附件上传组件封装
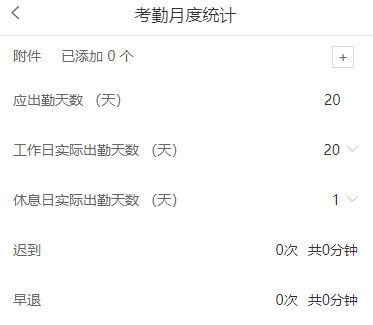
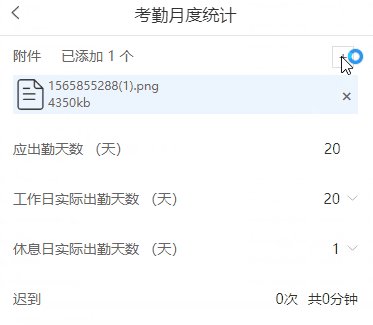
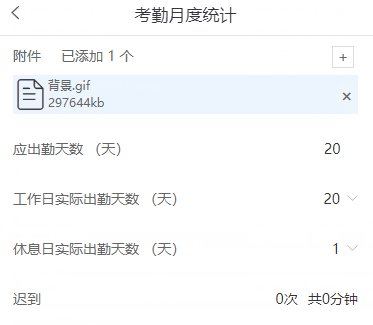
移动端开发时有个文件上传的功能,觉得找插件再覆盖他的样式也挺麻烦的,就自己造个轮子吧,效果如下:

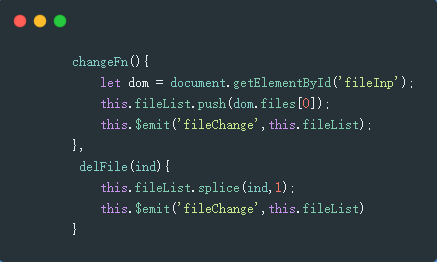
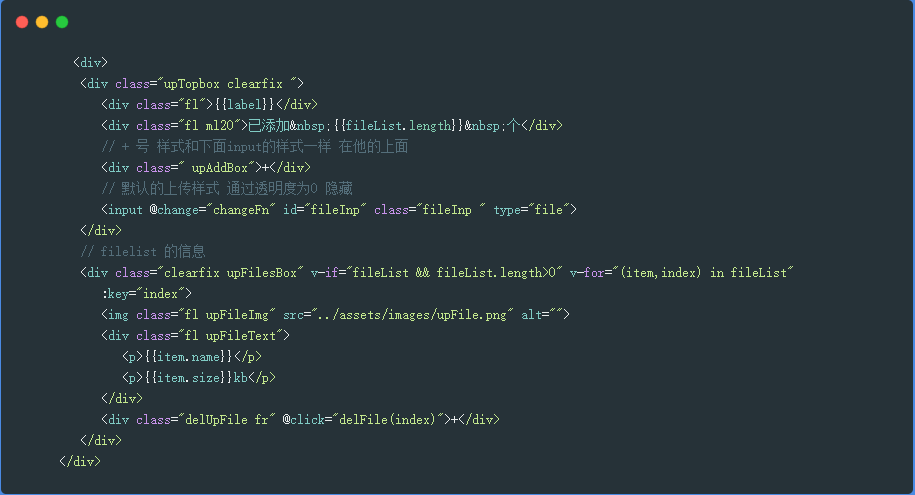
自定义样式代码如下:主要思路就是 自定义上传样式 覆盖原有的默认样式,自己加一个上传的文件列表样式

css样式如下:
<style scoped> .upTopbox{ font-size: 0.28rem; position: relative; } .upAddBox{ width:0.4rem; height:0.4rem; border: 1px solid #DCDCDC; text-align: center; line-height: 0.4rem; position: absolute; right: 0.08rem; } .fileInp{ width:0.4rem; height:0.4rem; opacity: 0; position: absolute; right: 0.08rem; } .upFilesBox{ background: #edf5fd; margin-top: 0.2rem; padding:0.04rem 0 } .upFileImg{ width: 0.7rem; height: 0.7rem; } .upFileText{ line-height: 0.35rem; } .delUpFile{ width: 0.4rem; height: 0.4rem; line-height: 0.4rem; font-size: 0.4rem; text-align: center; margin-top: 0.15rem; transform: rotate(45deg); } </style>
每次上传已经删除后,都把变化提交给父组件