VS2019 如何创建一个Vue项目
以前项目开发前端框架基本都用layui,搞开发的的也要与时俱进,Vue就目前来说较之layui更流行,所以就想着以后开发将layui框架换成Vue,所以先打算通过VS2019创建一个vue项目:
第一步:Vue项目一切基于Node.js,所以 必须先安装NodeJS,附下载地址https://nodejs.org/zh-cn/
安装后检测是否安装成功:

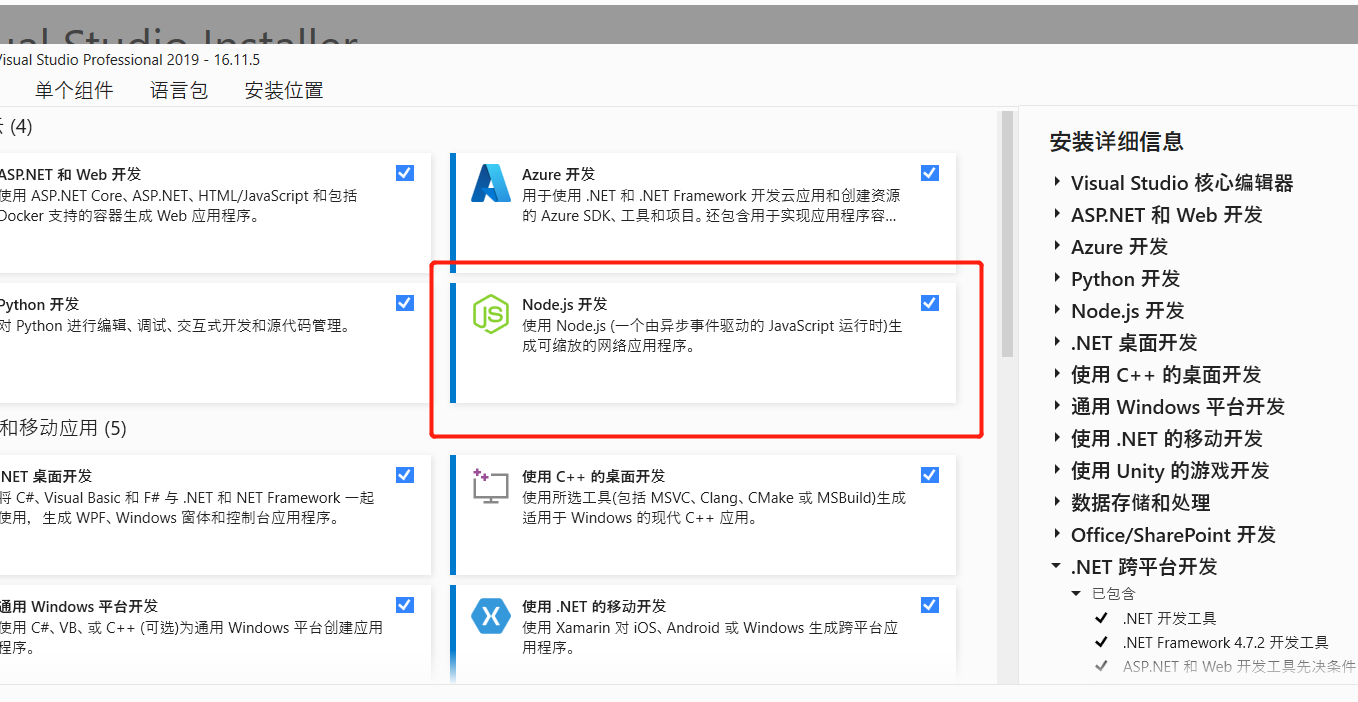
第二步:检测VS是否安装了Node.Js组件:

第三步:新建一个Vue项目:

第四步:重新编译一边项目:
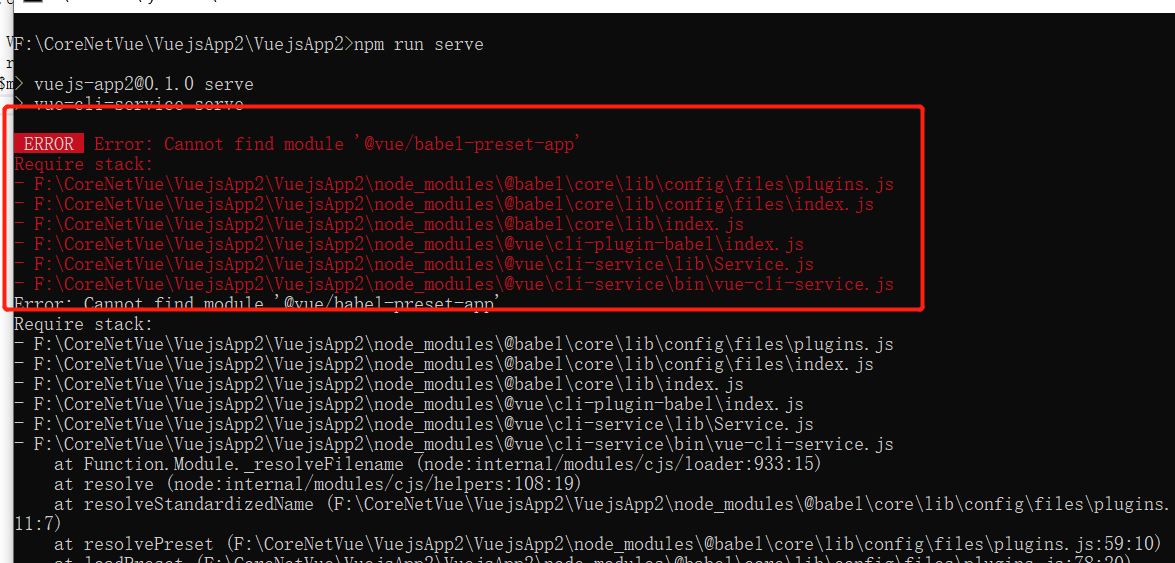
问题来了,报了这个错:

我在网上查了一下:网上提供的方法,大概都是:找到项目解决方案---->右击,然后选择在此处打开命令-->npm i --->npm run serve 或者 找到项目解决方案---->右击,然后选择在此处打开命令 --->找到项目解决方案---->右击,然后选择在此处打开命令 --->npm install -g --->npm run serve
我都试了都不行:并且报了缺少文件错误:

最后找了很久,把问题解决了,两种方式:
1,找到项目解决方案---->右击,然后选择在此处打开命令-->yarn add @vue/babel-preset-app --save-dev
2,找到项目解决方案---->右击,然后选择在此处打开命令-->yarn install


重新编译一下,就OK了

然后就是直接运行项目就行了:

.Net Core


