前端之CSS样式、属性
字体样式
font-family:"Microsoft Yahei"
font-size:24px
font-weight:lighter/bolder
方式1:
color: red;
方式2:
color: rgb(128,128,128)
方式3:
color:
'''
获取颜色代码和rgb的方式有很多:
1.截图软件自带取色功能
微信、qq自带颜色编号 #4f4f4f
2.pycharm提供的取色器
代码左侧颜色块点击即可
'''
文字属性
text-align:center/left/right
'''a标签默认带下划线,并且有颜色(没有点击过是蓝色,点击过是紫色)'''
text-decoration: none;
text-decoration: line-through;
text-decoration: overline;
text-decoration: underline;
text-indent: 32px;
"""
补充:可以使用浏览器做样式的动态调整
查找到标签的css 然后左键选中 通过方向键上下动态修改数值
"""
背景属性(background)
background-color: red;
background-image:url("111.png")
background-repeat: no-repeat; 不填充
background-repeat: repeat-x; 横向填充
background-repeat: repeat-y; 纵向填充
background-position:left top;
background-attachment: fixed
"""
如果多个属性名具有相同的前缀 那么可以整合到一起编写(前缀名即可),如下:
"""
background:
边框(border)
border-left/top/right/bottom-color: black
border-left/top/right/bottom-width: 5px
border-left/top/right/bottom-style: solid
border: 5px solid black;
"""
dotted 点状虚线边框
dashed 矩形虚线边框
solid 实线边框
"""
border-radius: 50%
display属性
"""
只有块儿级标签可以设置长宽,行内标签是不可以的(长宽由内部文本决定)
"""
display:inline
display:block
display:inline-block
display:none
visibility:hidde
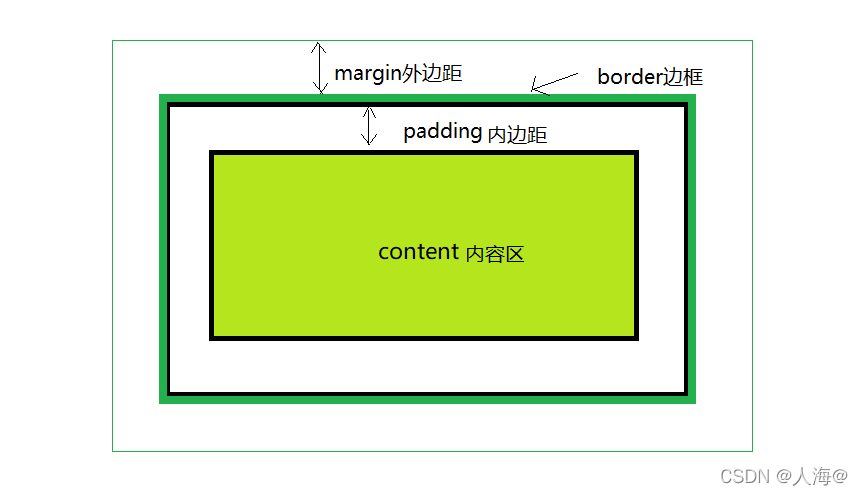
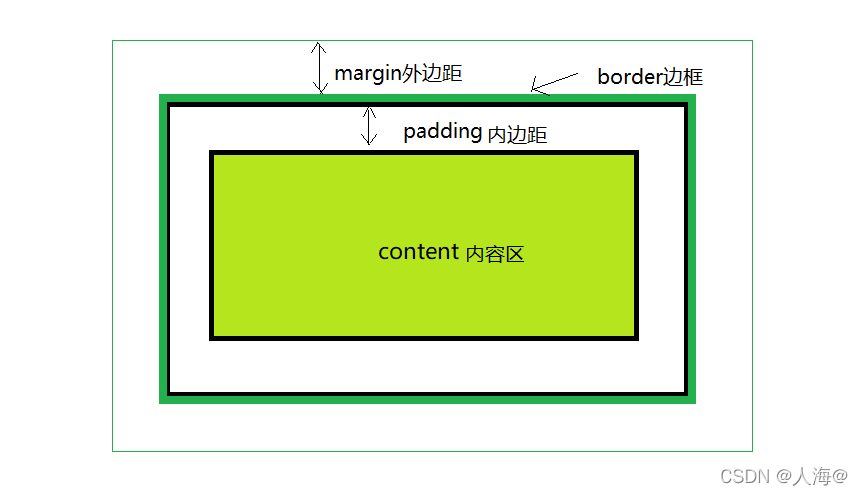
盒子模型
所有的标签都可以看成一个个盒子模型
盒子内部: content(内容)
盒子内部内容与盒子距离: padding(内边距、内填充)
盒子的厚度: border/边框
盒子与盒子之间距离: margin(外边距)
ps:两个标签之间的距离,有时候可以用margin,也可以用padding

margin-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;
margin: 1px 2px 3px 4px 上 右 下 左
margin: 1px 2px 3px 上 左右 下
margin: 1px 1px 上下 左右
margin: 1px 统一设置一个值
总结:遵循上右下左的顺时针顺序,如未设置,默认使用对边尺寸,或者正方形
...
盒子模型页面布局:
标签的水平居中,可以使用固定搭配:
margin: 0 auto;
浮动
float: left/right;
可以将块级标签浮动起来,置顶,看上去像是飘在空中
(1)浮动会造成父标签塌陷,未设置
(2)浮动的元素有时候也会遮挡住底下的区域,如果区域内有文本内容,浏览器会遵循文本内容优先展示的原则,会想法设法让文本展示出来
clear: left;
推导流程
(1)直接写div然后写对应的长宽
(2)写div然后添加clear属性 避免去查找长宽
(3)万能公式(固定搭配 记住就可以)
.clearfix:after {
content: '';
clear: both;
display: block;
}
"""
以后写网页 提前写好上面的代码
然后哪个标签塌陷了就给谁添加上clearfix类名即可
很多前端页面框架使用的也是clearfix类名,或者其他类名
"""
定位
静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none,静态定位static,不要定位的时候用。
选择器 {
position: static;
}
静态定位 按照标准流特性摆放位置,它没有边偏移。
静态定位在布局时我们几乎不用的
相对定位是元素在移动位置的时候,是相对于它自己原来的位置来说的(自恋型)。
选择器 {
position: relative;
}
它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
选择器 {
position: absolute;
}
完全脱标 —— 完全不占位置;
父元素没有定位,则以浏览器为准定位(Document 文档)。
父元素要有定位,元素将依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
定位口诀 —— 子绝父相
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
固定定位是元素固定于浏览器可视区的位置**。(认死理型)
主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
选择器 {
position: fixed;
}
完全脱标—— 完全不占位置;
只认浏览器的可视窗口 —— 浏览器可视窗口 + 边偏移属性 来设置元素的位置;
跟父元素没有任何关系;单独使用的
不随滚动条滚动。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话