博客园定制(烟花特效,粒子吸附,点击爱心,返回顶部,禁用广告,离开页面提示)
说在前面
-
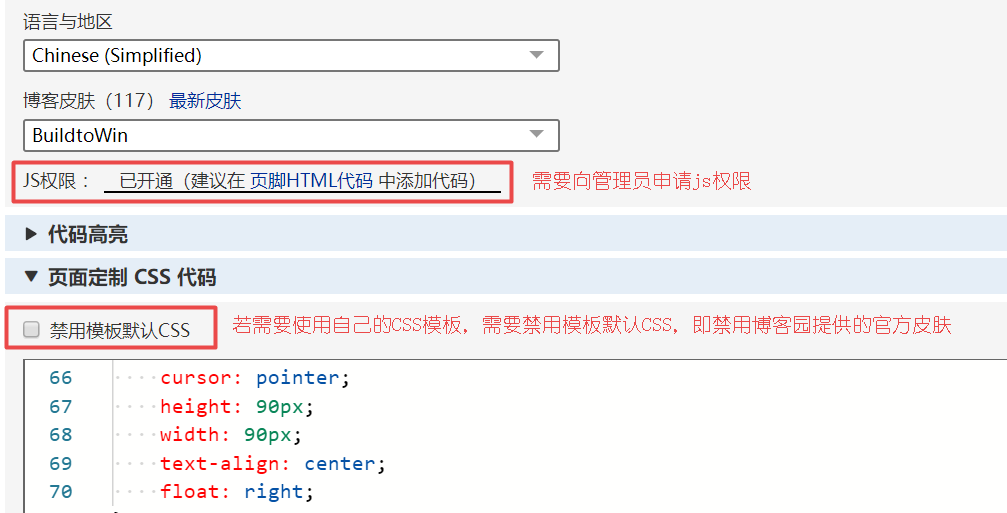
定制前需要向博客园申请js权限,具体操作 管理-->设置-->基本设置-->js权限申请(位于博客皮肤下面);
-
这里应用官方的皮肤模板,CSS只做少量修改,如果需要用自己的皮肤模板,需要禁用模板默认CSS;

-
通过权限后就可以根据个人风格定制博客园,当前页面的定制是在借鉴他人的基础上稍作修改;
-
博客园开放了四个可定制模块,将下列注释描述的代码块贴入对应的模块并保存即可;
-
博客园提供了免费的使用平台,方便了大家,如果影响不大,不禁用广告比较合适一些,相互理解;
-
定制效果就如当前博客效果所示,借鉴了公共资源,就将资源回馈给公共,我们一起努力让博客园变得更好;
-
补充说明:页面有些内容没有来得及放上代码,若有需求,站内消息联系即可;
博客园定制
1.1 页面定制CSS模块
/* 自定义日历样式 */
#blog-calendar td {
padding: 5px 3px;
font-size: 13px;
}
#blog-calendar td a {
font-weight: bold;
}
#blog-calendar table a:hover {
color: #FFA500;
text-decoration: underline;
background: transparent;
}
#blog-calendar table u {
text-decoration: none;
}
/* 昵称模块 */
#profile_block {
font-size: 13px;
}
/* 昵称模块 a标签取消下划线 */
#profile_block a {
text-decoration: none;
}
/* 侧边搜索框 */
.mySearch {
padding-bottom: 10px;
}
.mySearch > div {
padding-top: 10px
}
.mySearch #q {
height: 40px;
width: 150px;
border-radius: 5px;
border: 1px solid #ddd;
}
.mySearch #btnZzk {
height: 42px;
width: 90px;
border-radius: 5px;
border: none;
font-size: 15px;
cursor: pointer;
}
.div_my_zzk {
padding: 0 20px;
display: flex;
justify-content: space-around;
}
/* 隐藏广告,免费用着博客园平台,如果影响不是很大,不禁用会比较合适一点 */
/*
#ad_t2, #cnblogs_c1, #under_post_news, #cnblogs_c2, #under_post_kb {
display: none;
}
*/
1.2 博客侧边栏公告模块
<!-- 自定义侧边栏头像 -->
<img src="https://images.cnblogs.com/cnblogs_com/zq-zq/2036446/o_210925130930My_.jpg" id="myPhoto" title="很高兴认识你 ^-^" alt="Asimple头像" width="200px" style="border-radius:50%">
<!-- 监听并自定义网页的 title -->
<script>
// 记录时间
var time;
// 记录初始title
var initTitle=document.title;
// 添加监听事件
document.addEventListener('visibilitychange', function () {
// 参观者离开博客页面时,显示提示信息
if (document.visibilityState == 'hidden') {
clearTimeout(time);
document.title = '人呢?别走啊!😭😭';
// 参观者访问博客
} else {
document.title = '亲,好久不见!😉😉';
time=setTimeout(function(){
document.title = initTitle;
}, 3000);
}
});
</script>
<!-- 侧边栏时钟,由于已经定制了头像,取消占位置的时钟 -->
<!-- <div id="clockdiv">
<canvas id="dom" width="200" height="200">浏览器不兼容该控件</canvas>
</div>
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/zouwangblog/Clock.js"></script>
-->
1.3 页首HTML代码模块
<!-- 粒子吸附,线条汇集动画 -->
<canvas id="c_n9" width="1920" height="990" style="position:fixed; top:0px; left:0px; z-index:-1; opacity:0.5;"></canvas>
<script src="https://files.cnblogs.com/files/siwuxie095/canvas-nest.min.js"></script>
<!-- 鼠标点击烟花特效 -->
<canvas width="1600" height="900" style="position:fixed; left:0px; top:0px; z-index: 99999; pointer-events: none;"></canvas>
<script src="https://blog-static.cnblogs.com/files/yjlblog/cursor-effects.js"></script>
<!-- 点击爱心特效 -->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
// 内容可以自定义,可定制社会主义核心价值观:富强、民主、文明、和谐、自由、平等、公正、法治、爱国、敬业、诚信、友善
var a = new Array("❤专注","❤乐观","❤真诚","❤上进","❤坚持","❤自信","❤善良","❤大方","❤认真","❤勤奋","❤谦虚","❤宽容","❤公正","❤好学","❤高尚","❤谨慎","❤正直","❤果断","❤稳重","❤随和","❤感恩");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 9999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"font-size": "15px",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
1.4 页脚HTML代码模块
<!-- 返回顶部按钮 -->
<style>
#back-top {
position: fixed;
bottom: 10px;
right: 5px;
z-index: 99;
}
#back-top span {
width: 75px;
height: 50px;
font-size: 13px;
display: block;
font-weight: bold;
text-align: center;
}
#back-top a:link {
text-decoration: none;
color: #F0E68C;
}
#back-top a:hover {
text-decoration: none;
color: #FFD700;
}
</style>
<script type="text/javascript">
$(function() {
// 隐藏返回标签
$("#back-top").hide();
// 展示返回标签
$(window).scroll(function() {
if ($(this).scrollTop() > 500) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// 跳转到页面顶部
$('#back-top a').click(function() {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<!-- 可以设置图片跳转,由于找不到满意的图片,这里由一个表情文字代替 -->
<p id="back-top" style="display:none"><a href="#top"><span>\( •̀ ω •́ )/<br/>回到<br/>顶部</span></a></p>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号