CSS:层叠样式表的使用
CSS:层叠样式表( Cascading Style Sheets ,主要实现网页美化以及各种特效;
CSS分为三种:
一、 行内样式(inline style)
语法:
<标签名 style="属性1:值1;属性2:值2;…… 属性n:值n">标签内容</标签名>
行内样式仅作用于使用它的对应标签,虽其他标签没作用,行内样式的优先级最高;
二、 内部样式(inner style)—— 即在head标签里新增一个style子标签
语法:
<style type="text/css">
--- 内部样式 ---
</style>
内部样式可以分为以下三种:
2.1 HTML标签选择器
语法:
html 标签名 {
属性1:值1;
……
属性n:值n;
}
常用html标签,比如div span table p tr td h1~h6 ……
2.2 class类选择器
语法:
.类名 {
属性1:值1;
……
属性n:值n;
}
注意!!类名前面有一个“ . ”
使用类选择器的语法类似: <h1 class="类名"></h1>
2.3 id选择器
语法:
#Id名 {
属性1:值1;
……
属性n:值n;
}
使用Id选择器的语法类似: <h1 id="Id选择器名"></h1>
2.4 内部样式三种选择器的优先级从高到低的顺序为:
Id选择器 > class类选择器 > HTML标签选择器
三、 外部样式:
CSS代码保存在扩展名为.css的样式表中,HTML文件引用扩展名为.css的样式表,有两种方式:链接式、导入式。
语法:
1、链接式
<link type="text/css" rel="styleSheet" href="CSS文件路径" />
2、导入式
<style type="text/css">
@import url("css文件路径");
</style>
四、 CSS样式优先级从高到低排序,其中内部样式和外部样式是就近原则:
行内样式 > 内部样式 > 外部样式
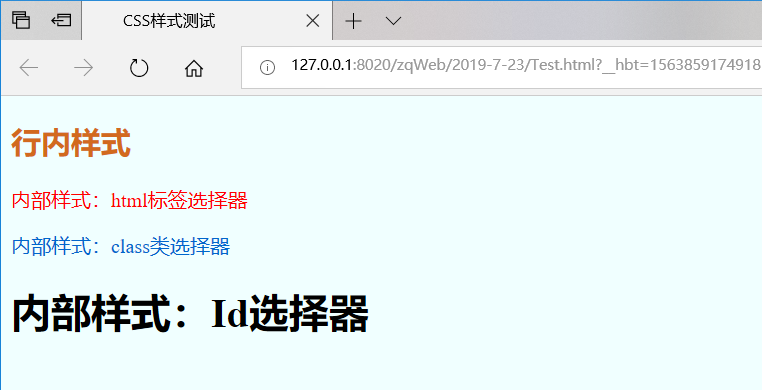
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS样式测试</title> 6 <style> 7 /* html标签选择器 */ 8 p { 9 color: red; 10 size: 80px; 11 } 12 13 /* class类选择器 */ 14 .delUnderLine { 15 text-decoration: none; 16 } 17 18 /* Id选择器 */ 19 #myh1 { 20 color: blue; 21 } 22 23 </style> 24 </head> 25 <body bgcolor="#F0FFFF"> 26 <!-- 行内样式 --> 27 <h2 style="size: 100px; color: chocolate;">行内样式</h2> 28 29 <p>内部样式:html标签选择器</p> 30 31 <a href="" class="delUnderLine">内部样式:class类选择器</a> 32 33 <h1 id="myForm">内部样式:Id选择器</h1> 34 35 </body> 36 </html>