拖拽排序功能
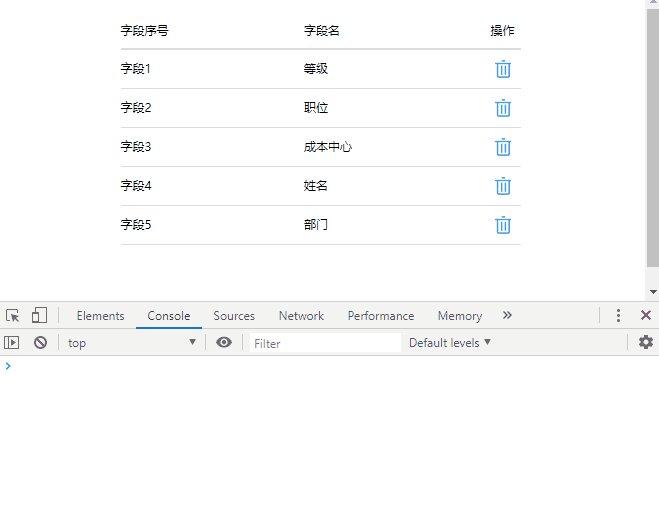
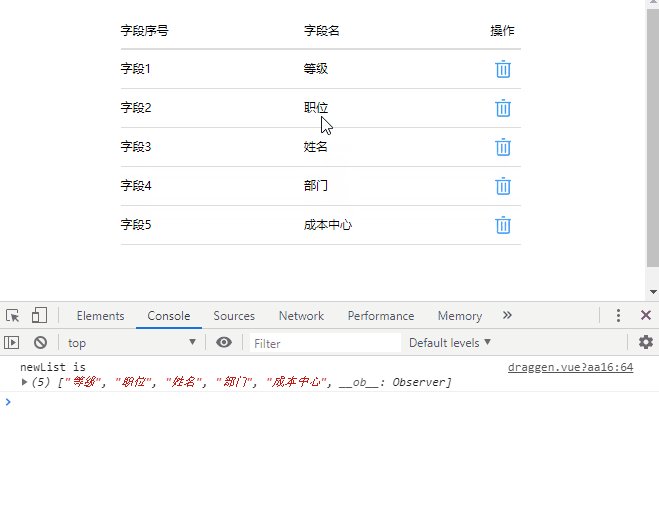
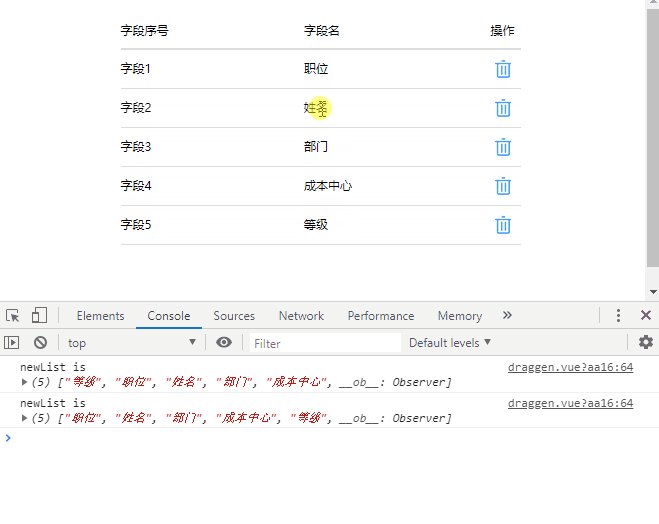
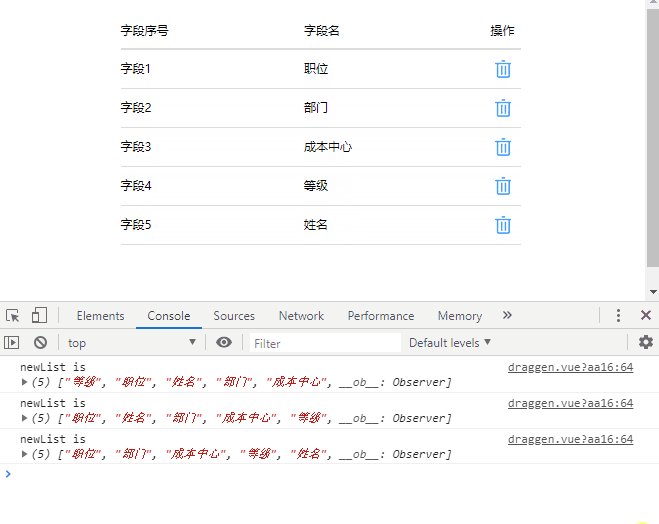
最终功能演示如图:

我们有个功能是要求这些字段可以进行排序的,我们以前是给每行加个权重字段,通过编辑权重进行排序。泰康这边觉得直接拖拽更好点。
于是就找了 vue-slicksort 这个插件,感觉还不错。具体API可以看 文档 , 样式就自己按照设计图修改自己的就可以了
<template>
<div>
<SortableList v-model="items" lockAxis="y" @input="getArr">
<SortableItem v-for="(item, index) in items" :index="index" :key="index" :item="item"></SortableItem>
</SortableList>
</div>
</template>
<script>
// 引入两个混入
import { ContainerMixin ,ElementMixin } from 'vue-slicksort'
import delImg from 'assets/images/del.png'
export default {
name: "druggen",
// 定义两个子组件,最好可以单独写
components:{
"SortableList":{
mixins: [ContainerMixin],
template:`
<ul class="slicksortUl">
<li class="slickHead">
<div class="slickFir">字段序号</div>
<div class="slickSec">字段名</div>
<div class="slickThree">操作</div>
</li>
<slot />
</ul>`
},
"SortableItem":{
mixins: [ElementMixin],
props: ['item'],
data(){
return {
delImg:delImg
}
},
template:`
<li class="slicksortItem">
<div class="slickFir">字段{{index+1}}</div>
<div class="slickSec">{{item}}</div>
<div class="slickThree">
<img class="delImg" :src="delImg"/>
</div>
</li>
`
}
},
data() {
return {
items: ['等级', '职位', '成本中心', '姓名', '部门']
};
},
methods: {
getArr(list){
console.log('newList is ',list)
},
}
};
</script>
<style>
</style>





