winform 登录
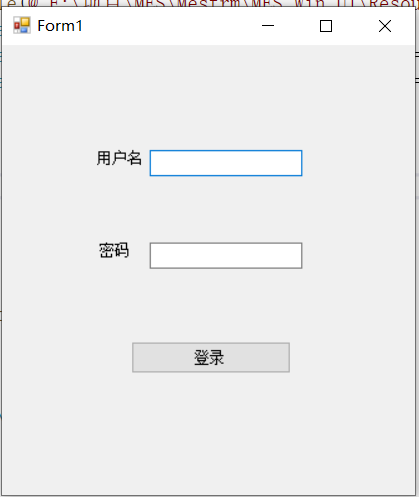
最近一直在搞winform,对于我一个经常搞B/S的开发者来说,还是学一下的。不得不说这个winform的原始控件时真的丑,对于我一个用惯了前端框架的人来说时真的难受。我拖拽了一个登录页面,简直不忍直视。

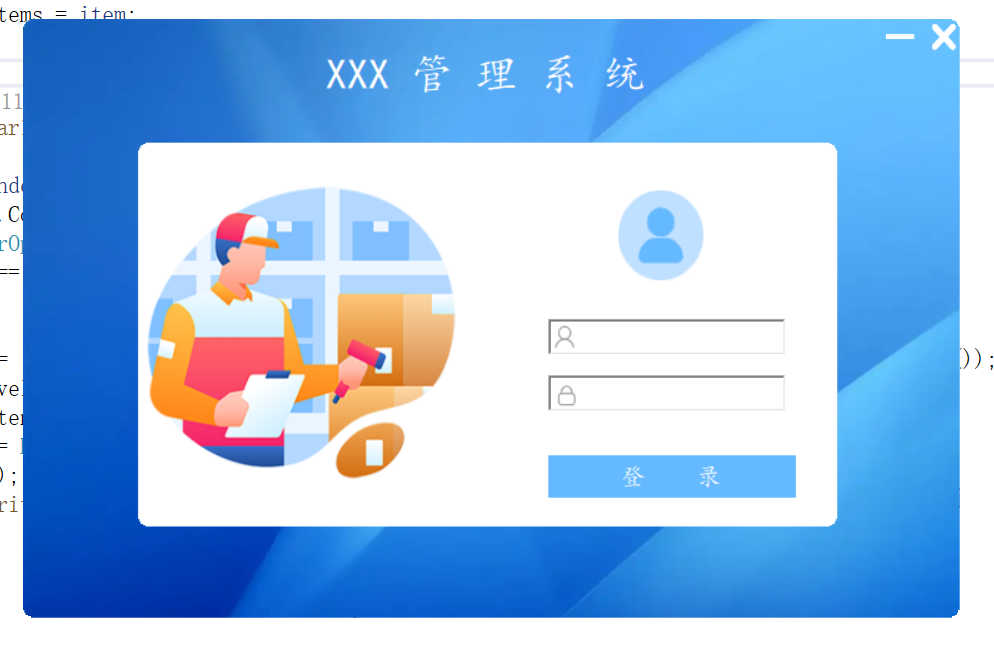
这样搞出来的桌面程序,人家看了直接扔到垃圾箱里。只能自己润色一下了。本人没有什么艺术细胞,只能搜一下网上的登录图片了,这不第一就很nice了。

