网站换皮肤功能实现
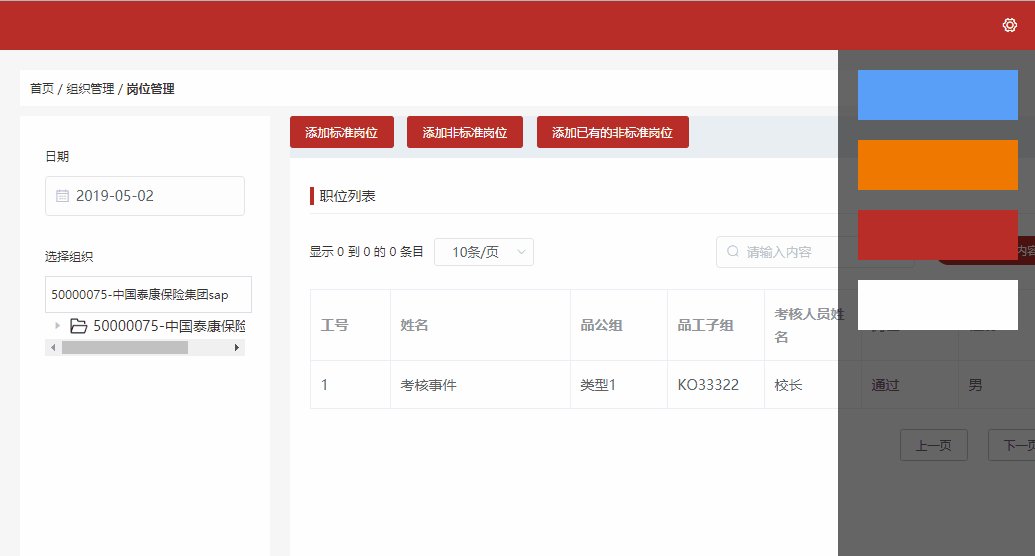
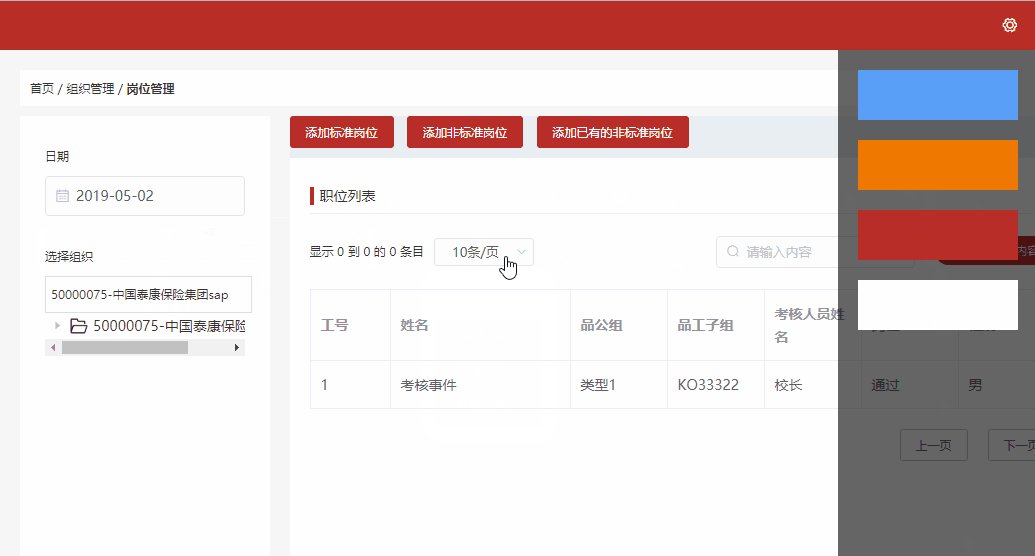
泰康这个项目有个换皮肤的功能,实现效果如下:

实现思路:用户点击哪个颜色在顶层增加一个class,然后改变这个class下面element-ui的组件颜色。具体代码如下:
app.vue要写几套样式:例:绿色是每套样式的前缀
.clYellow .el-header { background-color: #ef7800; color: #FFF; text-align: center; height: 49px!important; } .clYellow .el-menu-item:hover,.clYellow .el-date-table td.end-date span, .clYellow .el-date-table td.start-date span{ background-color:#ef7800!important; }
在嵌套router-view和nav的页面:功能是在最顶层添加class
<template> <div style="height:100%" :class="{'clYellow':chooseCl == '#ef7800','clRed':chooseCl == '#b92d28'}"> <el-container style="height:100%"> <!--选皮肤--> <div class="bg-choose-box" v-if="showColor" id="bgBox"> <div @click="chooseClFn(item)" class="pifuItem" v-for="(item,index) in pfList" :key="index" :style="{background:item}"></div> </div> <el-header class="clearfix"> <i id="setingIcon" class="el-icon-setting fr" @click="showColor = !showColor"></i> </el-header> <el-container