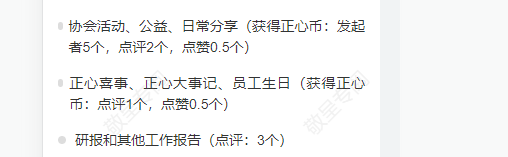
flex布局 元素被挤压(点文一排,点被挤压)
flex布局 元素被挤压(点文一排,点被挤压)
原因是 flex布局,元素 默认的flex-shrink 为 1 ,即空间不够时,按比例缩放。另一个值是 0 即不缩放

html代码
<div className='rule-dot'>
<span className='rule-dot-span'></span>
<WidthSpace width={9} />
<span className='rule-justify'>正心喜事、正心大事记、员工生日(获得正心币:点评1个,点赞0.5个)</span>
</div>
<div className='rule-dot'>
<span className='rule-dot-span'></span>
<WidthSpace width={9} />
<span className='rule-justify'>研报和其他工作报告(点评:3个)</span>
</div>
css代码
.rule-dot { display: flex; .rule-justify { text-align: justify; font-size: 14px; } .rule-dot-span { position: relative; top: 6px; display: inline-block; width: 8px; height: 8px; background-color: #DDDDDD; border-radius: 8px; } }
解决方案有两种
(1)给 点 span外面加个父容器
<div>
<span className='rule-dot-span'></span>
</div>
(2)给 点 span设置 flex-shrink: 0;
<span className='rule-dot-span' style={{flex-shrink: 0}}></span>
分类:
css 相关





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现