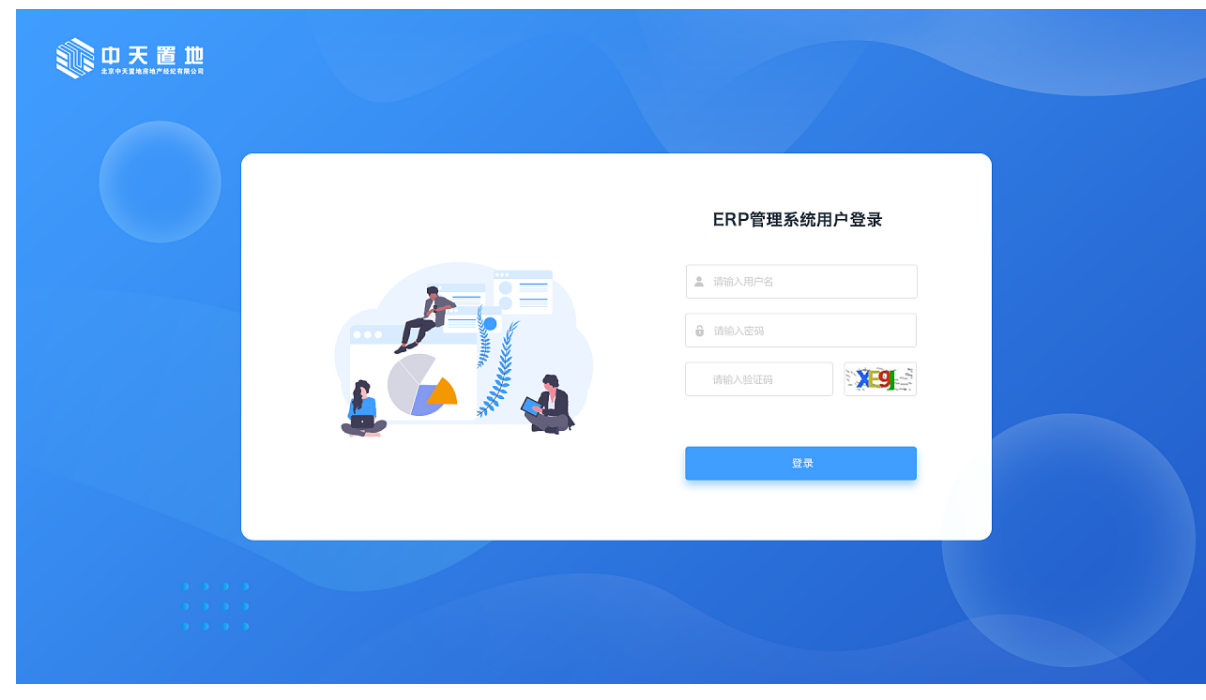
把图放大一下看一看:

那按照这个做一个,不能说全部一摸一样,起码要差不多。网上搜一个背景图片,下载一下:

白色背景还有一个图片,到阿里云图标库下一个矢量图就行了,这个就不错。

剩下来就是山寨一个登陆页面了。
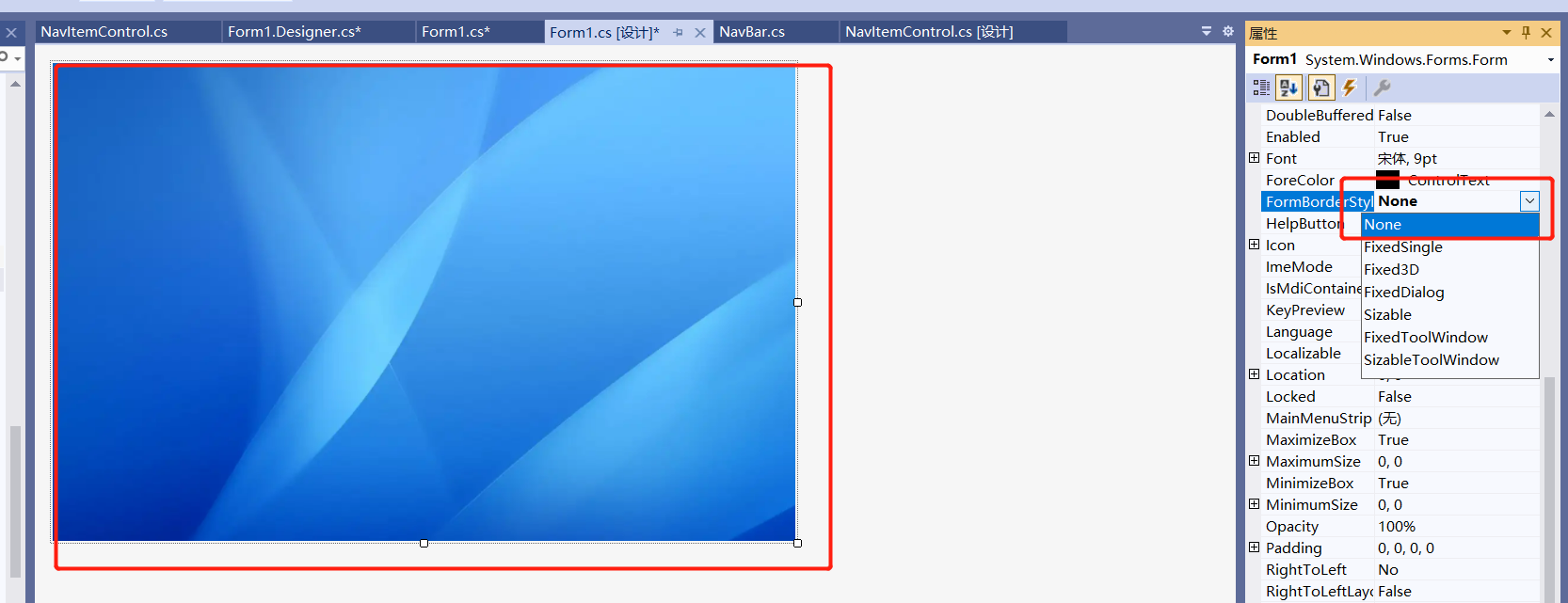
首先给window窗体去掉边框,然后把背景颜色添加进去

