React-Native 从项目初始化到hello word
首先的首先,请先选择好合适的node,因为RN对nodejs版本是有要求的,只要处理好版本问题,
那么我遇到的react-native init 项目 初始化的坑,比如,说什么jdk(什么20.3还是23.0,忘了,jdk8什么的)依赖,说是让你给予这些jdk许可啥的等等,这些你都不会遇到了,,,
如果你遇到了,Java 不能connect,连接超时问题,这些就是因为网络原因(要访问外网),你可以更改node,yarn等的镜像源,具体设置方法:https://www.cnblogs.com/zqblog1314/p/12968895.html,也可以f墙。
还有说在运行react-native start 时报正则错误,在真机或者模拟器是显示什么什么server有问题,这是因为RN的服务器你没启动起来,即react-native start 报错惹的祸,网上有得说是因为node的版本问题,这个 确实是node版本问题惹的祸,网上的解决办法(包括GitHub RN官方)多数是修改metro-config中的某个文件,我试过了,它依旧报错。。。。。
怎么解决以上的种种错误呢????
答:正确的node版本即可解决,我用的是12.10.0
首先,看看在创建RN项目时会遇到哪些坑
使用react-native init 项目名 --version 0.57.0
记住一定要带上版本,不然错误一波接着一波,打得你头晕眼花
这里解释下为啥要带版本?
因为指定版本的话,默认是最新版本,因为RN的不稳定,所以就会有许多不兼容,就一直报错。
而经过我的多次尝试,0.55.4版本基本上是最好的(除非客户要求),仅限于2020/5/28 左右。。。。。千万别十年后来找我理论。。。。
然后,你必须有真机环境或者模拟器,必须要保证电脑连接上了真机(我用的是真机),具体检测方法,请看:https://www.cnblogs.com/zqblog1314/p/12968990.html
我用的电脑连接和操作手机的软件是total control,基本满足需求。
连接上真机后,接下来就是对真机的相关操作:真机必须开启开发者调试选项,什么USB调试,USB安装,如果真机是小米,还要关闭mui动画优化啥的,还有允许未知来源的应用安装。
最后,创建好指定版本后,接下直接运行 react-native run-android
紧接着,你就会看到RN的欢迎界面了
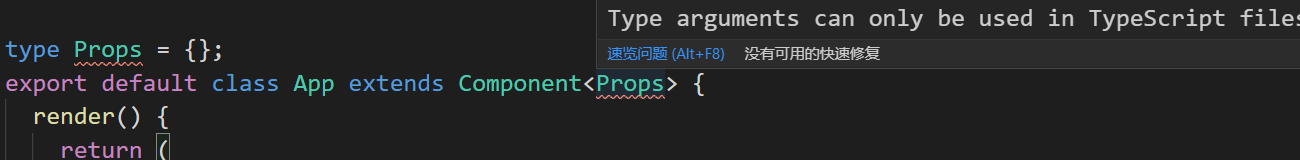
因为我用的是vscode,所以刚打开RN项目代码的时候,报了两个错误

这是因为,这种写法是.ts文件的写法,于是就报错了,稍微修改下配置就OK了,操作如下:
在settings.json文件中,追加 "javascript.validate.enable": false, 即可。



