初用react hooks中遇到的一些问题总结
项目背景:JD 6.18大促需求,小程序分类改版成“逛百货”。因为react是JD开源的,所以领导准备让我们组以后的项目都用react写或重构。因为以前基本是用Vue开发,react也只是开发过小项目,再加上此次需求工期比较紧张,又用不是很熟悉的语言,所以再开发中也是遇到了不少坑,现在记录一下。(1、组件重复渲染问题 2、通过useRef调用子组件方法,以及小程序监听元素进入可视区域上报)
一、组件重复渲染问题。

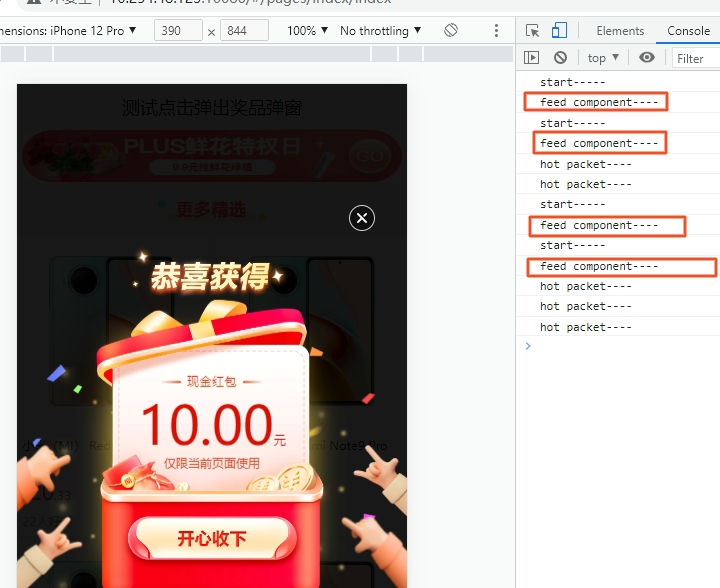
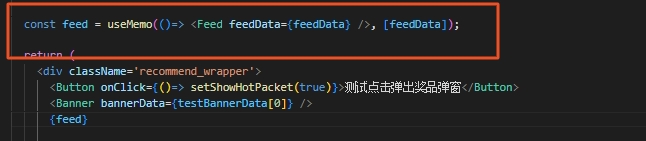
通过打印log,发现每次弹出奖品弹窗的时候,都会触发后面feed流商品的组件重复渲染。此问题可以通过useMemo解决,它仅会在某个依赖项改变时才重新计算 memoized 值。这种优化有助于避免在每次渲染时都进行高开销的计算。

二、通过useRef调用子组件方法,以及小程序监听元素进入可视区域上报。
1、小程序监听元素进入可视区域上报
我们的需求是商卡进入可视区域进行收集,当用户离开页面时将已曝光的商卡信息进行上报。

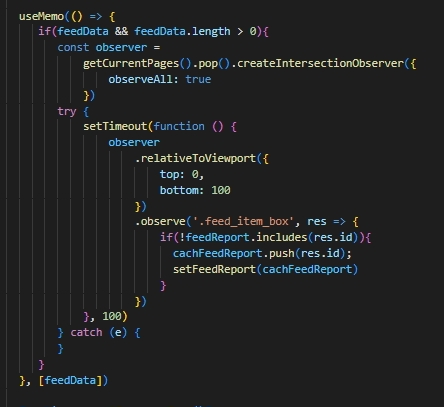
代码入下:调用 getCurrentPages().pop().createIntersectionObserver().relativeToViewport().observe()方法也就是wx小程序下的原生方法。

在此需要注意的是,需要再有feed数据时才能监听到,如果有分页,我是在feedData依赖有变化的时候再重新创建observe对象进行监听。
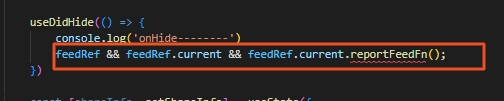
数据收集到了,接下来就是在用户离开页面时进行上报了。
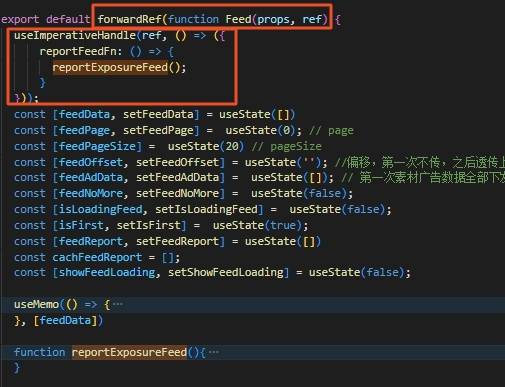
1、首先创建一个ref对象,const feedRef = useRef(); const feed useMemo(()=> <Feed ref={testRef} feedData={feedData} />, [feedData])
2、通过useImperativeHandle暴露给父组件实例值。useImperativeHandle应与forwardRef一起使用。

然后在父组件中就可以调用子组件定义的方法了