ios手机上 使用原生input出现的问题

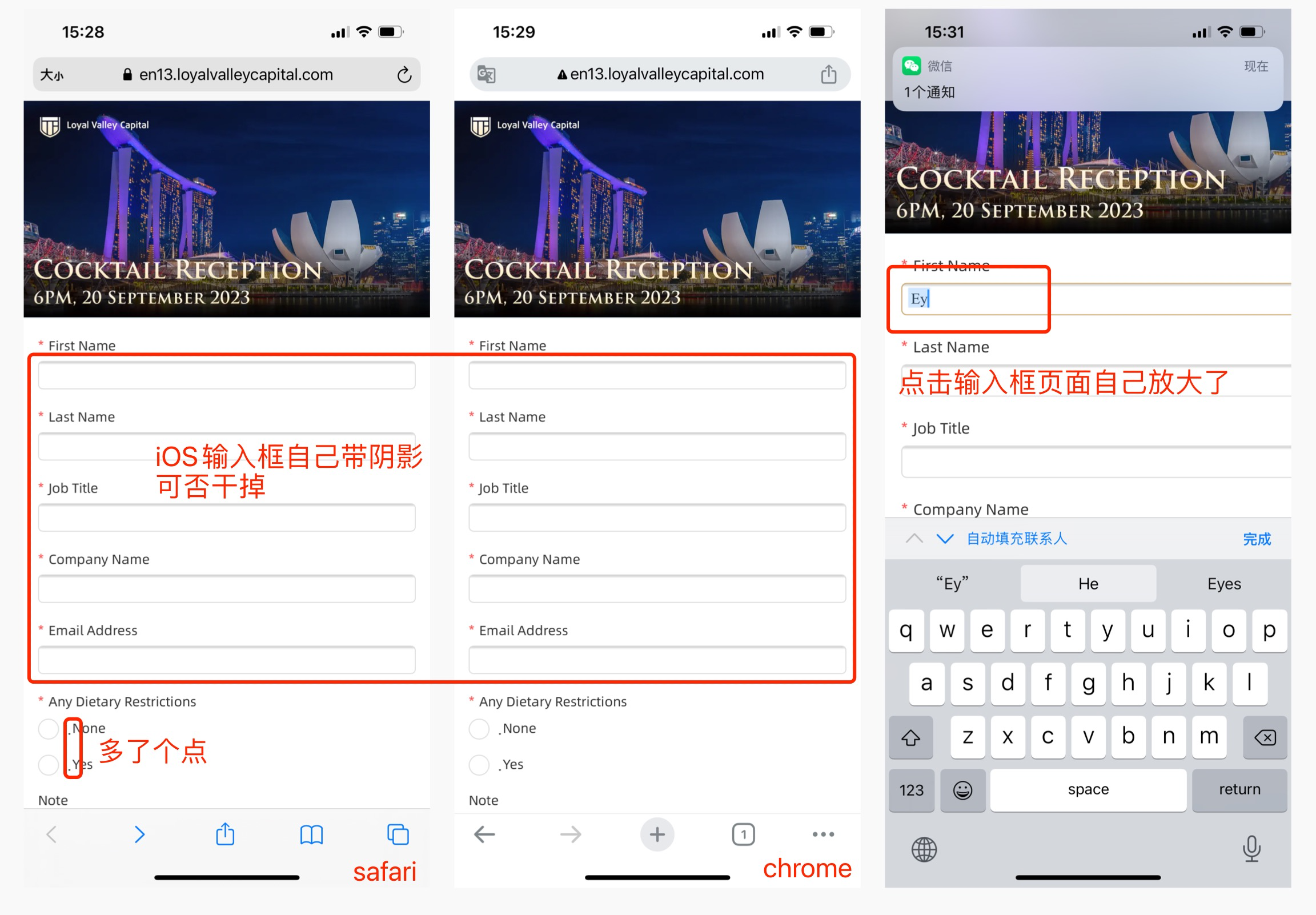
1、input textarea有阴影
// 兼容性样式:苹果手机input输入框和textarea 都会有阴影。并且聚焦的时候会放大 input, textarea { -webkit-appearance: none; //去掉input 在iOS中的默认圆角和内阴影 -webkit-tap-highlight-color: rgba(0, 0, 0, 0); //去掉点击时高亮的样式 }
2、input type为 radio时,宽高设置成0后还会有个小点
.radio-box input[type="radio"] { width: 0; height: 0; // ios手机上会有一个小黑点,用颜色试试去掉黑点 color: #fff; border-color: #fff; }
3、input textarea 输入框聚焦后,被放大(原因是ios手机 会把字号放到 16px,我这边的需求时14px )
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"></meta>
分类:
css 相关



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~