渐进式网页应用(PWA):它究竟解决了Web应用的哪些问题?
浏览器的三大进化路线:
- 应用程序Web化
- Web应用移动化
- Web操作系统化
什么是PWA?
PWA,全称是 Progressive Web App,渐进式网页应用.根据字面意思,它就是“渐进式 +Web 应用”。对于 Web 应用很好理解了,就是目前我们普通的 Web 页面,所以 PWA 所支持的首先是一个 Web 页面。至于“渐进式”:
-
站在 Web 应用开发者来说,PWA 提供了一个渐进式的过渡方案,让普通站点逐步过渡到 Web 应用。采取渐进式可以降低站点改造的代价,使得站点逐步支持各项新技术,而不是一步到位。
-
站在技术角度来说,PWA 技术也是一个渐进式的演化过程,在技术层面会一点点演进,比如逐渐提供更好的设备特性支持,不断优化更加流畅的动画效果,不断让页面的加载速度变得更快,不断实现本地应用的特性。
PWA定义:它是一套理念,渐进式增强 Web 的优势,并通过技术手段渐进式缩短和本地应用或者小程序的距离
相对于本地应用,Web页面缺少什么?
- 缺少离线使用能力
- 缺少消息推送的能力
- 缺少一级入口,也就是将 Web 应用安装到桌面,在需要的时候直接从桌面打开 Web 应用,而不是每次都需要通过浏览器来打开。
针对以上缺陷,PWA的解决方案是什么?
- 通过引入 Service Worker 来试着解决离线存储和消息推送的问题
- 通过引入 manifest.json 来解决一级入口的问题
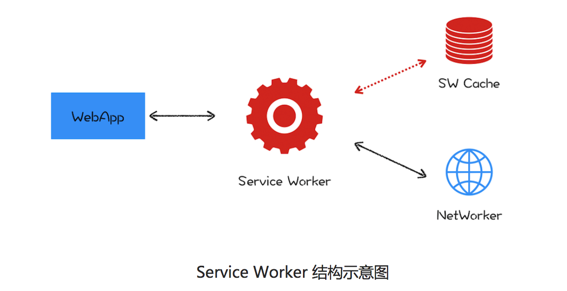
什么是 Service Worker?
Service Worker的主要思想是在页面和网络之间增加一个拦截器,用来缓存和拦截请求。

Web Worker 的功能是什么?
为了避免 JavaScript 过多占用页面主线程时长的情况,Web Worker 的目的是让 JavaScript 能够运行在页面主线程之外,不过由于 WebWorker 中是没有当前页面的 DOM 环境的,所以在 Web Worker 中只能执行一些和DOM 无关的 JavaScript 脚本,并通过 postMessage 方法将执行的结果返回给主线程。所以说在 Chrome 中, Web Worker 其实就是在渲染进程中开启的一个新线程,它的生命周期是和页面关联的
让其运行在主线程之外”就是 Service Worker 来自 Web Worker 的一个核心思想。
Service Worker的设计思路是什么?
- 架构
Service Worker 需要在Web Worker 的基础之上加上储存功能。另外,由于 Service Worker 还需要会为多个页面提供服务,所以不能将它和单个页面绑定起来,因此在目前的Chrome架构中,Service Worker 是运行在浏览器进程中的,因为浏览器进程生命周期是最长的,所以在浏览器的生命周期内,能够为所有的页面提供服务
- 消息推送
消息推送也是基于 Service Worker 来实现的。因为消息推送时,浏览器页面也许并没有启动,这时就需要 Service Worker 来接收服务器推送的消息,并将消息通过一定方式展示给用户。
- 安全
Service Worker 采用 HTTPS 协议,因为采用 HTTPS 的通信数据都是经过加密的,即便拦截了数据,也无法破解数据内容,而且 HTTPS 还有校验机制,通信双方很容易知道数据是否被篡改。
PWA的额外功能还有哪些?
PWA 还提供了 manifest.json 配置文件,可以让开发者自定义桌面的图标、显示名称、启动方式等信息,还可以设置启动画面、页面主题颜色等信息。


