一个可扩展自适应的日历组件
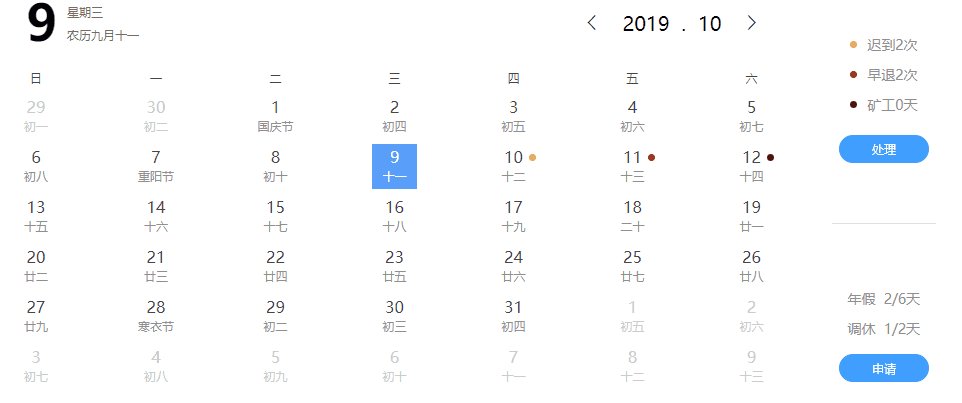
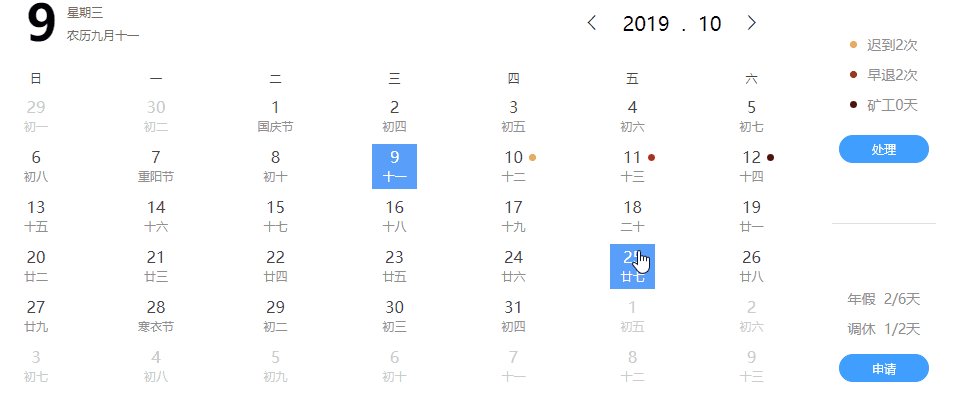
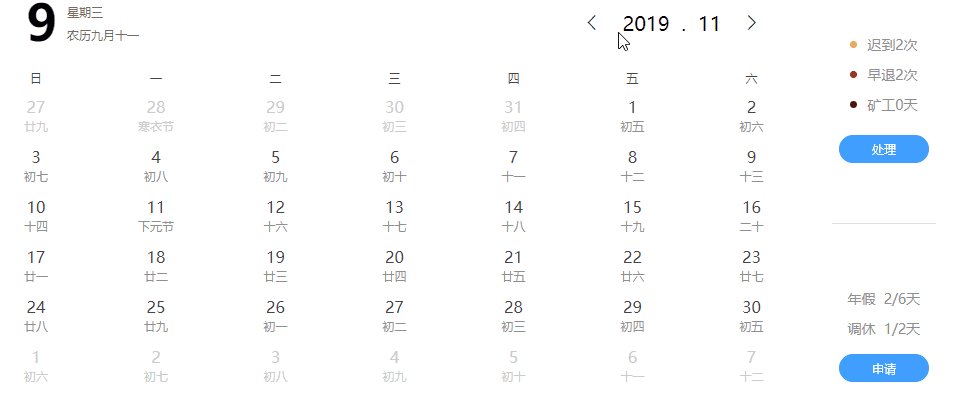
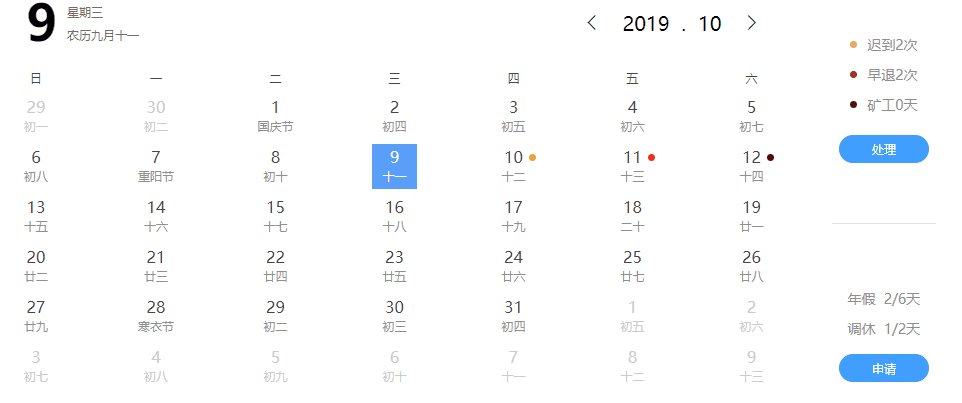
这个组件除了很多自带的API,最好的部分是你可以拿到他vue源码,然后进行自定义样式和功能。github地址如下:https://github.com/jinzhe/vue-calendar 。效果如下:

项目里的calendar.js是处理农历日期的,我们如果不需要农历可以不引入,并把vue中的对应代码删了。
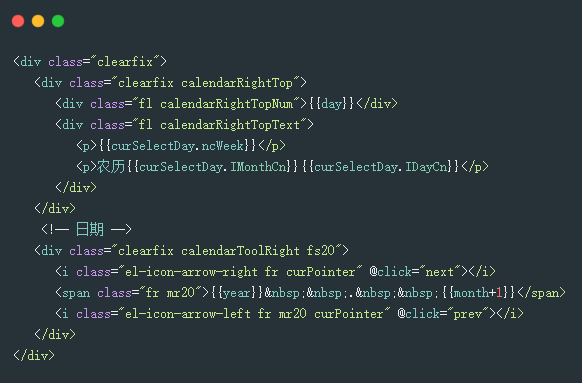
我们可以拿到对应的vue代码,就可以自定义我们样式了,我们把头部样式改成我们效果图的样式,对应的CSS可以根据自己效果自己写。

然后我们的项目里对应的日期如果考勤异常,会有对应标注
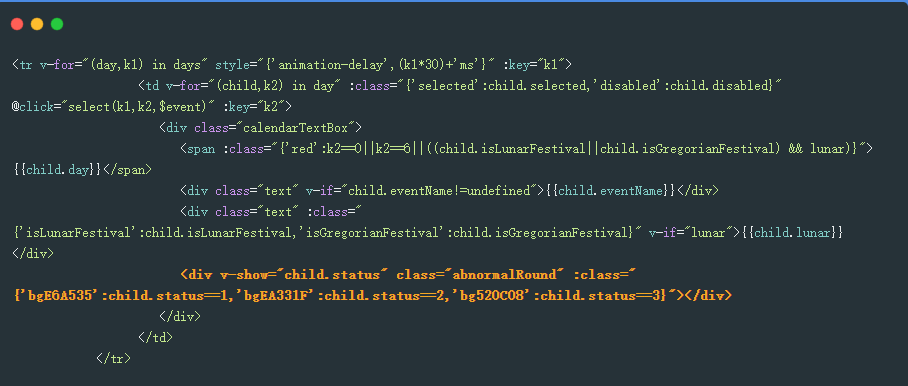
首先在html里增加对应的代码通过status的不同值绑定不同的样式

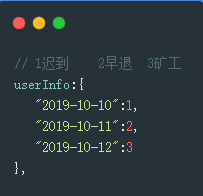
然后我的数据格式如下,data里有userInfo,分别对应迟到、早退和旷工:

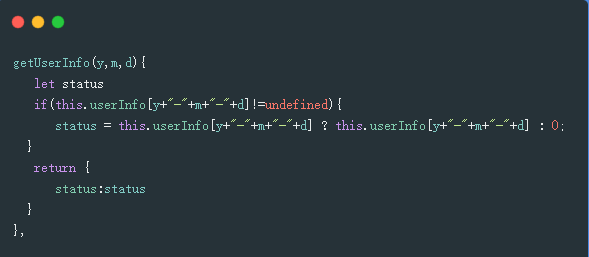
methods里增加一个方法获取用户信息(y,m,d对应的参数是年月日):

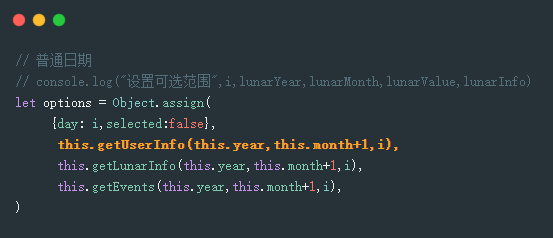
我们需要在普通日期对应的代码中把,我们的用户信息传入到options里