AngularJS filter:search 是如何匹配的 ng-repeat filter:search ,filter:{$:search},只取repeat的item的value 不含label
1. filter可以接收参数,参数用 : 进行分割,如下:
{{ expression | filter:argument1:argument2:... }}
2. filter参数是 对象 ,匹配属性中含有value的
$scope.childrenArray = [
{name:'kimi',age:3},
{name:'cindy',age:4},
{name:'anglar',age:4},
{name:'shitou',age:6},
{name:'tiantian',age:5}
];
{{ childrenArray | filter : {name : 'i'} }} //参数是对象,匹配name属性中含有i的
示例:angular filter多个字段搜索
<input type="text" ng-model="search ">
<!--<li ng-repeat="user in data.users | filter:{name:search}> -->
<!--此时只搜索了name字段-->
<!--搜索name字段、account字段-->
<li ng-repeat="user in data.users | filter:{name:search}:{account:search}>
<span ng-bind="user.name"></span>
<span ng-bind="user.account"></span>
</li>
3. 没有指定过滤哪个字段的情况下,默认filter会匹配所有字段(name、account)的值,类似 多个字段搜索
ng-repeat="user in data.users | filter:search
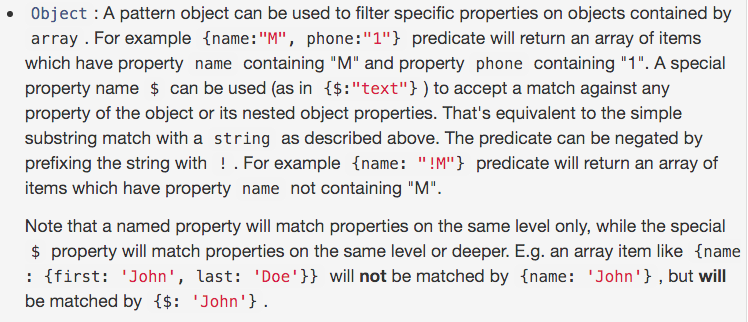
4. $ 匹配 对象 所有属性 和 嵌套对象属性
<li ng-repeat="user in data.users | filter:{$:search}>

5. bind ng-model to the “value” of selected item instead of item for ui-select
<ui-select ng-model="fm.countryCode" id="countryCode">
<ui-select-match placeholder="Select a country...">{{$select.selected.label}}</ui-select-match>
<ui-select-choices repeat="item in countries | filter: $select.search" value="{{$select.selected.value}}">
<div ng-bind-html="item.label | highlight: $select.search"></div>
<small ng-bind-html="item.value | highlight: $select.search"></small>
</ui-select-choices>
</ui-select>
Currently it's just setting fm.countryCode to the whole country item.
For example if I select Afghanistan, fm.countryCode will be set to {"value":"AF","label":"Afghanistan"}.
What I want is "AF".
so change the repeat part
<ui-select-choices repeat="item in countries | filter: $select.search" value="{{$select.selected.value}}">
to
<ui-select-choices repeat="item.value as item in countries | filter: $select.search" value="{{$select.selected.value}}">
示例:
<ui-select ng-model="networkDefaultValue.resourceId" name="networkname" theme="bootstrap" ng-change="setInputDefaultValue(['resource_id'],networkDefaultValue.resourceId,networkDefaultValue.isResourceIdInput)">
<ui-select-match allow-clear="true" placeholder="{{'Select an option'|translate}}">{{$select.selected.name + ' - ' + $select.selected.properties.datacentername}}</ui-select-match>
<ui-select-choices repeat="resource.id as resource in totalNetworks | filter: { $ : $select.search}">
<div ng-bind-html="resource.name + ' - ' + resource.properties.datacentername | highlight: $select.search"></div>
</ui-select-choices>
</ui-select>
参考网址:



