数还会接收一个额外的context参数,为没有实例的函数组件提供上下文信息。 - renderError:(createElement: () => VNode, error: Error) => VNode 类型,只在开发者环境下工作。当
render函数遭遇错误时,提供另外一种渲染输出。其错误将会作为第二个参数传递到renderError。这个功能配合 hot-reload 非常实用。 - activated属性:Function类型,被 keep-alive 缓存的组件激活时调用。该钩子在服务器端渲染期间不被调用。
- deactivated属性:Function类型,被 keep-alive 缓存的组件失活时调用。该钩子在服务器端渲染期间不被调用。
- errorCaptured属性:(err: Error, vm: Component, info: string) => ?boolean 类型,在捕获一个来自后代组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回
false以阻止该错误继续向上传播。 - directives属性:Object类型,包含 Vue 实例可用指令的哈希表。
- filters属性:Object类型,包含 Vue 实例可用过滤器的哈希表。
- components属性:Object类型,包含 Vue 实例可用组件的哈希表。
- parent属性:Vue instance类型,指定已创建的实例之父实例,在两者之间建立父子关系。子实例可以用
this.$parent访问父实例,子实例被推入父实例的$children数组中。 - mixins属性:Array<Object>类型,
mixins选项接收一个混入对象的数组。这些混入对象可以像正常的实例对象一样包含实例选项,这些选项将会被合并到最终的选项中,使用的是和Vue.extend()一样的选项合并逻辑。也就是说,如果你的混入包含一个 created 钩子,而创建组件本身也有一个,那么两个函数都会被调用。Mixin 钩子按照传入顺序依次调用,并在调用组件自身的钩子之前被调用。 - extends属性:Object | Function类型,允许声明扩展另一个组件 (可以是一个简单的选项对象或构造函数),而无需使用
Vue.extend。这主要是为了便于扩展单文件组件。这和mixins类似。 - provide/inject属性:这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。
provide选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的 property。inject选项应该是一个字符串数组或一个对象。 - name属性:string类型,只有作为组件选项时起作用。允许组件模板递归地调用自身。注意,组件在全局用
Vue.component()注册时,全局 ID 自动作为组件的 name。指定name选项的另一个好处是便于调试。有名字的组件有更友好的警告信息。 - delimiters属性:Array<string>类型,默认值为 ["{{", "}}"] ,改变纯文本插入分隔符。
- functional属性:boolean类型,使组件无状态 (没有
data) 和无实例 (没有this上下文)。他们用一个简单的render函数返回虚拟节点使它们渲染的代价更小。 - model属性:{ prop?: string, event?: string }类型,允许一个自定义组件在使用
v-model时定制 prop 和 event。默认情况下,一个组件上的v-model会把value用作 prop 且把input用作 event,但是一些输入类型比如单选框和复选框按钮可能想使用valueprop 来达到不同的目的。使用model选项可以回避这些情况产生的冲突。 - inheritAttrs属性:boolean类型,默认情况下父作用域的不被认作 props 的 attribute 绑定 (attribute bindings) 将会“回退”且作为普通的 HTML attribute 应用在子组件的根元素上。当撰写包裹一个目标元素或另一个组件的组件时,这可能不会总是符合预期行为。通过设置
inheritAttrs到false,这些默认行为将会被去掉。 - comments属性:boolean类型,当设为
true时,将会保留且渲染模板中的 HTML 注释。默认行为是舍弃它们。
四、vue实例property
- vm.$data:Object类型,Vue 实例观察的数据对象。Vue 实例代理了对其 data 对象 property 的访问。
- vm.$props:Object类型,当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象 property 的访问。
- vm.$el:Element类型,Vue 实例使用的根 DOM 元素。
- vm.$options:Object类型,用于当前 Vue 实例的初始化选项。需要在选项中包含自定义 property 时会有用处。