把这个窗体做成稍微圆角的,那封装一个圆角设置的方法:
/// <summary>
/// winform panel、label、button等控件,设置圆角
/// 注意:一定要去除组件的边框
/// </summary>
public class RoundControl
{
/// <summary>
/// From圆角设置
/// </summary>
/// <param name="form"></param>
/// <param name="rgnRadius"></param>
public static void SetFormRoundRectRgn(Form form, int rgnRadius)
{
int hRgn = 0;
hRgn = CreateRoundRectRgn(0, 0, form.Width, form.Height, rgnRadius, rgnRadius);
SetWindowRgn(form.Handle, hRgn, true);
DeleteObject(hRgn);
}
/// <summary>
/// Panel圆角设置
/// </summary>
/// <param name="panel"></param>
/// <param name="rgnRadius"></param>
public static void SetPanelRoundRectRgn(Panel panel, int rgnRadius)
{
int hRgn = 0;
hRgn = CreateRoundRectRgn(0, 0, panel.Width, panel.Height, rgnRadius, rgnRadius);
SetWindowRgn(panel.Handle, hRgn, true);
DeleteObject(hRgn);
}
/// <summary>
/// Label圆角设置
/// </summary>
/// <param name="label"></param>
/// <param name="rgnRadius"></param>
public static void SetLabelRoundRectRgn(Label label, int rgnRadius)
{
int hRgn = 0;
hRgn = CreateRoundRectRgn(0, 0, label.Width, label.Height, rgnRadius, rgnRadius);
SetWindowRgn(label.Handle, hRgn, true);
DeleteObject(hRgn);
}
/// <summary>
/// Button圆角设置
/// </summary>
/// <param name="button"></param>
/// <param name="rgnRadius"></param>
public static void SetButtonRoundRectRgn(Button button, int rgnRadius)
{
int hRgn = 0;
hRgn = CreateRoundRectRgn(0, 0, button.Width, button.Height, rgnRadius, rgnRadius);
SetWindowRgn(button.Handle, hRgn, true);
DeleteObject(hRgn);
}
#region Public extern methods
[DllImport("gdi32.dll")]
public static extern int CreateRoundRectRgn(int x1, int y1, int x2, int y2, int x3, int y3);
[DllImport("user32.dll")]
public static extern int SetWindowRgn(IntPtr hwnd, int hRgn, Boolean bRedraw);
[DllImport("gdi32.dll", EntryPoint = "DeleteObject", CharSet = CharSet.Ansi)]
public static extern int DeleteObject(int hObject);
[DllImport("user32.dll")]
public static extern int SendMessage(IntPtr hWnd, int Msg, int wParam, int lParam);
[DllImport("user32.dll")]
public static extern bool ReleaseCapture();
#endregion
}
设置圆角幅度:
RoundControl.SetFormRoundRectRgn(this, 15);
查看效果

