React Native(windows)--项目环境相关问题
(一)、命令行
一:查看连接的虚拟机或真机:
执行命令:adb devices
二:在虚拟机或真机上打包项目
执行命令:yarn react-native run-android
三:真机或虚拟机调出调试
执行命令:adb shell input keyevent 82 真机:摇一摇也能调出
四:不小心开启了多条线程,显示线程被占用:关掉当前进程
查看进程:命令: netstat -aon|findstr 端口号 关掉进程:以管理员身份打开cmd, 然后执行 taskkill /f /t /im "进程id或者进程名称
(二)、常见报错 如果已经安装了项目,除非有依赖更新,否则尽量不要卸载重新打包安装,因为很有可能你就安不上了。
一:屏幕爆红:报错提示:Unable to load script.Make sure you're either running a metro server( run 'react-native start' ) or that your bundle 'index.android.bundle' is packaged correctly for release.java
解决方案有2种:第一种:
1、 项目中在android/app/src/main/建立文件夹 assets编辑器
2、项目中执行命令 react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
3、执行这句命令后会在新建的assets文件夹下生成一个index.android.bundle文件
4、项目中执行react-native run-android,成功启动
第二种: 修改 项目目录/android/app/build.gradle里 主要是设置bundleInDebug等于true,使得开发时也会打包index.android.bundle。
project.ext.react = [
enableHermes: false, // clean and rebuild if changing
bundleInDebug: true,
]
二:react-native:command not found 命令无效
解决:npm install -g react-native-cli
三:连接真机(一直不能实时刷新):
解决:手机打开usb开发者模式,然后进入项目,摇一摇调出调试,点击Settings,进入后再点击Debug server host & port for device 然后在输入的框里配置: 电脑的ip和 项目的端口号: 10.66.16.19:8081。 (注意:冒号一定是英文冒号,输入中文的项目会闪退)
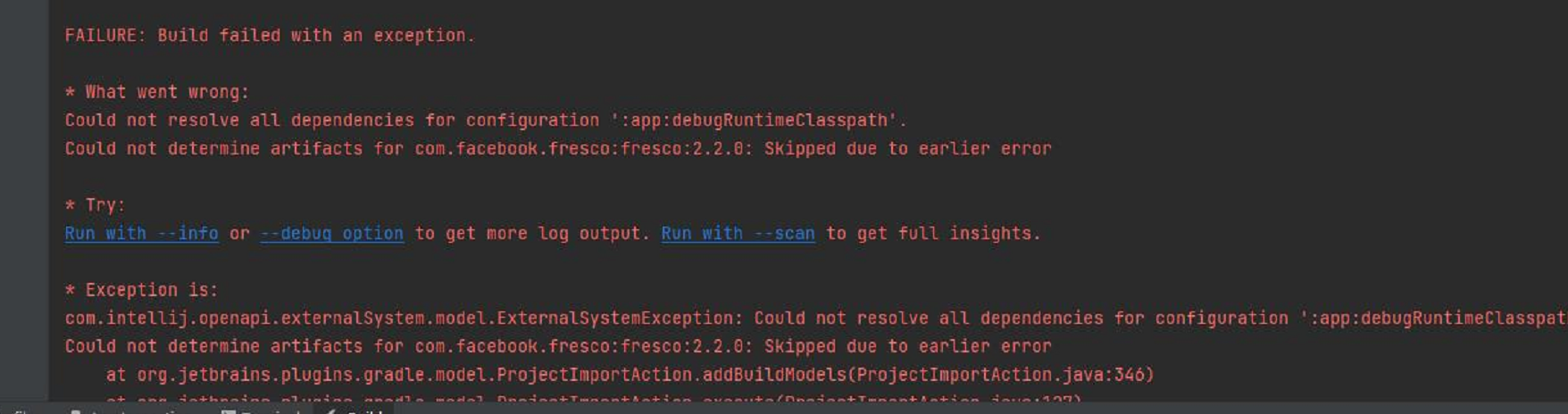
四、执行 yarn react-native run android 打包报错:如果之前你打包成功过,又没改什么,就报错了,大概率是网络不行,可以试着断网打包(我这里连的我的手机),打包成功了手机上安装好再开网络。
如果报错是No toolchains found in the NDK toolchains folder for ABI with prefix: mips64el-linux-android 就是以 No toolchains found in the NDK toolchains folder for ABI with prefix 开头的,就按照这个网址的步骤来操作。 https://juejin.cn/post/6844904141928529928





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下