- vm.$parent:Vue instance类型,父实例,如果当前实例有的话。
- vm.$root:Vue instance类型,当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。
- vm.$children:Array<Vue instance>类型,当前实例的直接子组件。需要注意
$children并不保证顺序,也不是响应式的。如果你发现自己正在尝试使用$children来进行数据绑定,考虑使用一个数组配合v-for来生成子组件,并且使用 Array 作为真正的来源。 - vm.$slots:{ [name: string]: ?Array<VNode> }类型,用来访问被插槽分发的内容。每个具名插槽有其相应的 property (例如:
v-slot:foo中的内容将会在vm.$slots.foo中被找到)。defaultproperty 包括了所有没有被包含在具名插槽中的节点,或v-slot:default的内容。请注意插槽不是响应性的。如果你需要一个组件可以在被传入的数据发生变化时重渲染,我们建议改变策略,依赖诸如props或data等响应性实例选项。 - vm.$scopedSlots:{ [name: string]: props => Array<VNode> | undefined }类型,用来访问作用域插槽。对于包括
默认 slot在内的每一个插槽,该对象都包含一个返回相应 VNode 的函数。vm.$scopedSlots在使用渲染函数开发一个组件时特别有用。 - vm.$refs:Object类型,一个对象,持有注册过
refattribute 的所有 DOM 元素和组件实例。 - vm.$isServer类型:boolean类型,当前 Vue 实例是否运行于服务器。
- vm.$attrs:{ [key: string]: string }类型,包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定 (
class和style除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class和style除外),并且可以通过v-bind="$attrs"传入内部组件——在创建高级别的组件时非常有用。 - vm.$listeners:{ [key: string]: Function | Array<Function> }类型,包含了父作用域中的 (不含
.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用。
五、vue实例方法
- vm.$watch( expOrFn, callback, [options] ):观察 Vue 实例上的一个表达式或者一个函数计算结果的变化。回调函数得到的参数为新值和旧值。表达式只接受简单的键路径。对于更复杂的表达式,用一个函数取代。
vm.$watch返回一个取消观察函数,用来停止触发回调unwatch()。 - vm.$set( target, propertyName/index, value ):全局
Vue.set的别名,向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property。对象不能是 Vue 实例,或者 Vue 实例的根数据对象。 - vm.$delete( target, propertyName/index ):全局
Vue.delete的别名,删除对象的 property。如果对象是响应式的,确保删除能触发更新视图。这个方法主要用于避开 Vue 不能检测到 property 被删除的限制,但是你应该很少会使用它。对象不能是一个 Vue 实例或 Vue 实例的根数据对象。 - vm.$mount( [elementOrSelector] ):如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用
vm.$mount()手动地挂载一个未挂载的实例。 - vm.$forceUpdate():迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
- vm.$nextTick( [callback] ):将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法
Vue.nextTick一样,不同的是回调的this自动绑定到调用它的实例上。 - vm.$destroy():完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。触发
beforeDestroy和destroyed的钩子。
六、vue实例事件
- vm.$on( event, callback ):监听当前实例上的自定义事件。事件可以由
vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。 - vm.$once( event, callback ):监听一个自定义事件,但是只触发一次。一旦触发之后,监听器就会被移除。
- vm.$off( [event, callback] ):移除自定义事件监听器。如果没有提供参数,则移除所有的事件监听器;如果只提供了事件,则移除该事件所有的监听器;如果同时提供了事件与回调,则只移除这个回调的监听器。
- vm.$emit( eventName, […args] ):触发当前实例上的事件。附加参数都会传给监听器回调。
七、vue全局方法
- Vue.directive( id, [definition] ):注册或获取全局指令。除了核心功能默认内置的指令 (
v-model和v-show),Vue 也允许注册自定义指令。注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。 - Vue.filter( id, [definition] ):注册或获取全局过滤器。Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和
v-bind表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示。 - Vue.component( id, [definition] ):注册或获取全局组件。注册还会自动使用给定的
id设置组件的名称。 - Vue.use( plugin ):安装 Vue.js 插件。如果插件是一个对象,必须提供
install方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。该方法需要在调用new Vue()之前被调用。 - Vue.mixin( mixin ):全局注册一个混入,影响注册之后所有创建的每个 Vue 实例。插件作者可以使用混入,向组件注入自定义的行为。不推荐在应用代码中使用。
- Vue.compile( template ):将一个模板字符串编译成 render 函数。只在完整版时可用。
- Vue.observable( object ):让一个对象可响应。Vue 内部会用它来处理
data函数返回的对象。返回的对象可以直接用于渲染函数和计算属性内,并且会在发生变更时触发相应的更新。 - Vue.version:提供字符串形式的 Vue 安装版本号。这对社区的插件和组件来说非常有用,你可以根据不同的版本号采取不同的策略。
- Vue.extend( options ):使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象。
- Vue.nextTick( [callback, context] ):在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
- Vue.set( target, propertyName/index, value ):向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。
- Vue.delete( target, propertyName/index ):删除对象的 property。如果对象是响应式的,确保删除能触发更新视图。这个方法主要用于避开 Vue 不能检测到 property 被删除的限制,但是你应该很少会使用它。
八、vue指令
- v-text:更新元素的
textContent。如果要更新部分的textContent,需要使用{{ Mustache }}插值。 - v-html:更新元素的
innerHTML。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译。如果试图使用v-html组合模板,可以重新考虑是否通过使用组件来替代。 - v-show:根据表达式之真假值,切换元素的
display属性。 - v-if:根据表达式的值来有条件地渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是
<template>,将提出它的内容作为条件块。当条件变化时该指令触发过渡效果。 - v-else:前一兄弟元素必须有
v-if或v-else-if。为v-if或者v-else-if添加else 块。 - v-else-if:前一兄弟元素必须有
v-if或v-else-if。表示v-if的“else if 块”。可以链式调用。 - v-for:基于源数据循环渲染元素或模板块。此指令之值,必须使用特定语法
alias in expression,为当前遍历的元素提供别名。也可以为数组索引指定别名 (或者用于对象的键)。 - v-on:缩写为@,绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
- v-bind:动态地绑定一个或多个 attribute,或一个组件 prop 到表达式。
- v-model:在表单控件或者组件上创建数据的双向绑定。
- v-slot:缩写为#,提供具名插槽或需要接收 prop 的插槽。