剩下的就是白色背景部分了,搞一个panel,然后背景设置成白色,变成圆角:
RoundControl.SetPanelRoundRectRgn(panel1, 15);
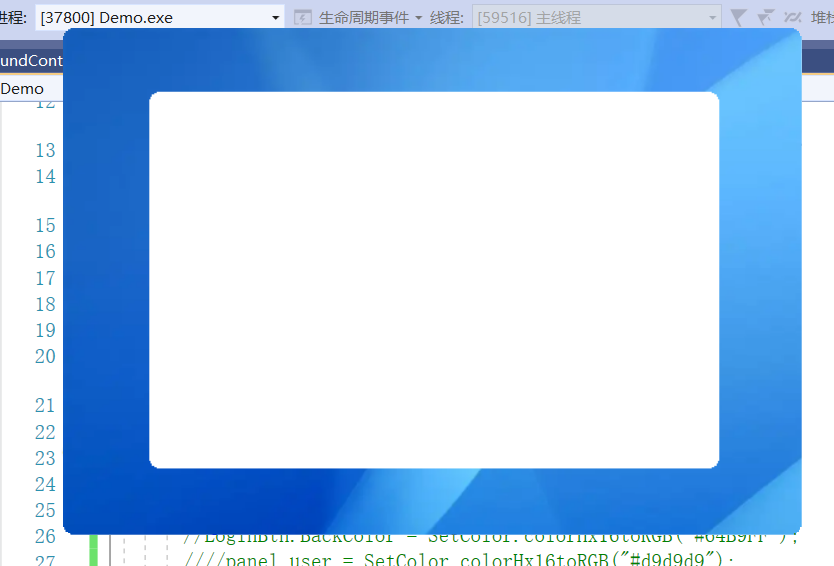
看一下效果:

把白色背景的panel位置再做一下细调, 把图标放上去,用户名和密码的图标从阿里云图标库上自己找一下就行了:

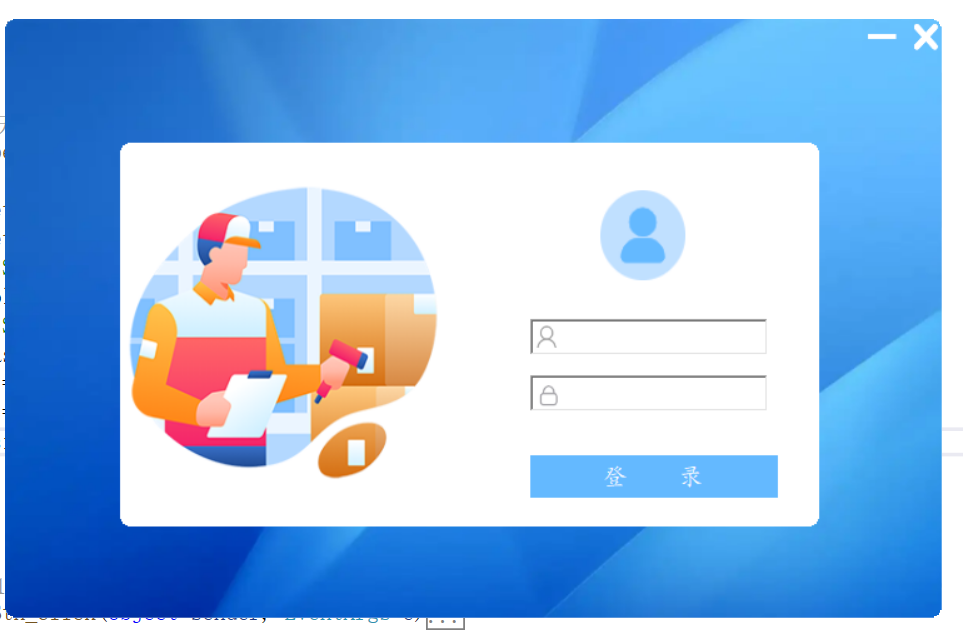
这样看上去效果就出来了呀。
好像还有一个名字,白色区域时放不上去了,那就放在上面吧!:

效果出来了,虽然和原图有点不一样,但是我们只是整体借鉴,总不能原模原样照搬吧。总体看上去效果应该比开始档次高多了吧。
也是刚开始学,如果不好多多见谅。哈哈哈哈。。。
.Net Core


