vue01-简介与初识
其他链接:
vue01-简介与初识
vue04-组件化和模块化
一 、简介与初识
是什么
- 是一个专注于视图的渐进式前端框架,如果需要其他功能可以使用它的拓展库,Vue 的核心库只关注视图层。
优缺点
- 可以和其他语言共存,在一个app或者一个页面视图中,可以使用其他的语言开发,不会影响,因为他是组件化的
初识
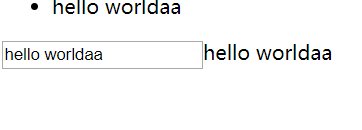
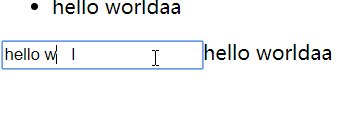
数据绑定v-model
- 是双向绑定数据当输入框数据变化,会让同一个使用v-model绑定的数据也变化,我理解为多个引用指向同一块内存,或者像linux的软连接,可以进行一块记忆。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>test</title>
</head>
<body>
<div id="app">
<ul>
<li>{{message}}</li>
</ul>
<input type="text" v-model="message" />{{message}}
</div>
<script src="../../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "hello world"
}
});
</script>
</body>
</html>
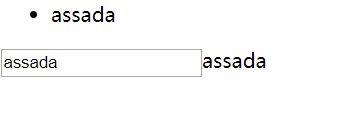
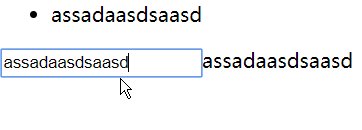
- 效果图

-
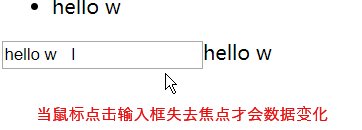
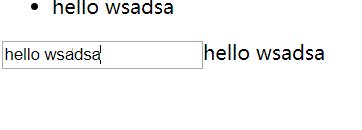
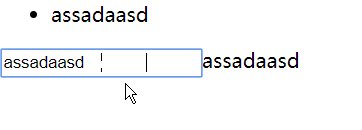
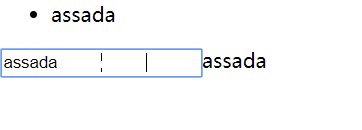
v-model.lazy
只有在input失去焦点的时候才会刷新数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../../js/vue.js"></script> </head> <body> <div id="app"> <ul> <li>{{message}}</li> </ul> <!-- 失去焦点或者enter才会更新值--> <input type="text" v-model.lazy="message">{{message}} </div> <script> const app = new Vue({ el: "#app", data: { message: "hello world" } }); </script> </body> </html>