style="height:100%"> <el-aside width="200px"> <Nav :actBtn="actBtn"></Nav> </el-aside> <el-container> <el-main> <router-view></router-view> </el-main> </el-container> </el-container> </el-container> </div> </template> <script> import Nav from '@/components/Nav' export default { name: 'HelloWorld', components:{ Nav }, data () { return { chooseCl:'', actBtn:'hr', showColor:false, pfList:['#599ef8','#ef7800','#b92d28','#FFF'], } }, methods:{ chooseClFn(val){ this.chooseCl = val; }, }, } </script>
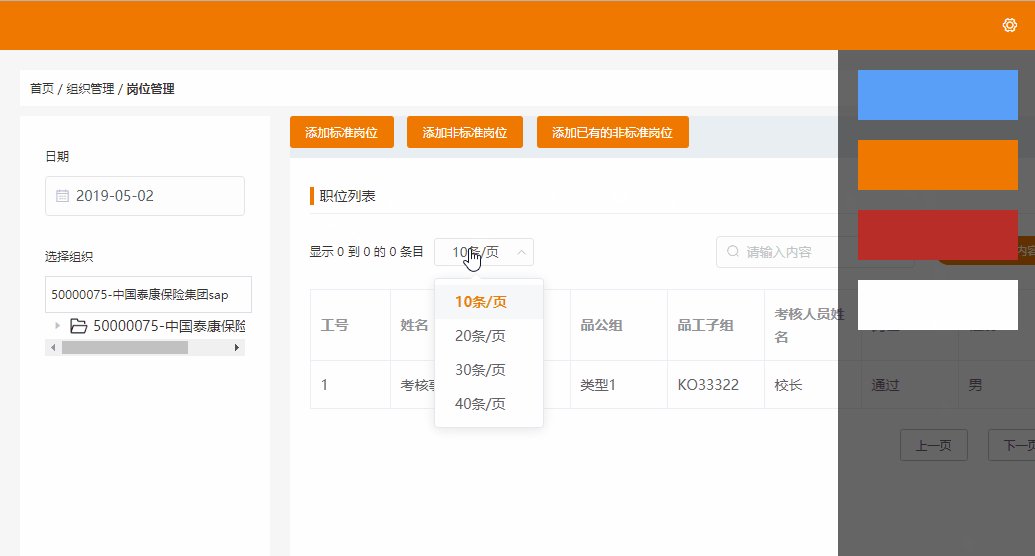
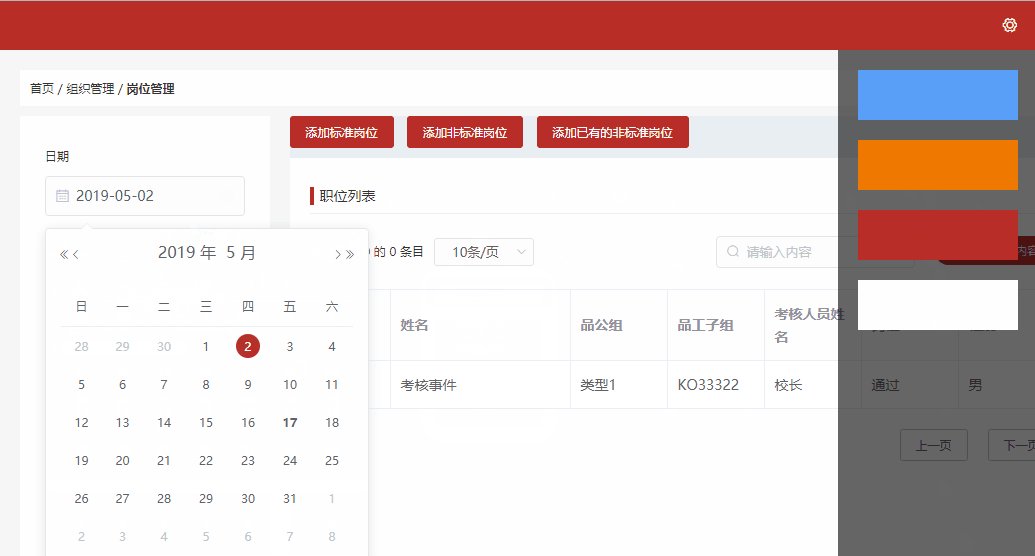
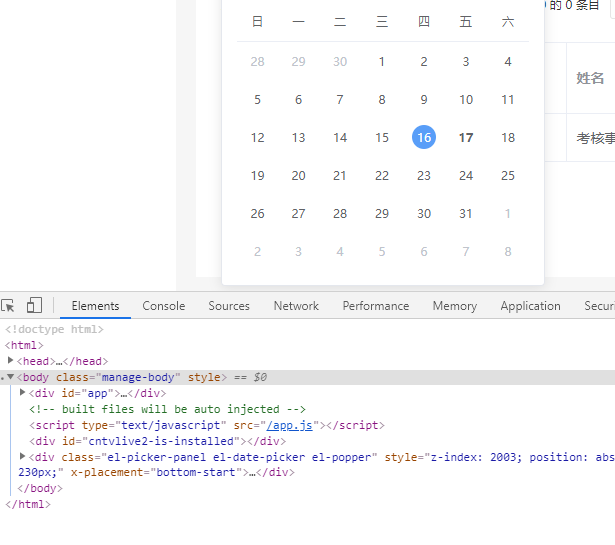
本来以为就完事了,然后发现个问题:这种弹出层的picker和下拉框样式没有生效,原因是这个dom元素和app是同层级的,并且是后加上来的,所以他没在我们定义的class下一层,导致样式不生效。

为了解决这个问题也是各种在群里问和在github上找,终于在github上找到一个可以监听页面新增dom的一个库arrive.js,地址是:https://github.com/uzairfarooq/arrive
然后把arrive.js里的arrive.min.js复制到static文件夹,然后我们就可以使用了,在main.js里使用arrive.js,给每个新增的popper加上name属性
