React 类组件 传值 以及私有属性state
传值:
使用props接收组件的自定义属性,这个接收是类组件自动接收的,在类组件的this中,包含有props这个对象,组件的自定义属性会被收集到这个对象中,那么在类组件中就可以使用this.props获得这个对象保存的值,从而进行逻辑或者相关操作。
举例如下:
//定义 类 组件
class Ae3 extends Component {
render() {
// 打印this对象
console.log(this)
// 使用传过来的id值
return <div id={this.props.id}>hello React</div>
}
}
export default Ae3
{/* 调用类组件,并传入值,及自定义属性id */}
<Ae3 id={id}></Ae3>
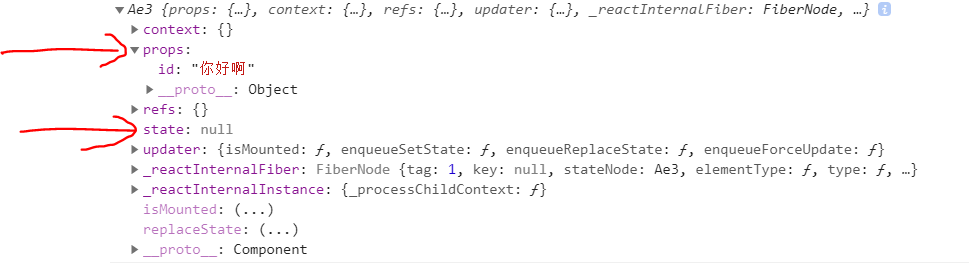
打印this得到的结果:

可以看到,有props属性,而我们传过去的值就保存在这里,并且还可以看到,有state属性,这说明类组件自身有这个跟属性,并且该属性为null,这是因为我们没有使用state的原因。
私有属性,state,类似于vue中的data:
看代码
//定义 类 组件
class Ae3 extends Component {
constructor(props) {
// 打印接收到的值
console.log(props)
// 调用父类的构造方法,并得到this
super()
console.log('------分界线-------')
// 打印this
console.log(this)
// 打印this中的props属性
console.log(this.props)
// 私有属性state的定义声明或者叫初始化
this.state = {
id: 1
}
}
render() {
// 打印this对象
console.log(this)
// 使用传过来的id值
return <div id={this.state.id+"xxxxxxxxxx"+this.props.id}>hello React</div>
}
}
export default Ae3
调用组件:
{/* 调用类组件,并传入值,及自定义属性id */}
<Ae3 id={id}></Ae3>
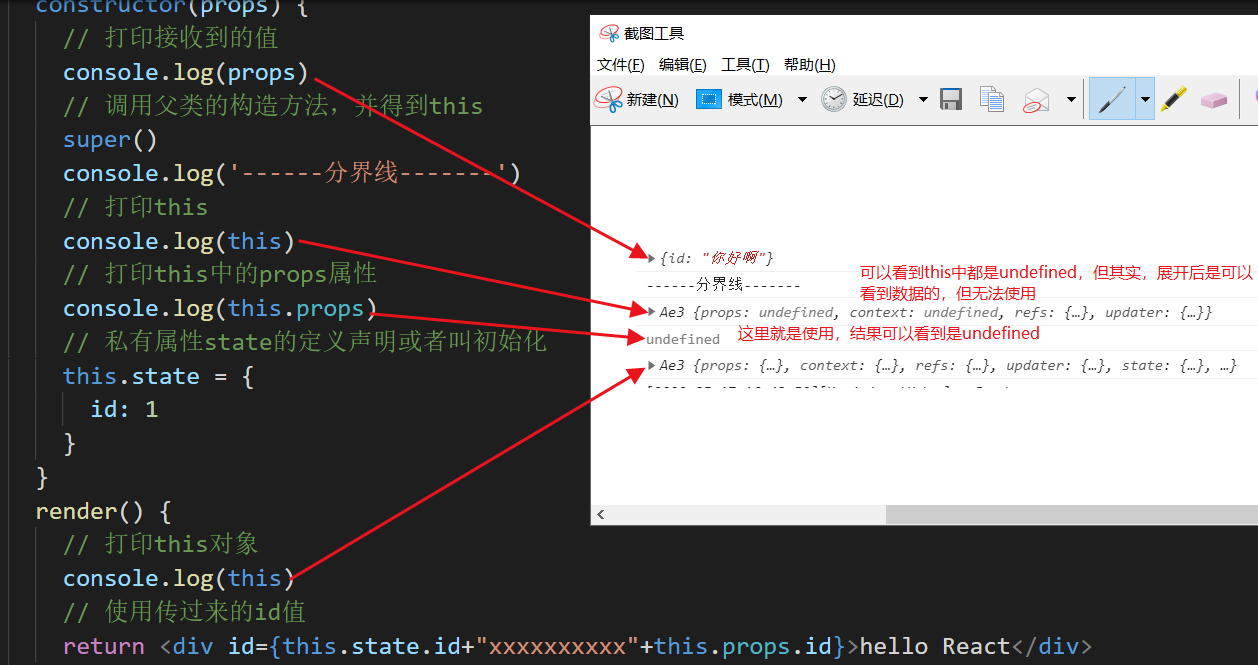
接下来,看打印结果:

但在render方法中打印的this是可以使用的。
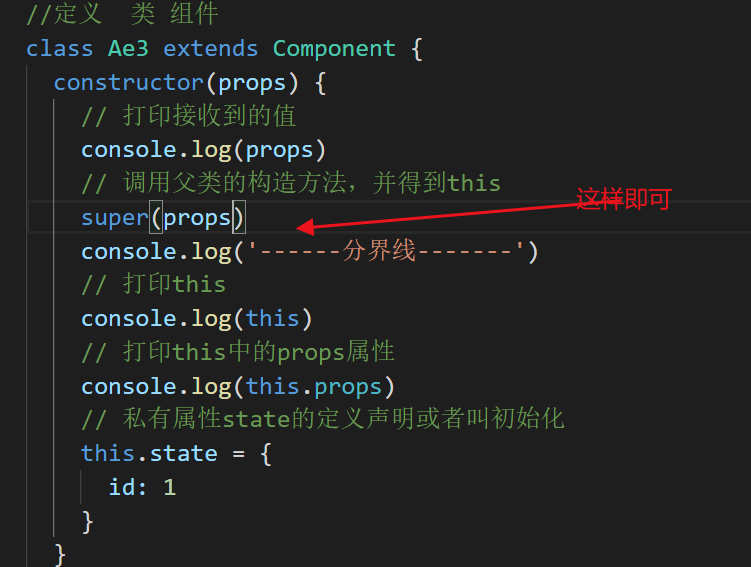
导致构造方法中的this是undefined的是因为,super方法只是得到this,想要使用其属性,必须要给super方法传参,操作如下:

这样就好了,这就是给super方法传参的原因,是为了得到完整且可用的this。
得到完整且可用的构造函数中的(再次强调这是 构造函数 中的this)this后能干嘛?
答:能初始化state中的值:
// 私有属性state的定义声明或者叫初始化
this.state = {
// 给私有属性赋值接收过来的值
id: this.props.id //这时候这么调用this以及this中的属性就不会出现undefined的情况了
}
有关 setState的使用,只有这两个场景下才能使用:
1:构造函数中,用来初始化。
2:自定义函数和钩子函数中,作用:用来更新或者改变state属性。
关于ES6类的继承和this以及props的相关问题,请看:https://www.cnblogs.com/zqblog1314/p/12902707.html
export default Ae3



