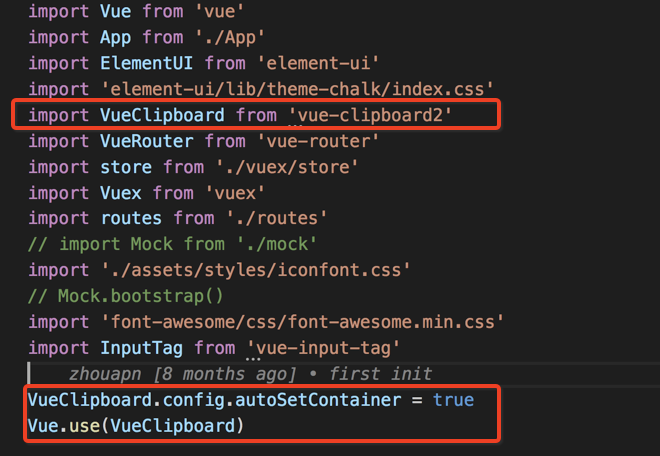
Vue中复制文本 vue-clipboard2 / React中复制文本
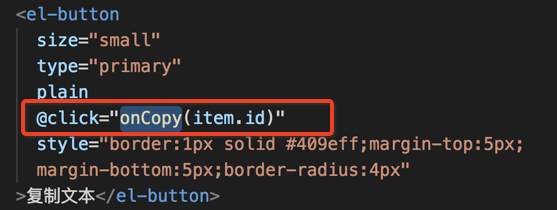
附上代码,方便复制粘贴
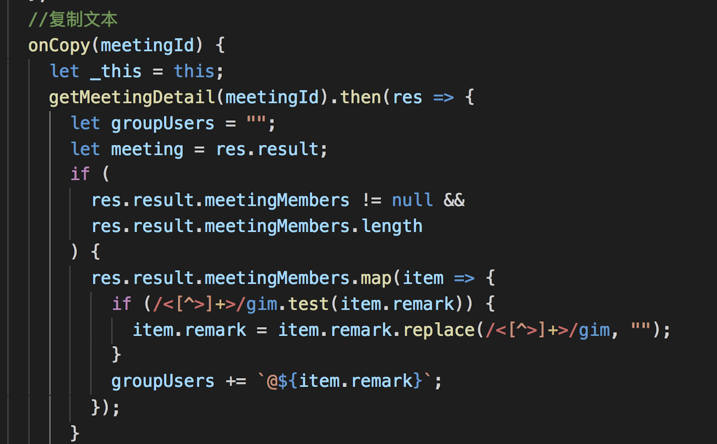
onCopy(meetingId) {
let _this = this;
getMeetingDetail(meetingId).then(res => {
let groupUsers = "";
let meeting = res.result;
if (
res.result.meetingMembers != null &&
res.result.meetingMembers.length
) {
res.result.meetingMembers.map(item => {
if (/<[^>]+>/gim.test(item.remark)) {
item.remark = item.remark.replace(/<[^>]+>/gim, "");
}
groupUsers += `@${item.remark}`;
});
}
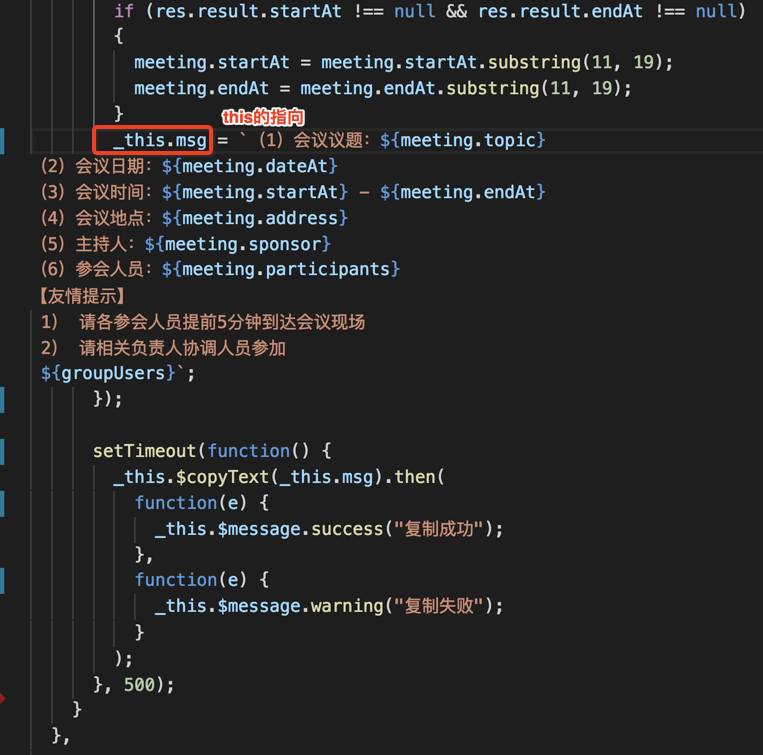
if (res.result.startAt !== null && res.result.endAt !== null) {
meeting.startAt = meeting.startAt.substring(11, 19);
meeting.endAt = meeting.endAt.substring(11, 19);
}
_this.msg = `(1)会议议题:${meeting.topic}
(2)会议日期:${meeting.dateAt}
(3)会议时间:${meeting.startAt} - ${meeting.endAt}
(4)会议地点:${meeting.address}
(5)主持人:${meeting.sponsor}
(6)参会人员:${meeting.participants}
【友情提示】
1) 请各参会人员提前5分钟到达会议现场
2) 请相关负责人协调人员参加
${groupUsers}`;
});
setTimeout(function() {
_this.$copyText(_this.msg).then(
function(e) {
_this.$message.success("复制成功");
},
function(e) {
_this.$message.warning("复制失败");
}
);
}, 500);
}
},
Antd 为复制文本提供了组件#
<Paragraph copyable>This is a copyable text.</Paragraph>
{
text: string,
onCopy: function,
icon: ReactNode,
tooltips: false | [ReactNode, ReactNode],
}








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!