if(document.arrive){ document.arrive('.el-popper',function(){ let doms = document.querySelectorAll('.el-popper'); let val = sessionStorage.getItem('bgCl'); if(val == '#ef7800'){ doms.forEach(item=>{ item.setAttribute('name','clYellow') }) }else if(val == '#b92d28'){ doms.forEach(item=>{ item.setAttribute('name','clRed') }) } }) }
然后在app.vue里增加样式
.el-select-dropdown[name=clYellow] .el-select-dropdown__item.selected{ color:#ef7800!important; background-color:none!important; } .el-select-dropdown[name=clRed] .el-select-dropdown__item.selected{ color:#b92d28!important; background-color: none!important; }
并更改点击右边颜色时的代码,让点击右边时候也添加name属性,防止已经加载过picker用户在换皮肤问题
chooseClFn(val){ let doms = document.querySelectorAll('.el-popper'); this.chooseCl = val; sessionStorage.setItem('bgCl',val) if(val == '#ef7800' ){ doms.forEach(item=>{ item.setAttribute('name','clYellow') }) }else if(val == '#b92d28'){ doms.forEach(item=>{ item.setAttribute('name','clRed') }) }else{ doms.forEach(item=>{ item.removeAttribute('name') }) } },
以上就是完整更换皮肤过程与思路

