HTML5基础知识
作者导言: 引用偶像刘德华的一句话 “学到的就要教人,赚到的就要给人”!
以下是关联的web前端基础知识文章,通过这些文章,您既可以系统地学习和了解这些知识,而且可以把它当作手册来在实际开发中进行查询。这些文章来源于本人的一本完整学习笔记,如有需要请留言联系本人免费获取!

第一章、HTML5基本结构
1.元素及元素的属性和值:是一组告诉浏览器如何处理相应内容的标签,不同的标签名称代表着不同的含义,分为段落标签、文本标签、图片标签、链接标签等等。 元素一般分为单标签和双标签,它的属性设置用于改变元素的某些行为,一个元素可能会有多个属性,也可以自定义属性。
2.Doctype:文档类型声明,告诉浏览器所查看的文档类型。
<! DOCTYPE html > //不区分大小写
3.HTML元素:该元素是文档的开始和结尾的标签,该元素具有一个属性和值(lang=”zh-cn”)用来表示文档所采用的语言。
<html lang=”zh-cn”> //文档采用简体中文,en则表示英文
4.head元素: 用来包含文档元数据内容,元数据包括<link>、<meta>、<noscript>、<script>、<style>、<title>,这些元素用于为浏览器提供信息,head元素包括的内容在页面是不可见的。
<head>
<meta charset=”utf-8”> //设置编码格式
<title>浏览器左上角的内容<title/> //设置标题
<head/>
5.body元素:包含浏览器可见区域的所有文档内容。
第二章、文本元素
1.文本元素:将一段文本用文本元素标签设置成相匹配的结构和含义:
|
元素名称 |
语义说明 |
实际显示显示效果 |
|
a |
生成超链接 |
单击链接时跳转到指定URL |
|
br |
强制换行 |
在键入该元素处强制换行 |
|
wbr |
安全换行 |
一般用于英文单词过长时从该元素处适当换行 |
|
b |
标记一段文字但不强调 |
加粗文本内容 |
|
strong |
表示重要 |
加粗文本内容 |
|
i |
表示外文或科学术语 |
倾斜文本内容 |
|
em |
表示强调 |
倾斜文本内容 |
|
code |
表示计算机代码 |
|
|
var |
表示程序输出 |
|
|
samp |
变量 |
|
|
kdb |
表示用户输入 |
|
|
abbr |
表示缩写 |
倾斜文本内容 |
|
cite |
表示其他作品的标题 |
加粗文本内容 |
|
del |
表示被删除的文字 |
为文本添加删除线 |
|
s |
表示文字不准确或矫正 |
为文本添加删除线 |
|
dfn |
表示术语定义 |
|
|
mark |
突出显示文本 |
给文本内容加上黄色背景 |
|
q |
表示引自它处的内容 |
为文本添加双引号 |
|
u |
|
添加下划线 |
|
ins |
|
添加下划线 |
|
samall |
|
将文本内容缩小一号 |
|
sub |
|
把文本内容作为上标 |
|
sup |
|
把文本内容作为下标 |
|
ruby |
子元素rt和rp帮助读者掌握正确发音 |
显示文字的拼音 |
|
ado |
使用dir属性设置文字的显示方向 |
rtl值表示从右到左,ltr表示从左到右 |
|
time |
表示时间和日期 |
|
|
span |
表示一段文本 |
|
2.超链接a元素的属性:
|
属性名称 |
属性说明 |
值 |
值说明 |
|
href |
元素指向的资源的URL |
资源路径 |
分为相对路径和绝对路径 |
|
hreflang |
所指向的资源使用的语言 |
zh-cn、en |
一般为简体中文和英文 |
|
media |
说明资源用于哪种设备 |
|
|
|
rel |
说明文档与指向资源的关系 |
|
|
|
target |
打开资源所用的方式 |
_self |
当前窗口中打开(默认) |
|
_blank |
新窗口中打开 |
||
|
_parent |
父窗口中打开 |
||
|
_top |
顶层窗口中打开 |
||
|
type |
所指向的资源的类型 |
text/html |
常用有html、xml等等 |
3.相对路径与绝对路径:相对路径是相对于当前网页而言的,相对路径必须在同一目录或磁盘上,若在同一目录则直接写“文件名.后缀名”即可(./表示当前目录,../表示父目录,../../表示爷爷目录,xxx/表示子目录)。绝对路径是资源的完整路径,若目录结构改变,则路径会失效。
4.锚点设置:超链接可以连接到自身网页的某一个区域,通过id属性或name属性实现定位,使用href=“#id名或name名”即可实现。
第三章、分组元素
1.分组元素:用来组织相关内容的html5元素,清晰有效的进行归类。
|
元素名称 |
说明 |
|
p |
表示段落,将内部文本形成一个段落,段落之间有一定空隙,且换行 |
|
div |
表示分组,分组之间没有空隙,但换行 |
|
blockquote |
表示引自它处大段内容,有段落空隙功能,且包含首尾缩进 |
|
pre |
表示格式被保留的内容,按编辑器显示的原样显示文本 |
|
hr |
表示水平分割线 |
|
ul、ol |
表示无序列表、有序列表 |
|
li |
表示ul、ol中的列表项 |
|
dl、dt、dd |
dl表示包含术语和术语解释的列表,dt表示术语,dd表示术语解释 |
|
figure |
表示图片 |
|
figcaption |
表示figure元素的标题 |
2.ol列表属性:
|
属性名称 |
说明 |
|
start |
从第几个序列开始统计:<ol start=”2”> |
|
reversed |
是否倒序排列:<ol reversed> |
|
type |
表示编号类型,值分别为:1、a、A、ī、Ι |
3. li元素属性:value,强制设置项目的编号
4.<figure> <figcaption>使用插图:
<figure>
<figcaption>这是一张图</figcaption>
<img src=”img.png”>
</figure>
第四章、表格元素
1.组成表格的元素:
|
table |
表示表格 |
|
thead |
表示标题行 |
|
tbody |
表示表格主体 |
|
tfoot |
表示表脚 |
|
tr |
表示一行单元格 |
|
th |
表示标题行单元格 |
|
td |
表示单元格 |
|
col |
表示一列 |
|
colgroup |
表示一组列 |
|
caption |
表示表格标题 |
2.表格的属性:
|
border |
设置边框大小、样式 |
|
style |
设置css样式属性 |
3.单元格属性:
|
colspan |
单元格共占几列 |
|
rowspan |
单元格共占几行 |
第五章、文档元素
1.文档元素基本没有什么实际作用效果,主要用于在页面布局时区分各个主题和概念。
|
h1~h6 |
表示标题,实际作用是加粗和改变字体大小 |
|
header |
表示页面首部,主要用于存放网页导航、标题、LOGO |
|
footer |
表示页面尾部,主要用于存放版权声明、友情链接 |
|
nav |
表示有意集中在一起的导航元素 |
|
section |
表示重要的概念或主题 |
|
article |
表示一段独立的内容 |
|
address |
表示文档或article的联系信息 |
|
aside |
表示与周边内容少有关联的内容,一般用于生成注释栏 |
|
hgroup |
将多个标题组织在一起,便于管理 |
|
details |
生成一个区域,用户将其展开可以获得更多细节 |
|
summary |
用在details中,表示该元素内容的标题或说明 |
第六章、嵌入元素
1.嵌入元素用于嵌入图片、文档、视频、音频等文件。
|
img |
嵌入图片 |
|
map |
定义客服端分区相响应图 |
|
area |
表示一个客户端分区响应图的区域 |
|
audio |
表示一个音频资源 |
|
video |
表示一个视频资源 |
|
iframe |
表示框架,用于嵌入另一个文档 |
|
embed |
用插件在HTML中嵌入内容 |
|
canvas |
生成一个动态的图形画布 |
|
meter |
嵌入数值在许可值范围背景中的图形表示 |
|
object |
在文档中嵌入内容,与embed一样 |
|
param |
表示通过object元素传递给插件的参数 |
|
progress |
嵌入目标进度或任务完成情况的图形表示 |
|
source |
表示媒体资源 |
|
svg |
表示结构化矢量内容 |
|
track |
表示媒体的附加轨道,如字幕、伴音等等 |
2.img元素的私有属性:
|
src |
嵌入的图片的URL |
|
alt |
当图片没有成功加载时,显示的备用内容 |
|
width |
定义图片的长度 |
|
height |
定义图片的高度 |
|
ismap |
创建服务器端分区相响应图 |
|
semap |
关联<map>元素 |
3.map元素创建分区响应图:通过图片中的热点进行超链接(可以通过dreamweaver生成以下代码)
<map name=”MAP”>
<area sharp=”rect” coords=”31,28,112,100” href=”http: ” target=”_blank” alt=”方形”>
<area sharp=”circle” coords=”187,142,48” href=”http: ” target=”_blank” alt=”圆形”>
<area sharp=”poly” coords=”287,26,240,66,308,112”href=”http:”target=”_blank”alt=”多边”>
</map>
4.应用分区响应图:
<img ismap src=”img.png” alt=”风景图” width= “90” height=”80” usemap=”#MAP” >
5.ifram(框架)元素嵌入另一个文档:
<a href=”index.html” target=”in” > index </a> //在iframe中打开连接
<iframe src=”http://www.baidu.com” width=”300” height”200”name=”in”></iframe>
//iframe中src表示内嵌的文档默认显示的页面,width、height表示内嵌文档的宽高度,name表示用于target的名称
6.embed元素:嵌入一个插件内容
<embed src=”用插件显示的内容的URL” type=”被插入内容的类型” width=”插件区域宽度” height=”插件区域高度”></embed>
7.progress元素:显示任务进度
<progress value=”30” max=”100”></progress> //用于显示一个进度条,value一般由js控制
8.meter元素:显示范围里的值
<meter value=”90” min=”10” max=”100” low=”40” high=”80” optimum=”60”></meter>
//min、max表示范围边界,low表示小于它的值为过低,higt表示大于它的值过高,optimum表示最佳值,value一般由js控制,显示效果与进度条差不多,只是支持值过高或过低提醒(颜色有变化)
第七章、音频与视频
1.video元素:插入一个视频
<video src=”test.mp4” width=”800” height=”600” > </video>
2.video元素的属性:
|
src |
视频资源的URL |
|
width |
视频宽度 |
|
height |
视频高度 |
|
autoplay |
设置后,立刻开始播放视频 |
|
preload |
设置后,预先加载视频(none表示不加载,metadata表示播放之前加载,auto表示自动) |
|
controls |
设置后,显示播放控件 |
|
loop |
设置后,重复播放视频 |
|
muted |
设置后,视频处于静音状态 |
|
poster |
指定视频载入时显示的图片 |
3.sourse元素:在使用video元素加载视频时,可以使用sourse元素引入多种格式的视频,让更多的浏览器支持
<video width=”600” height=”400” controls poster=”img.png”>
<sourse src=”test.webm”>
<sourse src=”test.mp4”>
<sourse src=”test.ogg”>
</video>
4.audio元素与video一样,只是少了width和height。
第八章、表单元素
1.表单元素:
|
form |
表示表单 |
|
input |
收集用户输入的数据的控件 |
|
textarea |
可以输入多行文本的控件(多行文本框) |
|
select |
提供一组固定的选项(下拉列表框) |
|
option |
提供一个选项(为select、datalist等元素提供选项),它的value属性值为提交的值 |
|
optgroup |
表示一组相关的option元素 |
|
button |
表单按钮(一般按钮) |
|
datalist |
定义一组提供给用户的建议值(数据列表) |
|
filedset |
表示一组表单元素(有name,form,disabled属性) |
|
legend |
表示filedset元素的说明性标签 |
|
label |
表单元素的说明标签(for属性关联input) |
|
output |
表示计算结果 |
2.form元素属性:
|
action |
表单提交的页面 |
|
method |
表单提交的方式(get、post) |
|
enctype |
浏览器对发给服务器的数据所采用的编码格式 |
|
name |
设置表单名称,以便程序调用 |
|
target |
提交时的目标位置:_blank _parent _self _top |
|
autocomplete |
设置浏览器记住用户输入的数据,实现自动自动完成表单。默认on自动完成,否则off |
|
novalidate |
设置是否执行客户端有效性检查 |
3.input元素属性:
|
autofocus |
自动将焦点移到某个input元素上 |
|
disabled |
禁用input元素 |
|
autocomplete |
单独设置input元素的自动完成功能 |
|
form |
将表单外的input元素附加到指定的表单 |
|
type |
input元素的类型 |
|
name |
定义input元素的名称,以便使用该元素 |
4.input元素的type属性:
|
text |
单行文本框 |
|
password |
密码框 |
|
search |
搜索框 |
|
submit、reset、button |
生成一个提交、重置、普通按钮 |
|
number、range |
只能输入数值的框、只能输入在一个数值范围的框 |
|
checkbox、radio |
复选框、单选框 |
|
email、tel、url |
生成检一个检测电子邮件、号码、网址的文本框 |
|
image、color |
生成一个图片按钮、颜色代码按钮 |
|
hidden |
生成一个隐藏控件 |
|
file |
生成一个文件上传控件 |
|
date、month、time、week、datetime |
获取日期和时间 |
5.button按钮的type属性值:submit表示按钮的作用是提交表单,reset表示按钮的作用是重置表单,button表示按钮为一般性按钮。当type为submit时,按钮还有一些其他属性。
6.input元素type类型值的属性:
|
text |
list |
指定为文本框提供建议值的datalist元素,其值为datalist的id值 |
|||
|
maxlength |
设置文本框的最大字符长度 |
||||
|
pattern |
用于输入验证的正则表达式 |
||||
|
placeholder |
输入字符的提示 |
||||
|
readonly |
设置文本框为只读状态 |
||||
|
disabled |
设置文本框为禁用状态 |
||||
|
size |
设置文本框的宽度 |
||||
|
value |
设置文本框的默认值 |
||||
|
required |
|
||||
|
search |
与text的属性相似 |
||||
|
number range |
list |
指定为文本框提供建议值的datalist元素,其值为datalist的id值 |
|||
|
min |
设置可接受的最小数值 |
||||
|
max |
设置可接受的最大数值 |
||||
|
readonly |
设置文本框内容为只读 |
||||
|
required |
限制用户必须输入一个值,否则无法通过输入验证 |
||||
|
step |
指定上下调节数值的跨步 |
||||
|
value |
设置初始值 |
||||
|
date、month、time、week、datatime、datetime-local |
实现文本框可以获取相应格式的时间或日期的值 |
||||
|
color |
实现文本框获取颜色的功能 |
||||
|
checkbox、radio |
checked |
设置复选框、单选框是否为勾选状态 |
|||
|
required |
表示用户必须勾选,否则无法通过验证 |
||||
|
value |
设置复选框、单选框勾选状态时提交的数据,默认为on |
||||
|
submit、reset、button |
分别生成提交按钮、重置按钮、一般按钮 |
||||
|
image |
生成一个图片按钮,有src、alt、width、height等属性 |
||||
|
select |
name |
设置提交时的名称 |
|||
|
diasabled |
设置禁用下拉列表框 |
||||
|
form |
列表框所属的表单名称 |
||||
|
size |
列表框的高度 |
||||
|
multiple |
设置是否可以多选 |
||||
|
textarea |
name |
设置提交时的名称 |
|||
|
form |
该元素所属的表单 |
||||
|
readonly |
设置文本框为只读 |
||||
|
disabled |
禁用文本框 |
||||
|
maxlength |
设置最长输入字符长度 |
||||
|
autofocus |
获取焦点 |
||||
|
placeholder |
设置输入提示信息 |
||||
|
rows |
设置行数 |
||||
|
cols |
设置列数 |
||||
|
wrap |
设置是否插入换行符(有soft和hard两种) |
||||
|
required |
设置必须输入值,否则无法通过验证 |
||||
7.datalist元素:提供建议值
<datalist id=”id”>
<option value=”建议值的内部值”>建议值1</option>
<option>建议值2</option>
<option>建议值3</option>
<option>建议值N</option>
</datalist>
8.select元素:设置下拉列表框
<select name=”下拉列表名称” size=”10” multiple >
<optgroup lable=”水果”> //该元素用于分组下拉列表,可以省略
<option value=”1” selected >苹果<option/> //selected属性表示默认选中该项
<option value=”2”>香蕉<option/>
<option value=”3”>橘子3<option/>
</optgroup>
</select>
第九章、全局属性
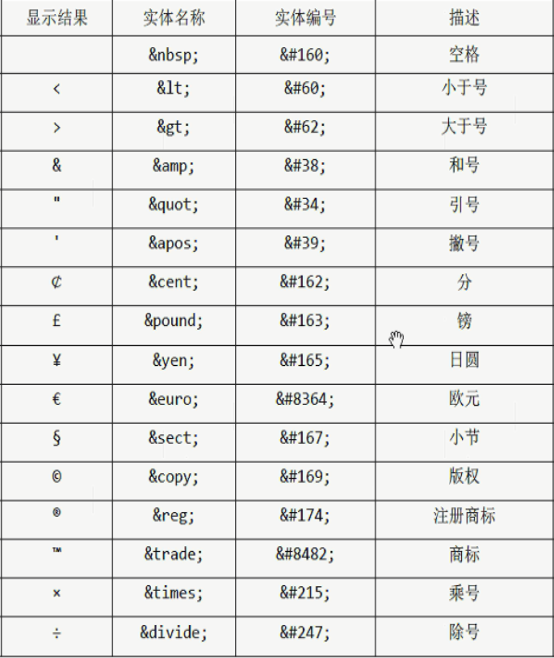
1.实体(转义字符串)

2.meta元素:提供与元数据有关的信息
|
author |
当前页面的作者 |
|
description |
当前页面的描述 |
|
keywords |
当前页面的关键字(供搜索引擎搜索网页) |
|
generator |
当前页面的编码工具 |
|
charset |
当前页面的字符编码格式 |
3.用meta元素指定名’/值元数据对:
<meta name=”author” content=”作者名”>
<meta name=”description” content=”这是一个HTML5网页”>
<meta name=”keywords” content=”关键字写在这里”>
<meta name=”generator” content=”sublime.text3”>
<meta charset=”utf-8”>
<meta http-equiv=”refresh” content=”5,http:ww.baidu.com”> //设置5秒后跳转到百度
4.HTML元素的全局属性:所有标签都具有的属性
|
id |
给元素分配一个唯一的标识符,通常通过id操作或访问该元素 |
|
class |
用来给元素归类,通常通过class属性为网页中的多个元素设置样式 |
|
accesskey |
为元素设置快捷键(按快捷键后焦点跳到该元素处) |
|
contenteditable |
设置文本是否处于可编辑状态(true可编辑,false不可编辑) |
|
dir |
设置文本的排序方式(rtl表示从右到左。ltr表示从左到右) |
|
hidden |
隐藏元素 |
|
lang |
为元素设置局部语言 |
|
title |
对元素内容进行额外提示 |
|
tabindex |
在表单中,按下tab键时元素获取焦点的顺序(设置为-1则不获取焦点) |
|
style |
设置元素的css样式 |
第十章、CSS入门
- CSS层叠样式表:它的作用是用于对HTML文档的外观表现进行排版和格式化。
- 使用CSS:CSS样式由一条或多条以分号隔开的样式声明组成,每个样式都包含着一个属性和属性值。
选择器 { 属性:属性值;}
- 使用样式表的三种方式:行内样式、内联样式、外部样式。
行内样式: <p style=”color:red;font-size:30px;”>这是一段文本</p>
内联样式: <style type =”text.css” > p {color:red; font-size:30px} </style>
外部样式:<link rel=”stylesheet” type=”text.css” href=”style.css” >
4.样式的层叠与继承:层叠是指同一个元素通过不同的样式表设置样式产生的重叠,继承是指子元素会继承父元素的样式,还有一种叫浏览器样式(元素自身的样式),是浏览器运行时默认附加的样式。
5.样式的优先级:当同一个元素使用多个样式时,会产生层叠和替换,一般情况下,行内样式>内联样式>外部样式。
第十一章、样式选择器
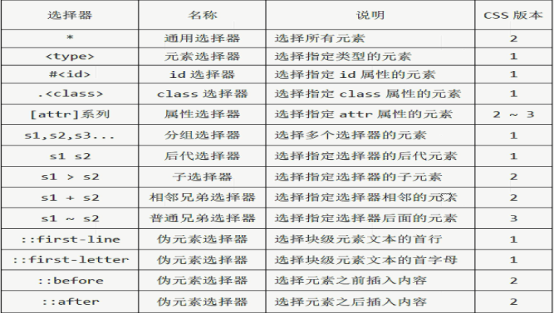
1.选择器分类:基本选择器、复合选择器、伪类选择器

2.伪类选择器

第十二章、CSS颜色和度量单位
1.颜色的表现形式:颜色名称、十六进制代码、十进制代码
P { color:red; } a {color : #fffff;} m{ color: rgb(255,0,0);}
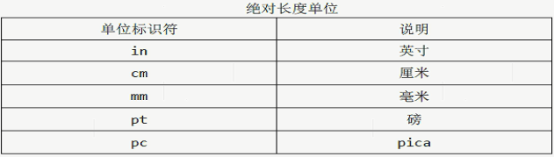
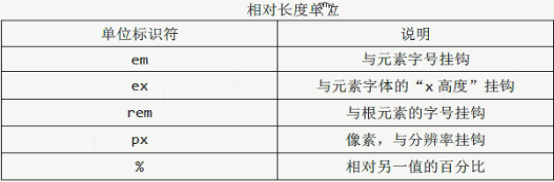
2.度量单位:


第十三章、文本样式
1.字体样式:
|
font-size |
设置字体大小 |
|
font-variant |
设置英文字体是否转化为小型大写 |
|
font-style |
字体是否倾斜 |
|
font-weight |
字体是否加粗 |
|
font-family |
设置font字体 |
|
font |
设置字体样式的复合写法 |
|
@font-face |
设置web字体 |
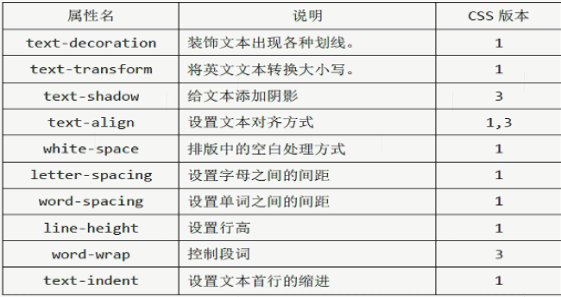
2.文本内容的样式设置

3.文本控制:text-align属性有三个值(left、right、center、justify、start、end)控制文本对齐方式。

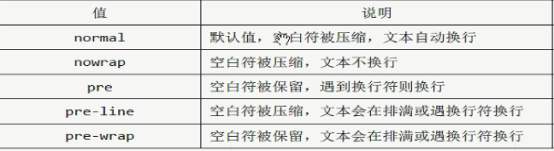
4.处理空白排版:white-space属性

5.设置文本间距:letter-spacing属性
6.设置是否分割过长的单词:word-wrap属性
7.设置文本首行缩进:text-indent属性
第十四章、CSS盒子模型
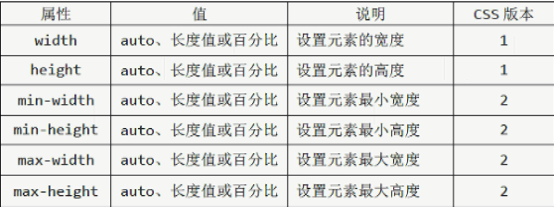
1.元素的尺寸:

2.内边距、外边距属性设置:padding-top(内上边距)、pandding-bottom(内下边距)、padding-left(内左边距)、 padding-right(内右边距)、margin-top(外上边距)、margin-bottom(外下边距)、margin-left(外左边距)、margin-right(外又边距)
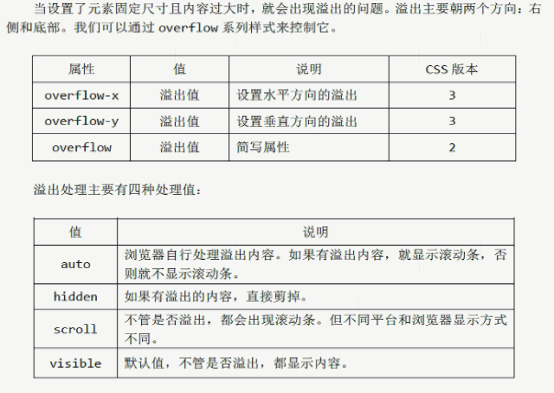
3.溢出处理:

4.元素可见性:visibility属性可以设置元素的可见性(visible可见、hidden不可见、collapse不可见)。
5.元素盒模型:CSS盒子模型中的display属性可以改变元素本身盒类型,盒类型主要有块级元素(可以设置元素尺寸)、行内元素(不能设置元素尺寸)、行内-块级元素、隐藏元素。
6.元素的浮动:CSS通过float属性可以让元素按某个方向浮动起来。
第十五章、CSS边框和背景
1.元素的边框属性:border-width(边框宽度)、border-style(边框样式)、border-color(边框颜色)。
2.定义边框线条的样式属性值:none(没有边框)、dashed(破折线)、dotted(圆点线)、double(双线)、groove(槽线)、ridge(脊线)、solid(实线)、inset(内嵌效果线)、outset(外嵌效果线)。
3.元素背景属性:background-color(背景色)、background-image(背景图片)、background-repeat(背景图片的样式)、background-size(背景图大小)、background-position(背景图的位置)、background-attachment(背景图滚动方式)、background-clip(背景图剪裁方式)、background(背景属性的复合值)。
第十六章、CSS表格与列表
1.表格独有样式
|
属性 |
值 |
说明 |
Css版本 |
|
border-collapse |
边框样式 |
相邻单元格的边框样式(separate相邻边框独立、collapse相邻边框合并) |
2 |
|
border-spacing |
长度值 |
相邻单元格边框的间距 |
2 |
|
caption-side |
位置名称 |
表格标题的位置 |
2 |
|
empty-cells |
显示值 |
空单元格是否显示边框(show、hide) |
2 |
|
table-layout |
布局样式 |
指定表格的布局样式 |
2 |
2.列表独有样式
|
属性 |
值 |
说明 |
Css版本 |
|
list-style-type |
类型值 |
列表前缀的标记类型 |
1、2 |
|
list-style-image |
none或URL |
图像作为列表标记 |
1 |
|
list-style-position |
标记位置值 |
标记的相对位置 |
1 |
|
list-style |
简写属性 |
列表的样式简写形式 |
1 |
3.list-style-type值
|
值 |
说明 |
Css版本 |
|
none |
没有标记 |
1 |
|
dise |
实心圆 |
1 |
|
circle |
空心圆 |
1 |
|
square |
实心方块 |
1 |
|
decimal |
阿拉伯数字 |
1 |
|
lower-roman |
小写罗马数字 |
1 |
|
upper-roman |
大写罗马数字 |
1 |
|
lower-alpha |
小写英文字母 |
1 |
|
upper-roman |
大写英文字母 |
1 |
4.list-type-position值
|
值 |
说明 |
Css版本 |
|
outside |
默认值,标记位于内容框外部 |
1 |
|
inside |
标记位于内容框内部 |
1 |
5.其他功能:在<table>中的<td>单元格中,可以使用text-align属性水平对齐,但是垂直对齐就无法操所了,CSS提供了vertical-align属性用于垂直对齐。
|
值 |
说明 |
CSS版本 |
|
baseline |
内容对象与基线对齐 |
1 |
|
top |
内容对象与顶端对齐 |
1 |
|
middle |
内容对象与中部对齐 |
1 |
|
bottom |
内容对象与底部对齐 |
1 |
|
sub |
内容对象与下标对齐 |
1 |
|
super |
内容对象与上标对齐 |
1 |
|
长度值 |
设置上下偏移量(负值往下) |
1 |
|
百分比 |
设置上下偏移百分比(负值往下) |
1 |
第十七章、CSS其他样式
1.颜色和透明度
|
属性 |
值 |
说明 |
CSS版本 |
|
color |
颜色值 |
设置文本前景色 |
1 |
|
opacity |
0 ~ 1 |
设置元素透明度(对前景色和背景色都有用) |
3 |
2.盒子的阴影和轮廓
|
属性 |
值 |
说明 |
CSS版本 |
|
box-shadow |
hoffset |
阴影的水平偏移量,是一个长度值,正值表示阴影向右偏移,负值表示阴影向左偏移。 |
3 |
|
voffset |
阴影的垂直偏移量,是一个长度值,正值表示阴影向下偏移,负值表示阴影向上偏移。 |
3 |
|
|
blur |
(可选)指定模糊值,是一个长度值,值越大盒子边界越模糊。默认0表示边界清晰。 |
3 |
|
|
spread |
(可选)指定阴影延生半径,是一个长度值,正值表示阴影向盒子各个方向延展,负值表示阴影延反方向缩小。 |
3 |
|
|
color |
(可选)设置阴影的颜色,如果省略,浏览器则自动选择。 |
3 |
|
|
inset |
(可选)将外部阴影设置为内部阴影。 |
3 |
3.轮廓样式:和边框一样,只不过它可以在边框的外围再加一层。
|
属性 |
值 |
说明 |
CSS版本 |
|
outline-color |
颜色 |
外围轮廓的颜色 |
3 |
|
outline-offset |
长度 |
轮廓距离元素边框边缘的偏移量 |
3 |
|
outline-style |
样式 |
轮廓样式 |
3 |
|
outline-width |
长度 |
轮廓宽度 |
3 |
|
outline |
简写 |
<颜色> <样式> <宽度> |
3 |
4.光标样式
|
属性 |
值 |
说明 |
CSS版本 |
|
cursor |
光标样式 |
auto、default、none、context-menu、help、pointer、progress、wait、cell、crosshair、text、vertical-text、alias、copy、move、no-drop、not-allowed、e-resize、n-resize、ne-resize、nw-resize、s-resize、se-resize、sw-resize、w-resize、ew-resize、ns-resize、nwse-resize、col-resize、row-resize、all-scroll |
|
第十八章、CSS3前缀和rem
1.CSS3前缀:在CSS3很多新属性推出时,这些属性还处在不太稳定的阶段,随时可能被剔除,而此时的浏览器厂商为了实现这些属性,采用前缀方法。(w3c官方立场表示处于试验阶段的属性仅仅是为了测试,未来有可能修改和删除,不建议使用前缀)。
|
浏览器 |
厂商前缀 |
|
Chrome、Safari |
-webkit- |
|
Opera |
-o - |
|
Firefox |
-moz- |
|
Internet Explorer |
-ms- |
2.长度单位rem:CSS3引入了新的尺寸单位,目前的主流浏览器都能很好的支持,它是相对于根元素<html>的文本大小来计算的(与百分比、em不同,他们会是以父元素挂钩的)。
第十九章、CSS3文本效果
1.文本阴影:CSS3提供了text-shadow属性控制文本阴影效果。
2.文本剪裁:CSS3提供了text-overflow属性控制文本的溢出部分。该属性要配合其他属性使用(white-space:nowrap不允许换行,overflow:hidden溢出隐藏)。
|
属性值 |
说明 |
|
clip |
默认值,剪裁时不添加”….”省略符号 |
|
ellipsis |
剪裁时添加”…”省略符号 |
3.文本描边:CSS3提供了text-stroke、text-stroke-width、text-stroke-color属性用于文本描边,他可以和CSS3背景新特性搭配产生渐变文字。
第二十章、CSS3渐变效果
1.线性渐变:CSS3提供了linear-gradient属性实现背景颜色的渐变功能。该属性包括方位、起始颜色、末尾颜色等。渐变的方位为可选参数,可以使用的值有 to top、to top right、to right、to bottom、to bottom left、to left、to top left,还可以使用角度单位的数值来设置方位(比如25deg表示逆时针25度)。颜色还可以使用多种颜色渐变。
例如:background-image:linear-gradient( to top, orange, green)
2. 径向渐变:CSS3提供了radial-gradient属性实现放射性渐变效果,它是从一个点向四周扩散。该属性包括径向的方位、起始颜色、末尾颜色等。还可以设置圆形、椭圆渐变效果、发散方向等。
第二十一章、CSS3边框图片效果
1.CSS3中提供了一个新的属性集合,用这些属性可以嵌入图片形式的边框,这样就可以自定义边框了。
a. border-image-source //引入图片地址
b. border-image-slice //切割引入的背景图片
c. border-image-width //边框图片的宽度
d. border-image-repeat //边框背景图片的排列方式
f. border-image-outset //边框背景向外扩张
g. border-image //上面属性的简写形式
第二十二章、CSS3变形效果
1.CSS3提供了元素变形效果,它可以将元素实现旋转、缩放和平移功能,有两个属性:transform(指定应用的变换功能)和transform-origin(指定变换的基准点)。
|
属性值 |
说明 |
|
none |
无变换 |
|
translate(长度值或百分比) translateX(长度值或百分比) translateY(长度值或百分比) |
在水平方向、锤直方向或两个方向上平移元素。 |
|
scale(数值) scaleX(数值) scaleY(数值) |
在水平方向、垂直方向上或两个方向上缩放元素 |
|
rotate(角度) |
旋转元素 |
|
skew(角度) skewX(角度) skewY(角度) |
在水平方向、垂直方向或两个方向上使元素倾斜一定的角度。 |
|
matrix(4-6数值,逗号隔开) |
指定自定义变换 |
2.3D变形效果:属性与2D差不多,只是多了一个z方向,此处略。
第二十三章、CSS3过渡效果
1.过渡效果一般是通过一些简单的CSS动作触发平滑过渡功能,比如:hover、:focus、:active、:checked等。CSS3提供了transition属性来实现这个功能,主要属性如下:
|
属性 |
说明 |
|
transition-property |
指定过渡或者动态模拟的CSS属性 |
|
transition-duration |
指定完成过渡所需的时间 |
|