- v-pre:跳过元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
- v-cloak:这个指令保持在元素上直到关联实例结束编译。
- v-once:只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
九、特殊属性
- key:
key的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误。 - ref:
ref被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的$refs对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例。 - is:用于动态组件且基于 DOM 内模板的限制来工作。
十、内置组件
- component:渲染一个“元组件”为动态组件。根据
is的值,来决定哪个组件被渲染。 - transition:
<transition>元素作为单个元素/组件的过渡效果。<transition>只会把过渡效果应用到其包裹的内容上,而不会额外渲染 DOM 元素,也不会出现在可被检查的组件层级中。 - transition-group:
<transition-group>元素作为多个元素/组件的过渡效果。<transition-group>渲染一个真实的 DOM 元素。默认渲染<span>,可以通过tagattribute 配置哪个元素应该被渲染。注意,每个<transition-group>的子节点必须有独立的 key,动画才能正常工作。 - keep-alive:
<keep-alive>包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和<transition>相似,<keep-alive>是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在组件的父组件链中。当组件在<keep-alive>内被切换,它的activated和deactivated这两个生命周期钩子函数将会被对应执行。 - slot:
<slot>元素作为组件模板之中的内容分发插槽。<slot>元素自身将被替换。
十一、vue2和vue3原理
要理解vue的原理,先熟悉ES6中的Proxy 对象,Proxy 对象是ES6新出的一个特性,用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。在Vue2中双向数据绑定(即响应式)原理采用Object.defineProperty,在Vue3中双向数据绑定采用的是Proxy代理。前面介绍的vue属性都是基于Vue2.0+的,在vue3中有较大的改变,如有需要请移步Vue3新特性API。
为什么vue3要转而使用Proxy呢,这是因为Object.defineProperty只能劫持对象的属性,不能监听数组、Map、Set 等数据结构,也不能监听新增和删除操作,而Proxy可以直接监听整个对象而非属性。proxy对象做拦截的代码如下:
var proxy = new Proxy(target, handler);//语法格式,target表示被代理的目标对象,handler表示拦截器。外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。 var json={name:'zhangshan',age:'18' };//json对象 //创建Proxy代理对象,并在get、set访问器中对数据的修改和读取做拦截 var obj = new Proxy(json, { get: function (target, propKey, receiver) { console.log('拦截处理'); return Reflect.get(target, propKey, receiver); }, set: function (target, propKey, value, receiver) { console.log('拦截处理'); return Reflect.set(target, propKey, value, receiver); }, .........//其他处理事件,自行百度 }); obj.name='lisi'; console.log(obj.name); console.log(obj.age);
在vue3+中,使用 new Proxy(target, handler)可以为一个目标对象创建一个代理,在调佣Proxy构造函数时,需要传入两个参数,target 为目标对象,handler是一个包含函数的处理器对象,在这些处理器句柄中可以完成操作的拦截处理。

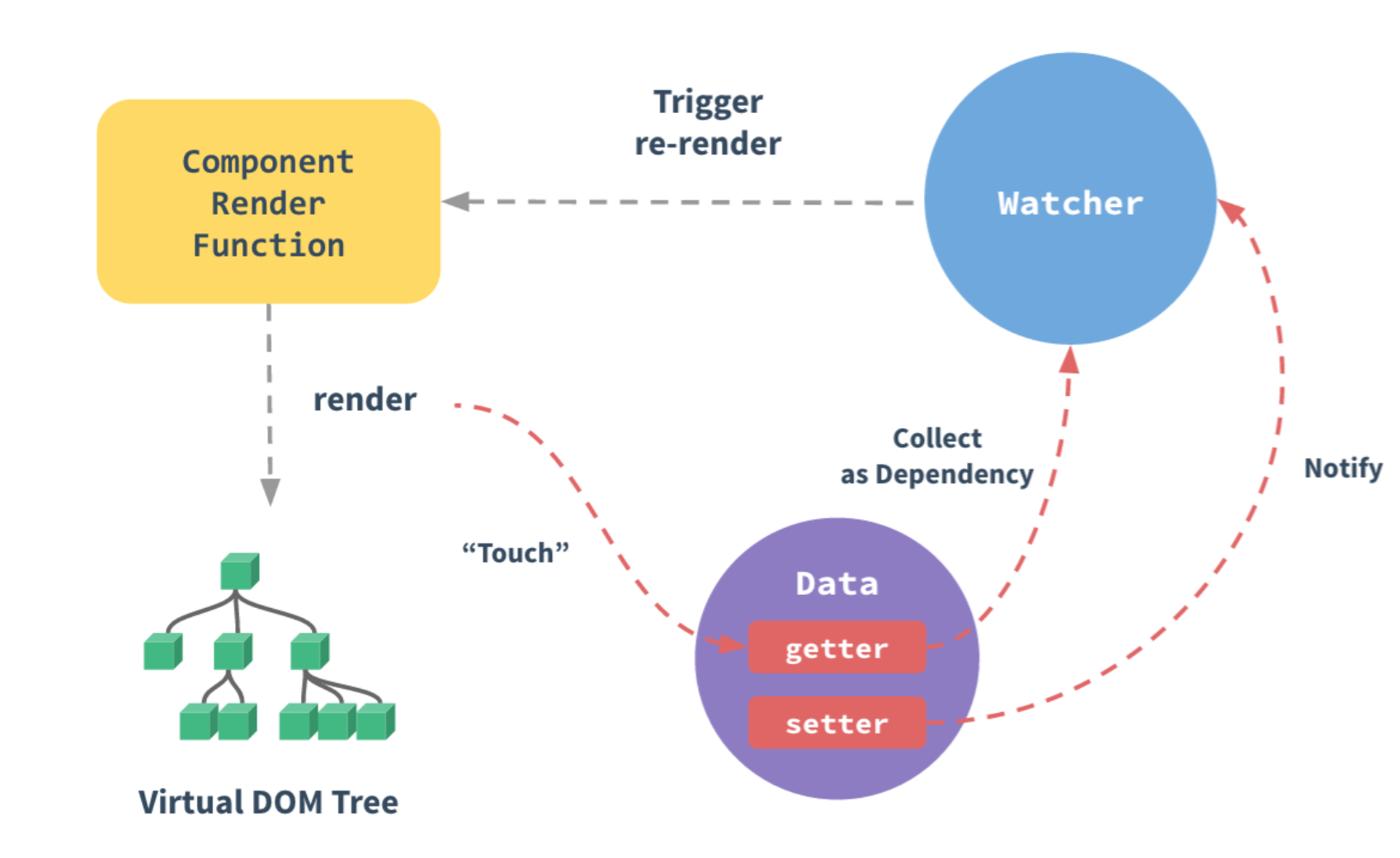
在 Vue 2+中,当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?