简易计算机的制作
页面效果:用计算属性,监听器和常规计算三种方式实现简易的加减乘除运算。
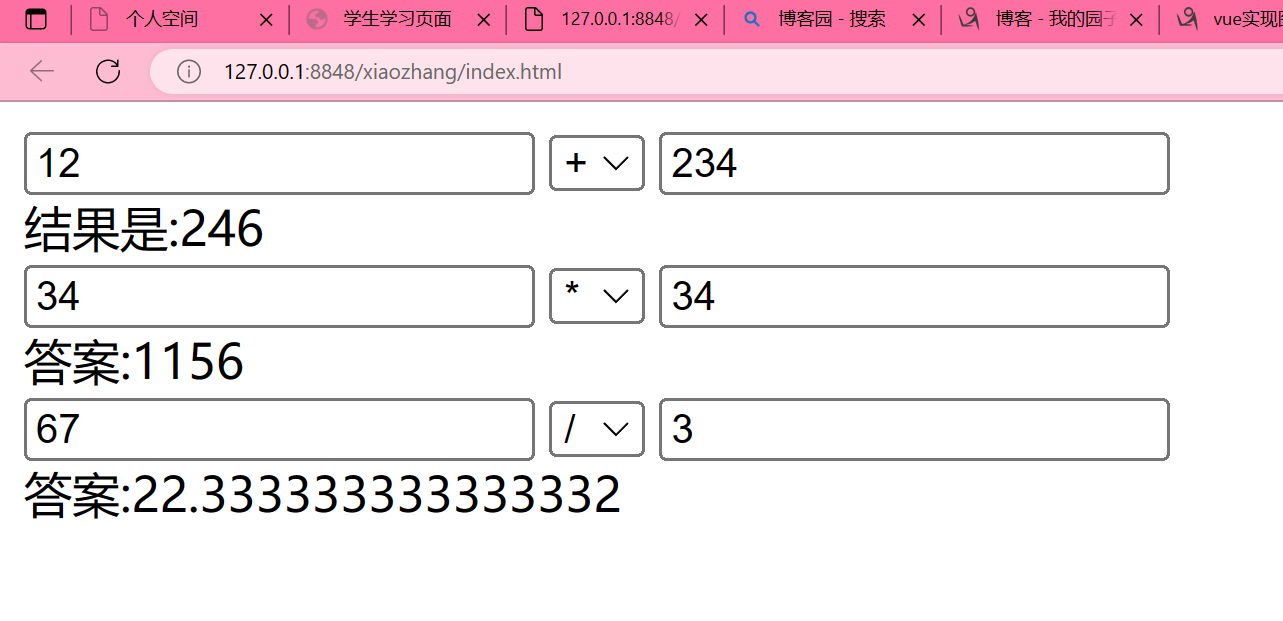
效果如下:

实现流程:
一,新建一个web项目,包含基本html样式,导入本地vue.js文件。

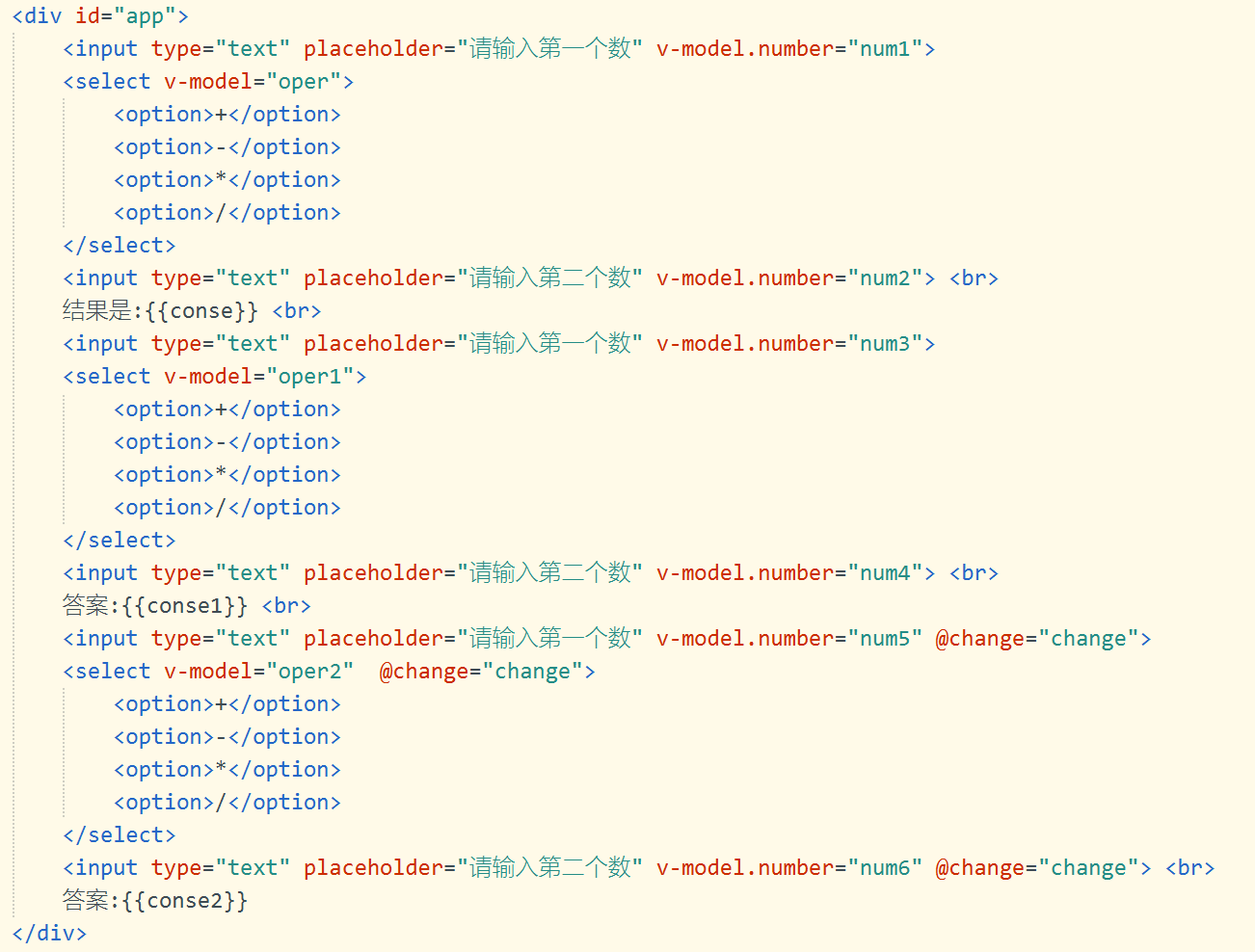
二,在body标签下创建盒子,利用input属性设置计算器的输入页面,效果为文本类型。 下图分别为计属性,监听器,计算方法实现的三个计算器的输入框。

*text为样式表示输入框为文本类型;placeholder方法设置的是:在输入框内容为空时显示的内容;v-model.number实现双向绑定,让后面的值当成数字处理。
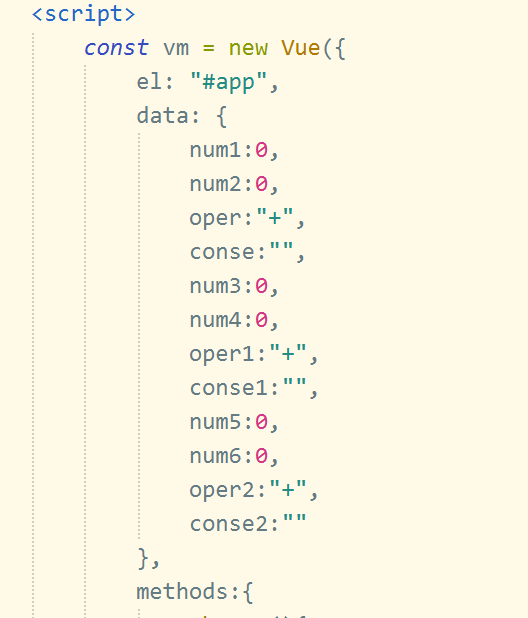
三,完善输入框数据的属性,定义计算器数字,结果和操作符,方便后续使用。