transition-timine-function |
指定过渡函数 |
|
transition-delay |
指定过渡开始出现的延迟时间 |
|
transition |
以上属性的简写形式 |
2. transition-property属性值:指定要过度的某个元素的两套CSS样式用于用户和界面的交互,属性值有:none(不指定任何样式)、all(指定元素所支持的transition-property属性的样式)、指定样式(指定支持transition-property的样式)。
第二十四章、CSS3动画效果
1.动画简介:CSS3提供了类似于Flash关键帧控制的动画效果,通过animation属性实现,以前的transition属性只能通过指定属性的初始状态和结束状态来实现动画效果,有一定的局限性。animation是一个复合属性,它包含很多子属性。(创建动画的第一步是通过@keyframes声明一个动画关键帧,第二步是使用animation-name指定动画关键帧的名称,第三步是设置动画播放的时间,第四步设置缓动效果。。。)
|
属性 |
说明 |
|
animation-name |
指定关键帧动画的名称,这个动画必须对应一个@keyframes规则。Css加载时会应用animation-name指定的动画,从而执行动画。 |
|
animation-duration |
设置动画播放所需的时间。 |
|
animation-timing-function |
设置动画的播放方式。 |
|
animation-delay |
指定动画的延迟时间。 |
|
animation-iteration-count |
指定动画播放的循环次数。 |
|
animation-direction |
指定动画的播放方向。 |
|
animation-play-state |
控制动画额播放状态。 |
|
animation-fill-mode |
设置动画的时间属性。 |
|
animation |
以上属性的简写形式。 |
第二十五章、CSS3传统布局
1.布局模型:在早期没有平板和智能手机等移动设备大行其道的时期,web页面的设计主要是面向PC端电脑分辨率展开的。这种分辨率比例比较单一,基本上只要满足最低分辨率设计即可。一般来说有4:3、16:10、16:9这样的主要分辨率。那么,从这种比例上来看,长度总是大于宽度的。从最低分辨率1024*768设计即可。为了使浏览器底部不出现滚动条,需要减去适当的宽度,比如减去28,最终固定长度设置为996即可。当然,也有一些网站在近两年讲最低分辨率设置为1280减去滚动条宽度,因为大显示器逐步主流。
除了刚才所说的固定长度的布局,还有一种是流体布局,就是布局的长度为百分比,比如100%。不管你是什么分辨率,它都能全屏显示,当然,局限性也特别大,只适合一些单-页面,复杂的页面,会随着不同浏览器产生各种阅读障碍。
2.表格布局:表格布局就是通过设定固定的单元格,去除表格边框和填充实现的布局,这种布局方式不建议使用。
3.浮动布局:浮动布局主要采用float和clear两个属性来构建。可以通过z-index属性来确定浮动层次。
4.定位布局:CSS2提供了position属性来实现元素的绝对定位和相对定位。具体属性值如下:
|
static |
默认值,无定位 |
|
absolute |
绝对定位(会脱离文档流,浮动在上层,以窗口文档左上角坐标00为参考点),使用top、right、bottom、left进行定位 |
|
relative |
相对定位(不会脱离文档流,在原来的位置上偏移),使用top、right、bottom、left进行定位 |
|
fixed |
以窗口参考定位,使用top、right、bottom、left进行定位 |
5.resize属性:CSS3提供了该属性用于限制是否可以更改元素尺寸的大小,有4个值:none、both、horizontal、vertical。
第二十六章、多列布局
1.多列布局:有时候我们想布局成报纸、杂志那样的多列方式,但早期的CSS提供的布局方式有着极大的限制,如果是固定布局,那么使用浮动方式或定位方式就可以完成,但对于流体布局则只能使用浮动布局,没有很好的自动伸缩性,CSS3中则提供了多列布局的方式(目前处于测试阶段,很多时候需要加厂商前缀)。
2.CSS3中提供了columns属性用于多列布局,有以下属性集合:
|
属性 |
说明 |
|
columns |
集成column-width和colums-count两个属性。 |
|
column-width |
定义每列列宽度。 |
|
column-count |
定义分列列数。 |
|
column-gap |
定义列间距。 |
|
column-rule |
定义列边框。 |
|
column-span |
定义多列布局中子元素跨列效果。(目前firefox不支持) |
|
column-fill |
控制每列的列高效果。(目前很多浏览器不支持) |
第二十七章、CSS3弹性伸缩布局
1.弹性伸缩布局:CSS3提供了一中崭新的布局方式,即Flexbox布局,目前还处于草案阶段,具体看视频教程。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构