处理table 超出部分滚动问题
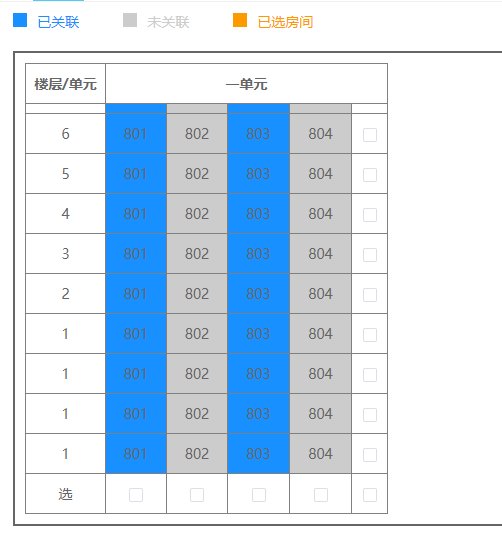
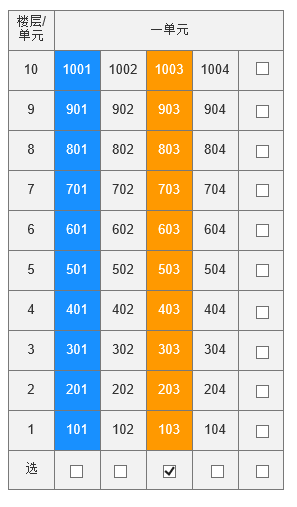
我们有个需求是这样的,鉴于我的表达能力还是直接上原型图吧


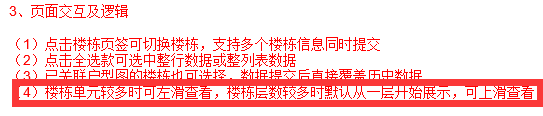
今天主要记录上面的第四条解决过程。
首先我们的布局使用的table,当想给tbody设置高度的时候,发现不起作用。原因是table的默认是display:table,如果想设置高度需要改成display:block/inline-block。这样改出现的问题是table的布局已经乱了。
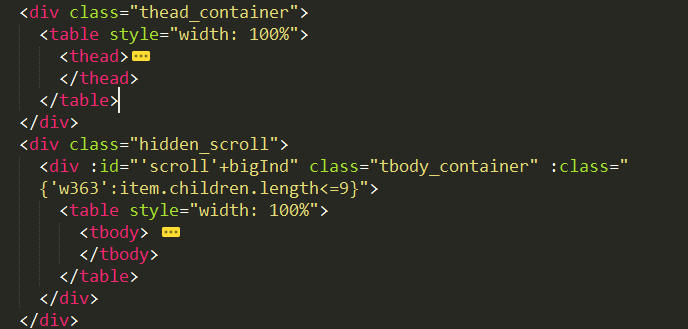
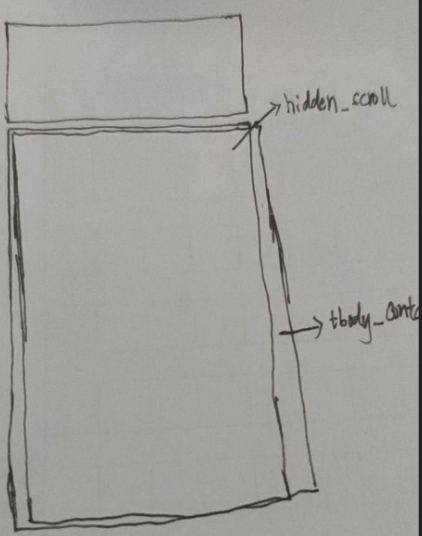
所以我的布局结构是这样的


hidden_scroll和上面head的宽度是一样的,并设置overflow:hidden。
tbody_container容器在有滚动条情况下会比没有滚动条宽17px(一个滚动条的距离),vue中通过:class控制,在给固定高度,并设置overflow-y:scroll,就可以实现滚动效果并隐藏滚动条了
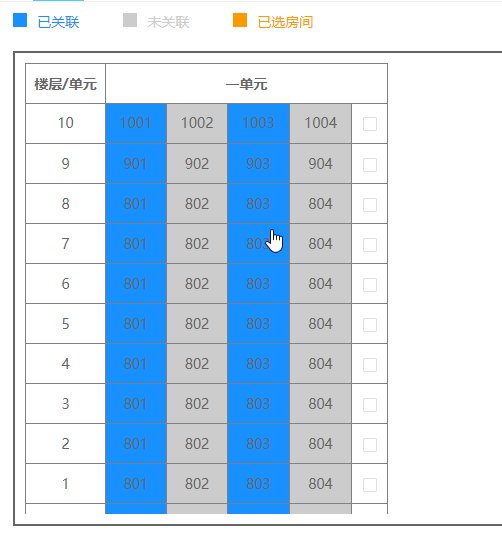
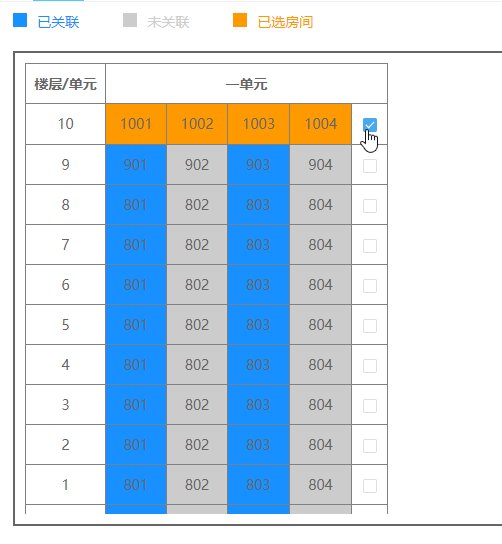
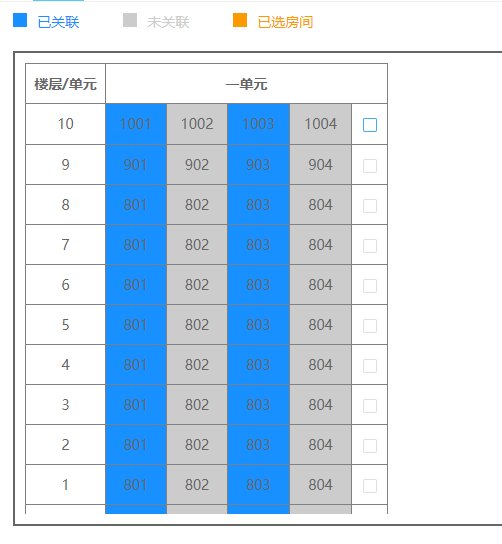
附上个已经做好的效果