四,编写计算器方法:
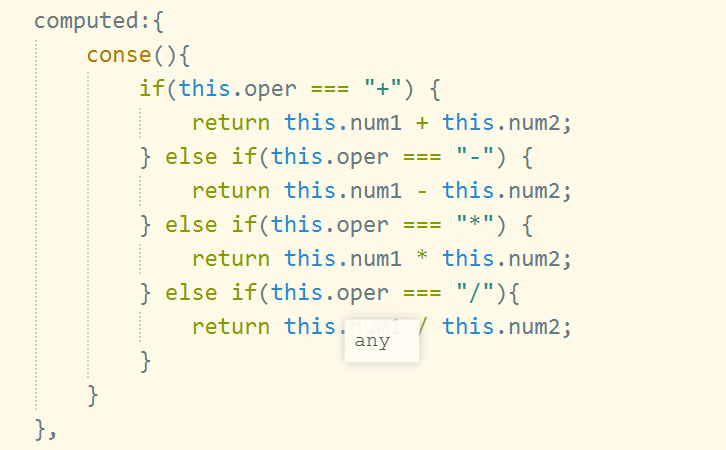
计算属性:用if{},else if{}语句实现选择不同操作符时的方法,代码如图:

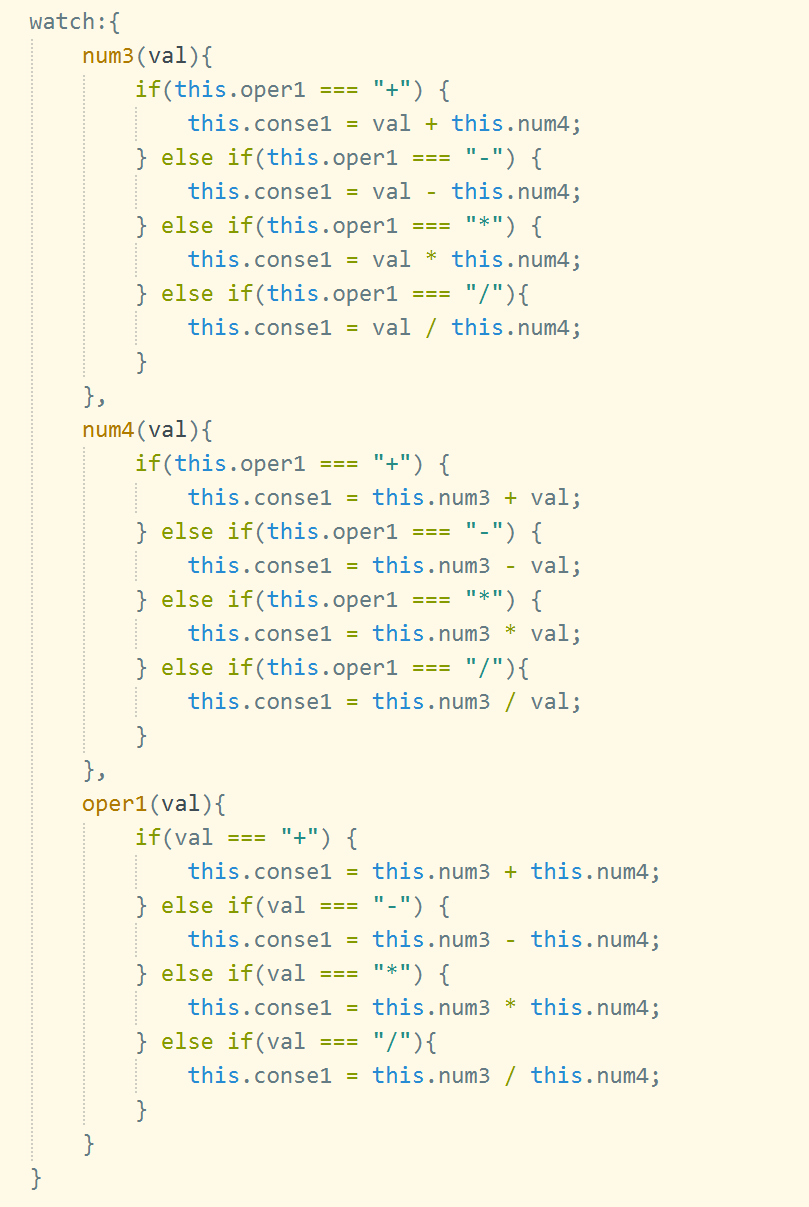
监听器:watch{}标签表示监听num3,num4,sym1值的变化,当这些数值改变,改变对应方法,代码如图:

