jQuery基础
作者导言: 引用偶像刘德华的一句话 “学到的就要教人,赚到的就要给人”!
以下是关联的web前端基础知识文章,通过这些文章,您既可以系统地学习和了解这些知识,而且可以把它当作手册来在实际开发中进行查询。这些文章来源于本人的一本完整学习笔记,如有需要请留言联系本人免费获取!

第一章、jQuery入门
1.什么是jQuery?
答:jQuery是一个javascript库,它通过封装原生的javascript函数得到一套定义好的方法,旨在用最少的代码实现更多的功能。
2.jQuery的功能和优势?
答:它的目的是为了简化开发者使用javascript,主要有以下几点:
A. 像CSS那样访问和操作DOM
B. 修改CSS控制页面外观
C. 简化javascript代码操作
D. 事件处理更加容易
E. 各种动画效果使用方便
F. 让ajax更加完美
G. 基于jQuery大量插件
H. 自行扩展功能插件
3.其他javascript库:目前除了jQuery,还有YUI,Prototype,mootools,dojo和extjs。
4.使用jQuery文件:<script type=”text/javascript” src=”jQuery.js”></script>
第二章、基础核心
1.代码风格:在jQuery程序中,不管是页面元素的选择、内置的功能函数,都是以“$”起始的。“$”就是jQuery当中最重要且独特的对象:jQuery对象($是jQuery对象的缩写),所以在页面选择或执行功能函数的时候可以这么写:
$(function()); //执行一个匿名函数
$(‘#box’); //执行id元素选择
$(‘#box’).css(‘color’,’red’); //执行内置功能函数
$(‘#box’).css(‘color’,’red’).css(‘font-size’,’30px’); //连缀调用函数
注意:$可以用jQuery替代,且后面的()表示它的方法。jQuery代码采用的是连缀方式,可以不停地调用功能函数。
2.加载模式:我们在之前的代码一直在使用$(function(){});这段代码进行首尾包裹,那么为什么必须要包裹这段代码呢? 原因是jQuery库文件是在body元素之前加载的,要想使用jQuery对象获取DOM元素,就必须等待网页的DOM加载完毕后才能获取,$(document).ready()相当于window.onload事件,而$(function(){})就是它的缩写形式。
|
|
window.onload |
$(document).ready() |
|
何时执行 |
网页全部加载完成后 |
只需等待网页中的DOM加载完毕 |
|
执行次数 |
只能执行一次 |
可以执行多次 |
|
简写方案 |
无 |
$(function(){}) |
3.对象互换:jQuery对象与DOM对象可以互换
alert($); //输出jQuery对象方法内部
alert($()); //输出jQuery对象返回的对象(也是jQuery对象)
alert($(‘#box’)); //输出包裹id=box的元素的返回对象(也是jQuery对象)
alert($(‘#box’).get(0)); //输出id元素的第一个原声DOM对象
注意:只要使用了包裹,最终返回的都是jQuery对象,这样的好处就是可以连缀处理。
5.多个库之间的冲突:当一个项目引入多个第三方库的时候,如果没有命名空间的约束,名字相同的库之间就会产生冲突,例如prototype、base等库都是用$作为起始符,如果想和jQuery共容,有以下两种方式可以解决:
A.将jQuery库在base库之前引入,那么$的所有权就归base库所有,而jQuery可以直接用jQuery对象调用,或者创建一个$$符给jQuery使用。
var $$=jQuery; //创建一个$$的jQuery对象
$(function(){ //这是base的$
alert($(‘#box’).get(0)); //这是base的$
alert($$(‘#box’).width()); //这是jQuery的$$
});
B.如果将jQuery库在base库之后引入,那么$的所有权就归jQuery所有,而base库会因为冲突失去作用,这里,jQuery提供了一个方法将$所有权剔除。
jQuery.noConflict(); //将$符所有权剔除
第三章、常规选择器
1.jQuery最核心的组成部分就是选择器引擎,它继承了CSS的语法,可以对元素的名称、属性、状态等进行准确的选择,并不担心浏览器的兼容性。
2.简单选择器:在使用jQuery选择器选择选择HTML元素时,我们必须先使用$()函数来包装我们的CSS样式规则,而CSS规则作为参数传递到jQuery对象内部后,再返回包含对应标签元素的jQuery对象,随后我们就可以对这个获取到的节点进行操作。
3.CSS简单选择器与jQuery简单选择器的比较:
|
选择器 |
CSS模式 |
jQuery模式 |
描述 |
|
元素名 |
div{} |
$(‘div’) |
获取所有div元素的DOM对象 |
|
ID |
#box{} |
$(‘#box’) |
获取ID为box的DOM对象 |
|
类 |
.box{} |
$(‘.box’) |
获取所有class为box的DOM对象 |
4.通过ID获取返回的是单个对象,通过class和标签名获取返回的是集合,我们可以采用JQuery对象的length属性或size()方法查看返回的元素个数。
5.进阶选择器:
|
选择器 |
CSS模式 |
jQuery模式 |
描述 |
|
群组选择器 |
span,em,box{} |
$(‘span,em,box’) |
获取多个选择器的DOM对象 |
|
后代选择器 |
ul li a{} |
$(‘ul li a’) |
获取后代(层层追溯)的多个DOM对象 |
|
通配选择器 |
*{} |
$(‘*’) |
获取所有元素标签的DOM对象 |
6.高级选择器(层次选择器):
|
选择器 |
CSS模式 |
jQuery模式 |
描述 |
|
后代选择器 |
ul li a {} |
$(‘ul li a’) |
获取追溯到多个DOM对象 |
|
子选择器 |
div>p{} |
$(‘div>p’) |
获取div节点的所有子p节点DOM对象 |
|
next选择器 |
div+p{} |
$(‘div+p’) |
只获取div节点后一个同级p节点DOM对象 |
|
nextAll选择器 |
div~p{} |
$(‘div~p’) |
获取div节点后所有同级p节点DOM对象 |
7.jQuery对象提供对子选择器、后代选择器、next选择器、nextAll选择器的等价方法:
$(‘div>p’)===$(‘div’).children(‘p’) //div的所有子p元素(只包括孩子)
$(‘div p’)=== $(‘div’).find(‘p’) //div的后代中的P元素(包括孩子、孙子...)
$(‘div+p’)=== $(‘div’).next(‘p’) //与div同级的后一个P元素
$(‘div~p’)=== $(‘div’).nextAll(‘p’) //与div同级的后面所有p元素
$(‘div’).prev(‘p’) //与div同级的前一个P元素
$(‘div’).prevAl(‘p’) //与div同级的前面所有p元素
$(‘div’).siblings(‘p’) //与div同级的所有p元素
$(‘div’).prevUntil(‘p’) //与div同级的前面的非p元素,直到p元素截止
$(‘div’).nextUntil(‘p’) //与div同级的后面的非p元素,直到p元素截止
8.高级选择器(属性选择器):
|
CSS模式 |
jQuery模式 |
描述 |
|
a[title] |
$(‘a[title]’) |
获取具有这个属性的DOM对象 |
|
a[title=num1] |
$(‘a[title=num1]’) |
获取具有这个属性=这个属性值的DOM对象 |
|
a[title^=num] |
$(‘a[title^=num]’) |
获取具有这个属性且开头属性值匹配的DOM对象 |
|
a[title|=num] |
$(‘a[title|=num]’) |
获取具有这个属性且等于属性值或开头属性值匹配后面跟一个-号的DOM对象 |
|
a[title$=num] |
$(‘a[title$=num]’) |
获取具有这个属性且结尾属性值匹配的DOM对象 |
|
a[title!=num] |
$(‘a[title!=num]’) |
获取具有这个属性且不等于属性值得DOM对象 |
|
a[title~=num] |
$(‘a[title~=num]’) |
获取具有这个属性且属性值是以空格分隔的列表(DOM集合) |
|
a[title*=num] |
$(‘a[title*=num]’) |
获取具有这个属性且属性值含有指定字符串的的DOM对象 |
|
a[bbbb][title=num1] |
$(‘a[bbbb][title=num1]’) |
获取具有这个属性且属性值匹配的DOM对象 |
第四章、过滤选择器
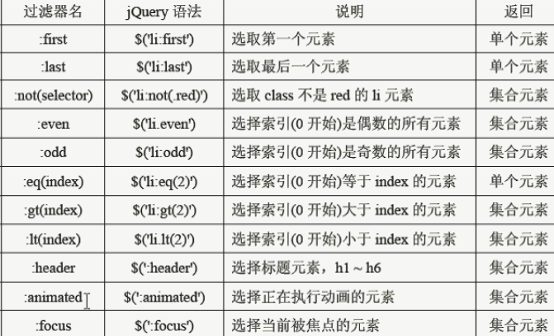
1.基本过滤器:过滤器主要通过特定的过滤规则来筛选所需的DOM元素,和CSS中的伪类相似,使用冒号开头。

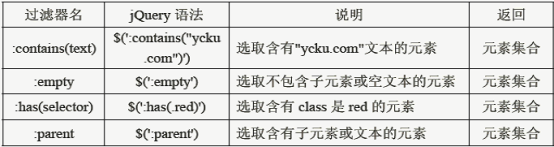
2.内容过滤器:

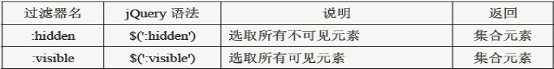
3.可见性过滤器:

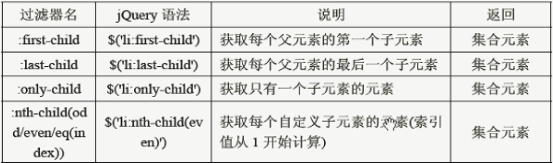
4.子元素过滤器:

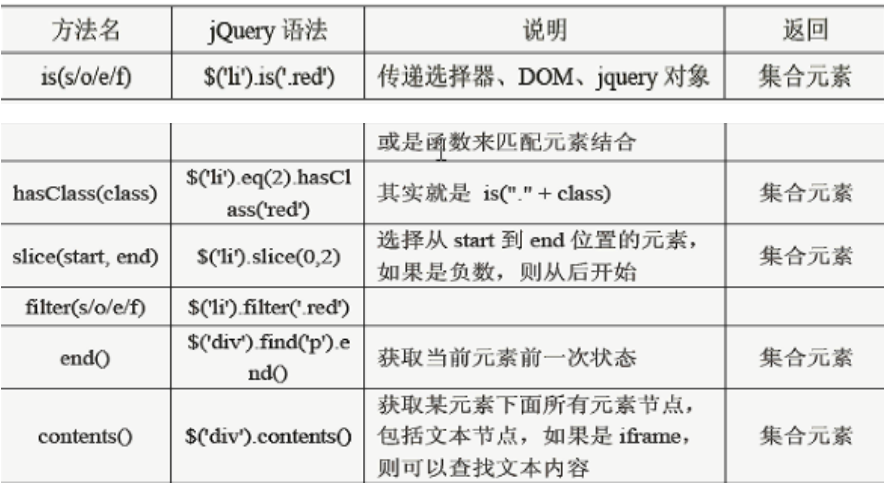
5.其他方法:

6.与过滤器等价的方法:
$(‘li’).eq(3); //获取第4个li元素
$(‘li’).first(); //获取第一个li元素
$(‘li’).last(); //获取最后一个li元素
$(‘li’).not(‘.red’); //获取不含class为red的li元素
$(‘ul’).has(‘.red’); //获取含有class为red的子元素
$(‘li’).parent(); //获取当前元素的父元素
$(‘li’).parents(); //获取当前元素的父元素及祖辈元素
$(‘li’).parentsUntil(‘div’); //获取当前元素的父元素及祖辈元素,直到div元素截止
第五章、基础DOM和CSS操作
1.DOM的分类:标准DOM、HTML DOM、CSS DOM。
2.设置元素和修改元素:通过前面的选择器选择了元素之后,就可以操作元素了,jQuery中提供了3个方法用于操作DOM。
|
html() |
获取元素中的HTML内容(包括标签和文本) |
|
html(value) |
设置元素中的HTML内容(包括标签和文本) |
|
text() |
获取元素中的文本内容(不包括标签) |
|
text(value) |
设置元素中的文本内容(不包括标签) |
|
val() |
获取表单中的文本内容 |
|
val(value) |
设置表单中的文本内容 |
3.设置元素属性和修改元素属性: jQuery提供了两个方法用于操作元素属性。
|
attr(key) |
获取元素的key属性的属性值 |
|
attr(key,value) |
设置元素的key属性的属性值 |
|
attr( {key1:value1,key2:value2} ) |
设置元素的多个key属性的属性值 |
|
attr(key,function(){}) |
设置元素的属性key通过fn来设置 |
|
removeAttr(‘key’) |
删除元素的key属性 |
4.设置和修改元素样式:
|
css(name) |
获取元素行内样式属性 |
|
css([name1,name2,name3]) |
获取元素多个行内样式属性 |
|
css(name,value) |
设置元素行内样式属性 |
|
css(name,function(){}) |
设置元素行内样式属性,值由函数返回 |
|
css({name1:value1,name2:value2}) |
设置元素多个行内样式属性 |
|
addClass(class) |
添加一个class属性 |
|
addClass(class1 class2 class3) |
添加多个class属性 |
|
removeClass(class) |
删除class属性 |
|
toggleClass(class) |
空样式和指定样式之间相互切换class属性(如果需要实现样式1和样式2的切换,还需要自己编写逻辑) |
|
toggleClass(class1 class2 class3) |
同上 |
|
toggleClass(class,switch) |
第二个参数为布尔值,true表示切换到指定样式,false表示切换回默认样式,可以运用这个特性设置切换的频率 |
|
toggleClass(function(){}) |
通过匿名函数设置切换规则 |
|
toggleClass(function(){},switch) |
通过匿名函数设置切换规则时,也可以设置频率 |
|
toggleClass(function(i,c,s){},switch) |
在匿名函数设置时传递三个参数 |
5.CSS其它封装方法:
|
width() |
获取元素的长度 |
|
width(value) |
设置元素的长度 |
|
width(function(index,width){}) |
通过匿名函数设置元素的长度 |
|
innerWidth() |
获取元素宽度(包含内边距padding) |
|
innerHeight() |
获取元素高度(包含内边距padding) |
|
outerWidth() |
获取元素宽度(包含边框border和内边距padding) |
|
outerHeight() |
获取元素高度(包含边框border和内边距padding) |
|
outerWidth(true) |
同上,且包含外边距 |
|
outerHeight(true) |
同上,且包含外边距 |
|
offset() |
获取元素相对于视口的偏移位置 |
|
position() |
获取元素相对于父元素的偏移位置 |
|
scrollTop(value) |
设置垂直滚动条的值 |
|
scrollTop() |
获取垂直滚动条的值 |
|
csrollLeft() |
获取水平滚动条的值 |
|
scrollLeft(value) |
设置水平滚动条的值 |
第六章、DOM节点操作
1.创建节点:有时候我们想动态的页面上添加一个元素标签,那么就需要创建节点。
var box=$(‘<div id=”box”>节点</div>’); //创建一个节点
$(‘body’).append(box); //将节点插入到<body>元素的内部
2.插入节点:除了上面的方式可以插入节点之外,jQuery还提供了其他方法来插入节点。
|
append(content) |
向元素文本内容的后面插入content节点 |
|
append(function(){}) |
使用匿名函数返回节点后插入到元素文本内容的后面 |
|
appendTo(content) |
将元素移到content元素文本内容的后面 |
|
prepend(content) |
向元素文本内容的前面插入content节点 |
|
prepend(function(){}) |
使用匿名函数返回节点后插入到元素文本内容的前面 |
|
prependTo(content) |
将元素移到content元素文本内容的前面 |
|
after(content) |
向元素后面插入节点content |
|
after(function(){}) |
使用匿名函数返回节点后插入到元素的后面 |
|
before(content) |
向元素前面插入节点content |
|
before(function(){}) |
使用匿名函数返回节点后插入到元素的前面 |
|
insertAfter(content) |
将元素移到content元素的后面 |
|
insertBefore(content) |
将元素移到content元素的前面(注意区分元素与元素文本内容) |
3.包裹节点:使用字符串代码将指定元素的代码包含起来。
|
wrap(html) |
在元素的外层套上一段html代码 |
|
warp(element) |
在元素的外层套上一个DOM对象节点 |
|
warp(function(){}) |
使用匿名函数返回一段html代码并套在元素的外层 |
|
unwarp() |
移除元素外层的一层(包裹着元素的那一层)html代码 |
|
warpAll(html) |
用html将所有元素包裹在一起 |
|
warpAll(element) |
用DOM对象将所有元素包裹在一起 |
|
warpInner(html) |
向元素的子内容包裹一层html |
|
warpInner(element) |
向元素的子内容包裹一层DOM对象节点 |
|
warpInner(function(){}) |
使用匿名函数返回html并包裹元素的子内容 |
4.复制替换和删除节点:
$(‘div’).clone(); //复制一个div节点(复制后存在于内存中),clone()方法的参数可以为空(表示只复制元素和内容),若传入true,则会复制元素附带的事件处理行为。
$(‘div’).clone().appendTo(‘body’); //将复制的节点添加到body元素中
$(‘div’).remove(); //删除节点,但会返回当前被删除的节点对象,remove()参数可以为空(表示删除选择器指定的元素),但也可以传入选择符参数(例如$(‘div’).remove(#box);只删除id=box的div),
$(‘div’).detach(); //删除节点,但会返回当前被删除的节点对象,与remove()的区别是detach()在恢复时会保留事件行为
$(‘div’).remove().appendTo(‘body’); //说明$(‘div’).remove()返回的是节点对象
$(‘div’).empty(); //清空节点里的内容
$(‘div’).replaceWidth(‘<span>节点</span>’); //将diiv替换成span元素
第七章、表单选择器
1.除了常规选择器可以选择表单元素外,jQuery还专门为表单元素提供了选择器和过滤器:
|
:input |
选取所有input、textarea、select、button元素 |
|
:text |
选取所有所有单行文本框 |
|
:password |
选取所有密码框 |
|
:radio |
选取所有单选按钮 |
|
:checkbox |
选取所有复选框 |
|
:submit |
选取所有提交按钮 |
|
:reset |
选取所有重置按钮 |
|
:image |
选取所有图片按钮 |
|
:button |
选取所有普通按钮 |
|
:file |
选取所有文件按钮 |
|
:hidden |
选取所有不可见字段 |
|
:enabled |
选取所有可用元素 |
|
:disabled |
选取所有不可用元素 |
|
:checked |
选取所有被选中元素(单选和复选字段) |
|
:selected |
选取所有被选中元素(下拉列表) |
第八章、基础事件
1.jQuery为开发者封装了大量的事件。
2.事件绑定:jQuery通过bind()方法为元素绑定事件,该方法可以传递第三个参数:bind(type,[data],fn),type表示一个或多个类型的事件名字符串;data是可选的,作为event.data属性值传递一个额外的数据;fn表示绑定到元素的事件处理函数。
$(‘input’).bind(‘click’,function(){alert(‘你单击了,所以弹窗口’)});
$(‘input’).bind(‘click mouseover’,function(){alert(‘你单击了或者移入了鼠标,所以弹窗口’)}); //并列多个事件共用一个事件处理函数
$(‘input’).bind(
click:function(){alert(‘你单击了,所以弹窗口’);},
mousover:function(){alert(‘你移入了鼠标,所以弹窗口’);}
); //通过键值对绑定多个事件
3.事件绑定删除:使用unbind()方法删除绑定的事件。
$(‘input’).unbind(); //删除当前元素的所有事件
$(‘input’).unbind(‘click’); //删除当前元素的click事件
$(‘input’).unbind(‘click’,fn1); //只删除绑定了fn1处理函数的click事件
4.简写事件:jQuery封装了常用的事件以便节约更多的代码。
|
click(fn) |
鼠标 |
触发元素的单击事件 |
|
dbclick(fn) |
鼠标 |
触发元素的双击事件 |
|
mousedown(fn) |
鼠标 |
触发元素的按下事件 |
|
mouseup(fn) |
鼠标 |
触发元素的按下松开事件 |
|
mouseover(fn) |
鼠标 |
触发元素的移入事件 |
|
mouseout(fn) |
鼠标 |
触发元素的移出事件 |
|
mousemove(fn) |
鼠标 |
触发元素的移动事件 |
|
mouseenter(fn) |
鼠标 |
触发元素的进入事件 |
|
mouseleave(fn) |
鼠标 |
触发元素的离开事件 |
|
keydown(fn) |
键盘 |
触发元素按下事件 |
|
keyup(fn) |
键盘 |
触发元素按下弹起事件 |
|
keypress(fn) |
键盘 |
触发元素按下事件 |
|
unload(fn) |
文档 |
当页面卸载时绑定一个要执行的函数 |
|
resize(fn) |
文档 |
触发文档大小改变事件 |
|
scroll(fn) |
文档 |
触发滚动条拖动事件 |
|
focus(fn) |
表单 |
触发元素焦点激活事件 |
|
blur(fn) |
表单 |
触发元素焦点丢失事件 |
|
focusin(fn) |
表单 |
触发元素焦点激活事件 |
|
focusout(fn) |
表单 |
触发元素焦点丢失事件 |
|
select(fn) |
表单 |
触发元素文本选定事件 |
|
change(fn) |
表单 |
触发元素值改变事件 |
|
submit(fn) |
表单 |
触发元素表单提交事件 |
5.复合事件:将某些事件效果组合在一起,形成复合事件。
|
ready(fn) |
当DOM加载完毕后触发事件 |
|
hover([fn1,] fn2) |
当鼠标移入触发第一个fn1,移出触发第二个fn2 |
|
toggle(fn1,fn2[,fn3]...) |
鼠标点击触发fn1,再次点击触发fn2。。。。。(已废弃) |
第九章、事件对象
1.事件对象:javascript在事件处理函数中默认传递了event对象,event对象的属性:
|
type |
获取事件的类型 |
|
target |
获取绑定事件的DOM元素 |
|
data |
获取事件调用时的额外数据 |
|
relatedTarget |
获取移入移出目标点离开或进入的那个DOM元素 |
|
currenTarget |
获取冒泡前触发的DOM元素 |
|
pageX/pageY |
获取相对于页面原点的水平垂直坐标 |
|
screenX/screenY |
获取显示器屏幕位置的水平垂直坐标 |
|
clientX/clientY |
获取相对于页面视口的水平垂直坐标 |
|
result |
获取上一个相同事件的返回值 |
2.冒泡行为:如果在页面中重叠了多个元素,而且这些元素都绑定了同一个事件,那么就会出现冒泡问题(元素触发事件时的顺序)
<document> <div> <input> <input> </div> </document>
$(‘document’).click(function(){alert(‘document’);})
$(‘div’).click(function(){alert(‘div’);})
$(‘input’).click(function(){alert(‘input’);}) //这里有三个元素都绑定了click事件,当点击input元素的时候,也同时触发了其他两个click事件,到底是哪个元素click事件先触发呢?事件会从子元素开始触发直到最外层父元素(input-div-document),这就是事件冒泡行为!
3.阻止事件冒泡行为:
$(‘input’).click(function(){
e.stopPropagation(); //阻止事件向底层冒泡
alert(‘input’);
} )
4.默认行为及阻止:网页中的元素在操作时都有自己的默认行为,比如右击文本框输入区会弹出系统菜单、点击超链接会跳到指定页面、点击按钮会提交数据等等。有时候我们需要阻止默认行为。
$(‘a’).click(
function(e){e.preventDefault(); //阻止超链接的默认行为
})
5.既想阻止默认行为又想阻止冒泡行为:有一个简便的方法如下:
$(‘a’).click(
function(e){ return false;} //直接return false即可阻止两种行为
);
6.冒泡和默认行为的一些方法:
|
preventDefault() |
取消某个元素的默认行为 |
|
isDefaultPrevented() |
判断是否调用了preventDefault()方法 |
|
stopPropagation() |
取消事件冒泡 |
|
isPropagationStoped() |
判断是否调用了stopPropagation()方法 |
|
stopImmediatePropagation() |
取消事件冒泡,并取消该事件的后续事件处理函数 |
|
isImmediatePropagationStopped() |
判断是否调用了stopImmediatePropagation()方法 |
第十章、高级事件
1.模拟操作:在事件触发的时候,有时我们需要一些模拟用户行为的操作,例如,当网页网页加载完毕后自行点击一个按钮触发一个事件,而不由用户点击。
$(‘input’).click(functino(){alert(‘这是模拟点击弹出的’);});
$(‘input’).trigger(‘click’); //使用trigger()方法模拟用户点击input元素,触发click事件,trigger()方法也提供了一个简写方案,想让某个事件执行模拟用户行为,直接再调用一个空的同名时间即可。
$(‘input’).click(functino(){alert(‘这是模拟点击弹出的’);}).click() //模拟用户点击行为
2.on、off和one:目前绑定事件和解绑事件的方法有三组,由于这三组共存可能会造成一定的混淆,为此jQuery1.7以后推出了on()和off()方法替代彻底摒弃前面三组。
$(‘button’).on(‘click’,function(){alert(‘替代bind方法’);}); // on()替代bind方法
$(‘button’).off(‘click’); // off()替代unbind()方法
$(‘button’).one(‘click’,function(){alert(‘one仅触发一次’);}); //one()方法也可以实现普通事件绑定,绑定元素执行完毕后自动移出事件(相当于bind()方法只执行一次)。
第十一章、动画效果
1动态显示与隐藏内容:show()、hide()方法用于显示和隐藏内容,他有两个参数(速度、回调函数),也可以传递一个“毫米数时间”参数控制显示或隐藏速度(具有动画效果),当不传参数时就默认的显示和隐藏内容。hide()方法其实就是在行内设置CSS代码(display:none),show()方法也是设置CSS代码(display:block或display:inline)。
$(‘#box’).hide(); //隐藏内容
$(‘#box’).show(); //显示内容
2.滑动、卷动内容:jQuery提供了一组改变元素高度的方法(slideUp()向上卷动、slideDown()向下滑动、slideToggle()自动切换),与显示隐藏方法一样具有相同的参数。
3.淡入淡出内容:jQuery提供了一组透明度变化的方法(fadeIn()淡入、fadeOut()淡出、fadeToggle()自动切换),与显示隐藏方法一样具有相同的参数。
4 .自定义动画:jQuery提供了animate()方法来创建我们的自定义动画(CSS变化就是动画效果),该方法必须传入一个键值对参数作为CSS样式变化的对象,还有两个可选参数速度和回调函数。
$(‘.animate’).click( function(){
$(‘#box’).animate(
{ ‘width’:300px,
‘height’:200px,
‘fontSize’: 50px’
‘opacity’:0.5
});});
5.列队动画:有时候需要多种动画效果,有些动画需要等待前一个动画执行完毕后执行,这就形成了列队动画,自定义实现列队动画的方式有两种(1.在前一个动画的回调函数中执行后一个动画;2.通过连缀顺序来实现列队动画,此方式想要列队执行,则必须是在同一个元素上,但要注意非动画方法是无限列队的)。
6.queue()方法:jQuery中提供了一个类似于回调函数的方法,使用该方法可以模拟让非动画方法也具有列队效果,在结尾处调用next()方法可以继续下一个动画方法(queue的回调函数可以传一个参数,这个参数就是next函数,相当于告诉queue还要执行后续动画)。
7.clearQueue()方法:把它放入列队动画方法的回调函数中或queue()中,可以把剩下的未执行的列队给移除。
8.动画相关的方法:很多时候需要停止正在运行的动画,jQuery提供了一个stop()方法。它有两个可选参数clearQueue和gotoEnd,clearQueue传递一个布尔值,代表是否清空未执行完的动画列队,gotoEnd代表是否直接将正在执行的动画跳转到末状态。
9.动画全局属性:jQuery提供了两种全局设置的属性:$.fx.interval设置每秒运行的侦数,$.fx.off关闭页面上的所有动画。
第十二章、Ajax
1.jQuery对ajax进行了大量封装:我们使用起来比较方便,不需要考虑浏览器的兼容,对于封装的方式,jQuery采用了三层封装(最底层的封装方法为$.ajax(),而在此层的基础上又封装了第二层的三种方法.load(),$.get(),$.post(),最顶层的方法是$.getscript()和$.getJSON())。
2.load()方法:load(url,[data],callback);其中url是请求的html文件的地址;data为可选参数,表示发送给服务器的key/value数据;callback是回调函数,当请求成功或失败时会执行该函数,该函数有三个参数respontext、textStatus、XMLHttpRequest。
$(‘input’).click(
funtion(){ //触发点击事件执行匿名函数
$(‘#box’).load(‘test.html’); //通过匿名函数执行load()方法从服务器请求test.html
};);
3.$.get()和$.post()方法:load()方法是局部方法,它需要一个包含元素的jquery对象来调用;而$.get()和$.post()方法是全局方法,无需指定某个元素。$.get()和$.post()比load()多了一个type参数(服务器返回的内容格式),后三个参数为可选参数。
4.$.getScript()和$.getJSON()方法:$.getScript()专用于加载指定的js文件,$.getJSON()专用于加载json文件。
$.getScript(‘test.js’); $.getJSON(‘test.json’);
5.$.ajax()方法:该方法是所有ajax方法中最底层的方法,其他所有方法都是基于该方法的封装。该方法只有一个参数(用于传递一个键值对对象)。$.ajax()的对象参考表如下:
|
参数 |
类型 |
说明 |
|
url |
String |
发送请求的地址 |
|
type |
String |
请求方式 |
|
timeout |
number |
设置请求超时时间 |
|
data |
object或String |
发送到服务器的数据 |
|
datatype |
String |
返回的数据类型 |
|
beforeSend |
Function |
发送请求前可以修改XMLHttpRequest对象的函数 |
|
complete |
Function |
请求完成后调用的回调函数 |
|
success |
Function |
请求成功后调用的回调函数 |
|
error |
Function |
请求失败后调用的回调函数 |
|
global |
Boolean |
是否触发全局Ajax |
|
cache |
Boolean |
设置浏览器缓存响应 |
|
content |
DOM |
指定某个元素为与请求相关的所有回调函数的上下文 |
|
contentType |
String |
指定请求内容的类型 |
|
async |
Boolean |
是否异步 |
|
processData |
Boolean |
是否将传入的数据处理为url编码格式 |
|
dataFilter |
Function |
筛选响应数据的回调函数 |
|
ifModified |
Boolean |
是否进行头检查 |
|
jsonp |
String |
指定一个查询参数名称来覆盖默认的json回调参数名 |
|
useename |
String |
在http认证请求中使用用户名 |
|
password |
String |
在http认证请求中使用密码 |
|
scriptCharset |
String |
当远程和本地内容使用不同的字符集时,用于指定字符集 |
|
xhr |
Function |
用来提供XHR实例自定义实现的回调函数 |
|
traditional |
Boolean |
是否使用传统风格的参数序列化 |
6.表单序列化:Ajax用的最多的地方就是操作表单,而传统的表单操作是通过submit提交数据的,如果使用ajax异步处理的话,需要将每个表单逐个获取才能提交,这样就降低了效率,因此使用表单序列化(表单元素内容转化为字符串)可以提高效率,serialize()方法就是用于序列化表单元素的,还有一个serializeArray()方法可以直接把数据整合成键值对的json对象。
第十三章、ajax进阶
1.加载请求:在ajax异步发送请求时,遇到网速较慢时,就会出现请求时间较长,用户可能会不耐烦的关闭页面,因此在请求期间我们应该给用户一些提示,jquery提供了两个全局事件ajaxStart()和ajaxStop()用于实现该功能,只要用户出发了ajax,请求开始时就会激活ajaxStart()方法,请求结束时就会激活ajaxStop()。
$(document).ajaxStart( function(){ $(this).show(‘加载开始时该处显示提示内容’) }; );
$(document).ajaxStop( function(){ $(this).hide() }; ); //加载完成后关闭显示内容
2.错误处理:Ajax异步提交时,不可能所有情况都是成功完成的,这时,我们应该把错误报告出来,提醒用户重新提交或者提示开发者修复。这时可以使用erro()方法,对于$.ajax()还有自己的属性方法error:function(){}。
3.请求全局事件:jQuery对于Ajax操作提供了很多全局事件方法,ajaxStart(),ajaxStop(),ajaxError()等事件方法。他们都属于请求时触发的全局事件,还有一些其他全局事件:ajaxSuccess(),ajaxComplete(),ajaxSend()。
第十四章、工具函数
1.工具函数:是直接依附于jQuery对象的,针对jQuery对象本身定义的方法,即全局性的函数,它的作用主要是提供比如字符串、数组、对象等操作方面的遍历。
2.字符串操作:$.trim()函数用于去除字符串左右空格。
3.数组和对象操作:$.each()用于遍历数组,$.grep()用于数据筛选,$.map()用于修改数据,$.inArray()用于获取元素的下标,$.merge()用于合并两个数组,$.unique()用于删除重复的DOM元素,toArray()用于合并多个DOM元素组成数组。
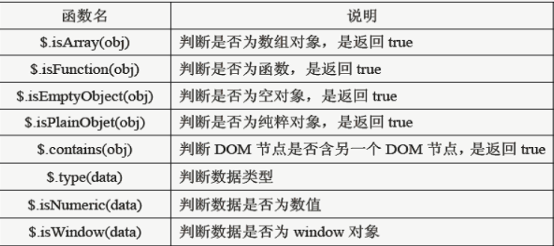
4.测试操作:在jQuery中,数据有各种类型和状态,有时候我们需要能通过判断数据的状态和类型做相应的操作,jQuery提供了五组测试用的工具函数。

5.URL操作:$.param()将对象的键值对转换为URL键值对字符串形式。
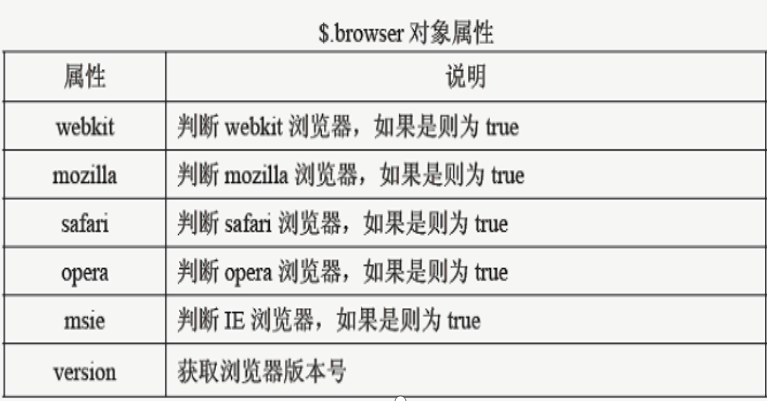
6.浏览器检测:由于在早期的浏览器中,分正和W3C浏览器。而IE678使用的覆盖率还很高,所以,早期的jQuery提供了$.browser工具对象。而现在的jQuery已经废弃删除了这个工具对象,如果还想使用这个对象来获取浏览器版本型号的信息,可以使用兼容插件。

第十五章、插件
1.插件概述:插件是以Jquery的核心代码为基础,编写的符合一定规范的应用程序,也就是说插件也是jquery代码,通过js文件引入的方式植入即可。
2。验证插件:validate.js是jquery比较优秀的表单验证插件之一,这个插件有两个js文件,一个是主文件,一个是中文包文件。
3.自动完成操作:所谓自动完成,就是用户输入部分字符的时候,智能的搜索出包含字符的全部内容。
4.自定义插件:可以自己封装编写jquery插件。