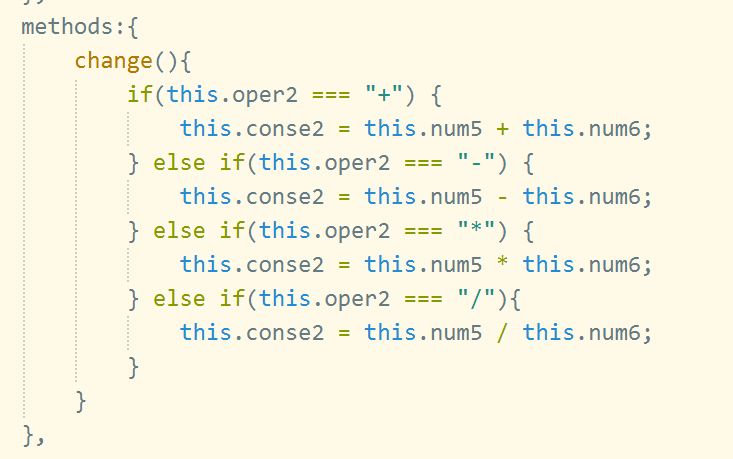
方法属性:和计算属性类似,利用循环语句,更改对应的方法实现四则运算,代码如图:

完整代码展示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/vue.js"></script> </head> <body> <div id="app"> <input type="text" placeholder="请输入第一个数" v-model.number="num1"> <select v-model="oper"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="请输入第二个数" v-model.number="num2"> <br> 结果是:{{conse}} <br> <input type="text" placeholder="请输入第一个数" v-model.number="num3"> <select v-model="oper1"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="请输入第二个数" v-model.number="num4"> <br> 答案:{{conse1}} <br> <input type="text" placeholder="请输入第一个数" v-model.number="num5" @change="change"> <select v-model="oper2" @change="change"> <option>+</option> <option>-</option> <option>*</option> <option>/</option> </select> <input type="text" placeholder="请输入第二个数" v-model.number="num6" @change="change"> <br> 答案:{{conse2}} </div> <script> const vm = new Vue({ el: "#app", data: { num1:0, num2:0, oper:"+", conse:"", num3:0, num4:0, oper1:"+", conse1:"", num5:0, num6:0, oper2:"+", conse2:"" }, methods:{ change(){ if(this.oper2 === "+") { this.conse2 = this.num5 + this.num6; } else if(this.oper2 === "-") { this.conse2 = this.num5 - this.num6; } else if(this.oper2 === "*") { this.conse2 = this.num5 * this.num6; } else if(this.oper2 === "/"){ this.conse2 = this.num5 / this.num6; } } }, computed:{ conse(){ if(this.oper === "+") { return this.num1 + this.num2; } else if(this.oper === "-") { return this.num1 - this.num2; } else if(this.oper === "*") { return this.num1 * this.num2; } else if(this.oper === "/"){ return this.num1 / this.num2; } } }, watch:{ num3(val){ if(this.oper1 === "+") { this.conse1 = val + this.num4; } else if(this.oper1 === "-") { this.conse1 = val - this.num4; } else if(this.oper1 === "*") { this.conse1 = val * this.num4; } else if(this.oper1 === "/"){ this.conse1 = val / this.num4; } }, num4(val){ if(this.oper1 === "+") { this.conse1 = this.num3 + val; } else if(this.oper1 === "-") { this.conse1 = this.num3 - val; } else if(this.oper1 === "*") { this.conse1 = this.num3 * val; } else if(this.oper1 === "/"){ this.conse1 = this.num3 / val; } }, oper1(val){ if(val === "+") { this.conse1 = this.num3 + this.num4; } else if(val === "-") { this.conse1 = this.num3 - this.num4; } else if(val === "*") { this.conse1 = this.num3 * this.num4; } else if(val === "/"){ this.conse1 = this.num3 / this.num4; } } } }) </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix